browserslist 是在不同的前端工具之间共用目标浏览器和 node 版本的配置工具。主要是为了表示当前项目的浏览器兼容情况。
它主要被以下工具使用:
使用方式①
在package.json中设置

使用方式② 设置成独立的配置文件
在项目 根目录下创建 .browserslistrc文件,在这个文件中配置

使用方式③ 某些插件需要重新设置browserslist
在某些文件中可以覆盖以上两种的配置,例如上篇博客所说的,在使用postcss时的配置文件——postcss.config.js

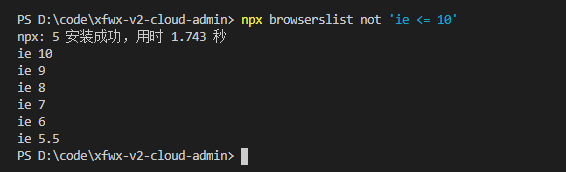
直接在工程目录下运行npx browserslist 来查看你配置的筛选条件筛选出的浏览器版本范围。























 560
560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








