stepup概述
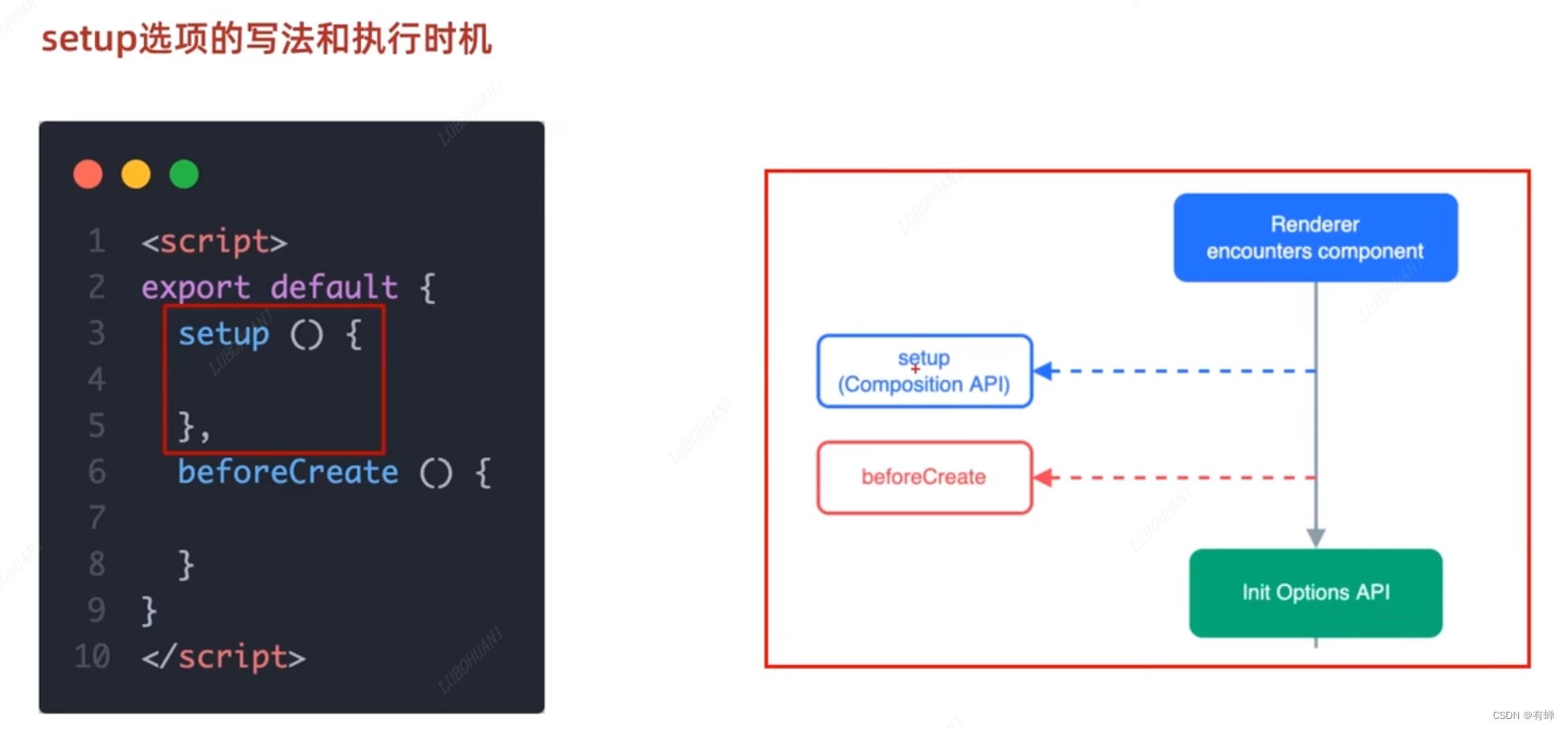
setup是vue3中一个新的配置项,值是一个函数,它是Compsition Api "表演的舞台",组件中所用到的:数据、方法、计算属性、监视...等等,均配置在setup中。
特点如下:
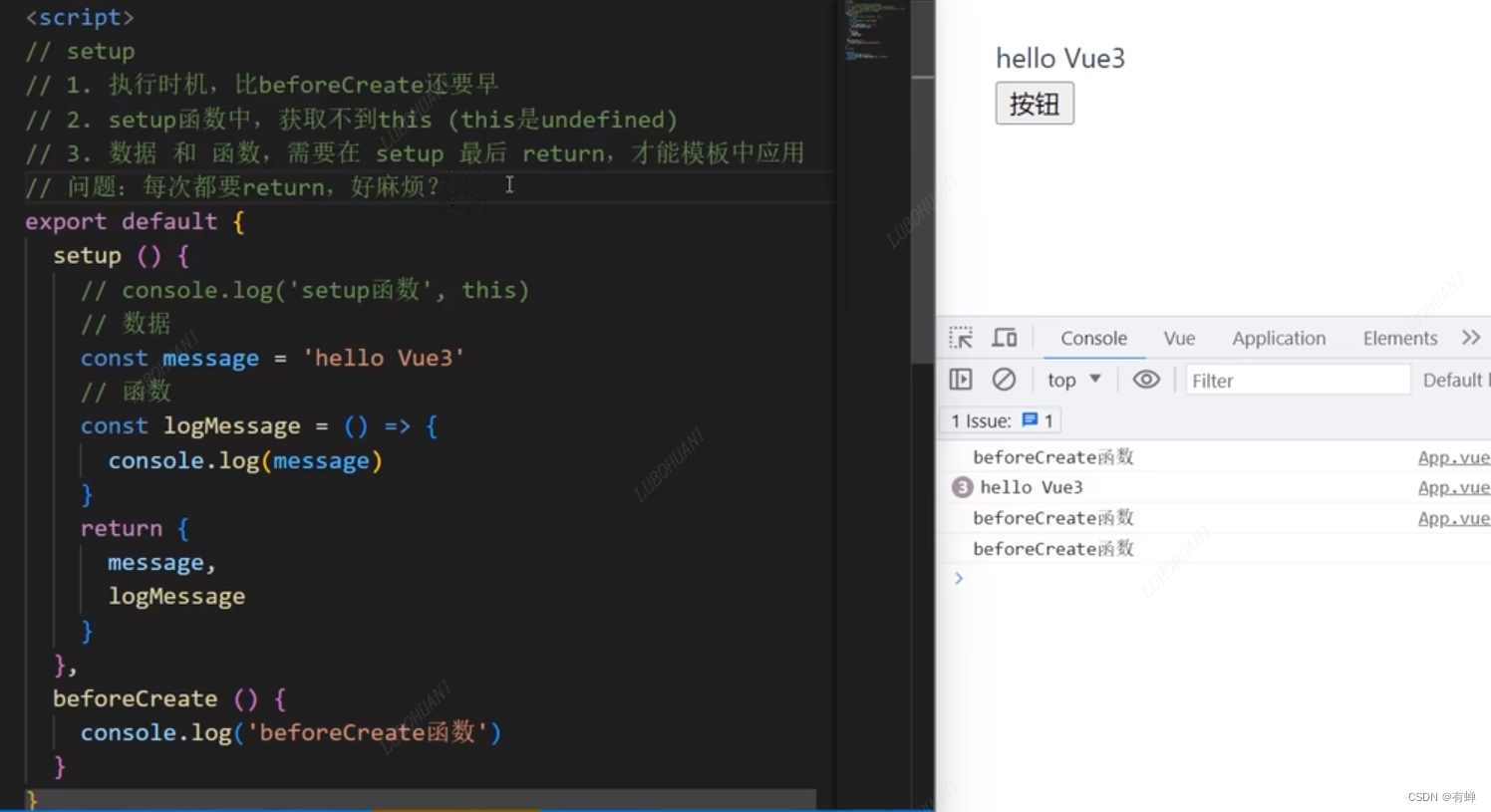
