基本概念回顾
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
上一篇笔记中总结了容器的属性。这一篇笔记总结项目的属性。项目有以下6个属性:order、flex-grow、flex-shrink、flex-basis、flex、align-self。
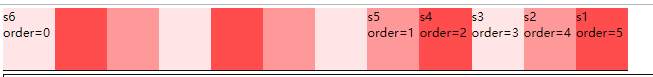
1.order属性:order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
.item {
order: <integer>;
}
<div style="display:flex ;border: #0f0f0f 1px solid;margin-bottom: 10px;width:2000px ">
<p></p>
<div style="width: 200px;height: 200px;background: #ff4d4d;order:5">
s1
</div>
<div style="width: 200px;height: 200px;background: #ff9999;order:4">
s2
</div>
<div style="width: 200px;height: 200px;background: #ffe5e5;order:3">
s3
</div>
<div style="width: 200px;height: 200px;background: #ff4d4d;order: 2;">
s4
</div>
<div style="width: 200px;height: 200px;background: #ff9999;order: 1;">
s5
</div>
<div style="width: 200px;height: 200px;background: #ffe5e5;order: 0;">
s6
</div>
<div style="width: 200px;height: 200px;background: #ff4d4d">
</div>
<div style="width: 200px;height: 200px;background: #ff9999">
</div>
<div style="width: 200px;height: 200px;background: #ffe5e5">
</div>
<div style="width: 200px;height: 200px;background: #ff4d4d">
</div>
<div style="width: 200px;height: 200px;background: #ff9999">
</div>
<div style="width: 200px;height: 200px;background: #ffe5e5">
</div>
</div>效果如图所示,已按照order的值排序。

2.flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}<div style="display:flex ;border: #0f0f0f 1px solid;margin-bottom: 10px;width:2000px ">
<p></p>
<div style="width: 200px;height: 200px;background: #ff4d4d;flex-grow:1">
s1 flex-grow:1
</div>
<div style="width: 200px;height: 200px;background: #ff9999;flex-grow:2">
s2 flex-grow:2
</div>
<div style="width: 200px;height: 200px;background: #ffe5e5;flex-grow:5">
s3 flex-grow:3
</div>
<div style="width: 200px;height: 200px;background: #ff4d4d;flex-grow:1">
s4 flex-grow:1
</div>
<div style="width: 200px;height: 200px;background: #ff9999;flex-grow:1">
s5 flex-grow:1
</div>
<div style="width: 200px;height: 200px;background: #ffe5e5;flex-grow:1">
s6 flex-grow:1
</div>
<div style="width: 200px;height: 200px;background: #ff4d4d;flex-grow:1">
flex-grow:1
</div>
</div>
效果如图所示

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3.flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设定height或者width属性的值,即占用容器的固定空间。
.item {
flex-basis: <length> | auto; /* default auto */
}5. flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6.align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}该属性可能取6个值,除了auto,其他都与align-items属性完全一致。





















 835
835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