- setup函数返回的对象中的内容,可直接在模板中使用
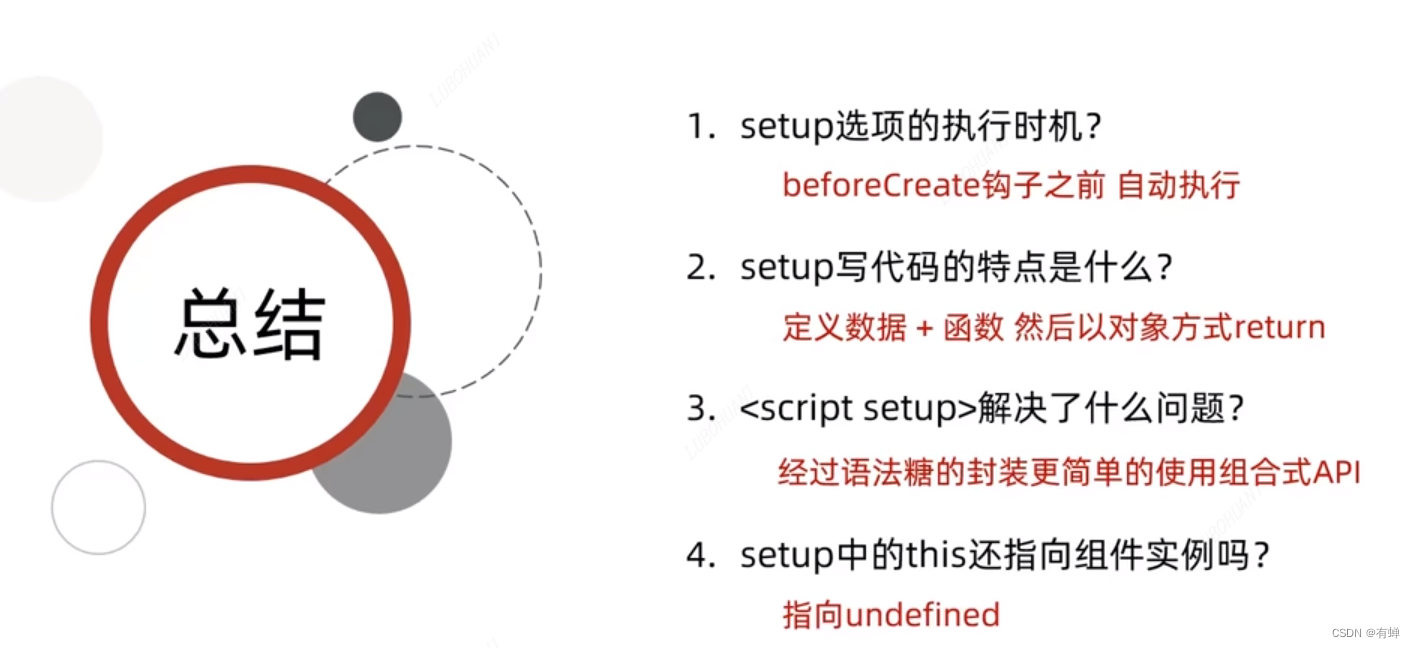
- setup中访问this是undefined(vue3已经开始弱化this了)
- setup函数会在beforeCreate之前调用,它是“领先”所有钩子执行的。

setup每次都要return,好麻烦。怎么解决?

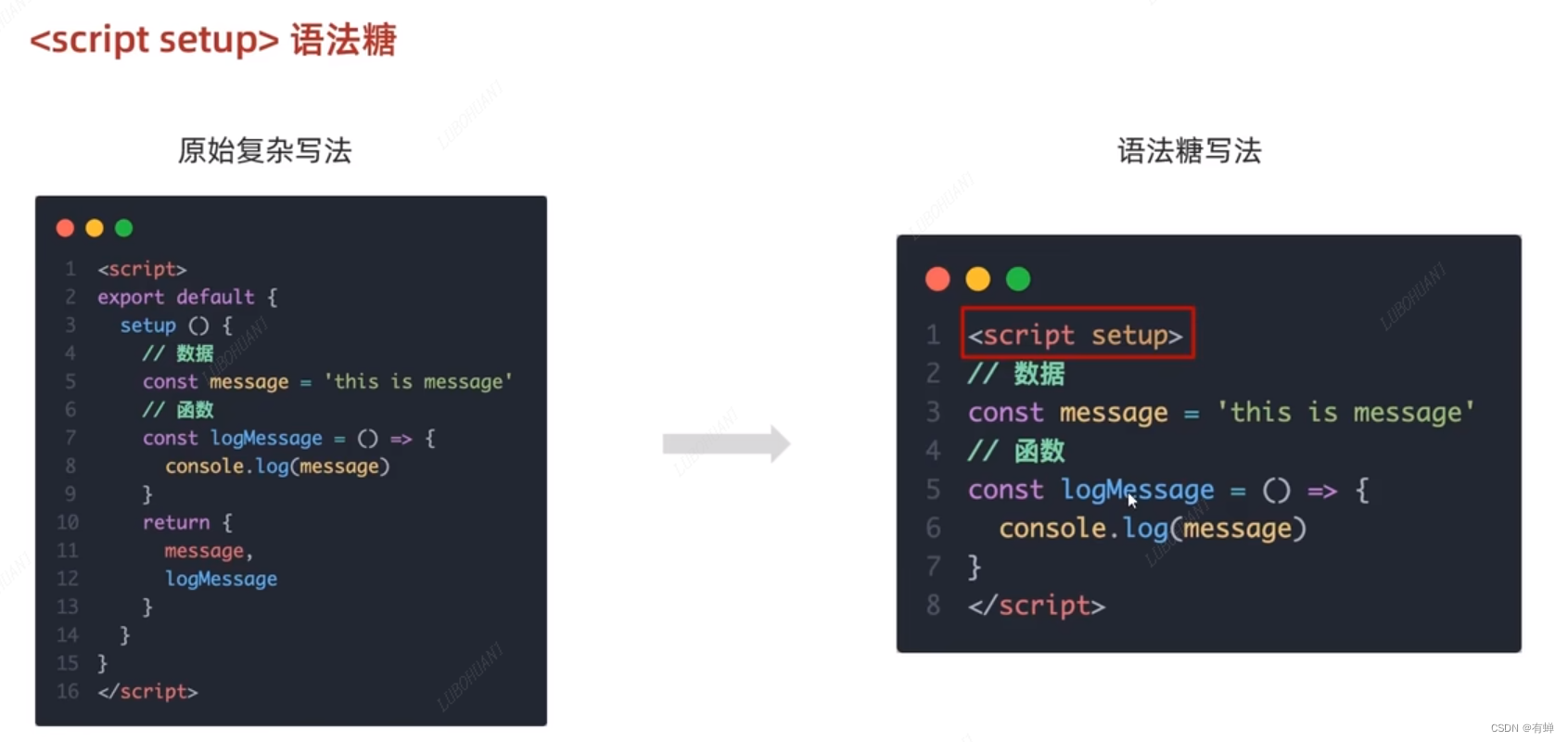
使用 <script setup> 语法糖(底层帮你return了)
写法如下
























 2110
2110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








