vue项目,执行打包命令后,会在项目的根目录中自动创建一个文件夹dist,dist中的文件就是打包后的文件,只需要放到服务器中即可。
【默认情况下,用的绝对路径,需要放到服务器的根目录打开。】
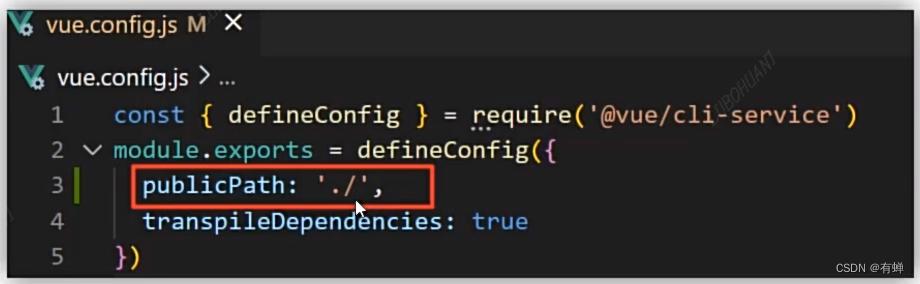
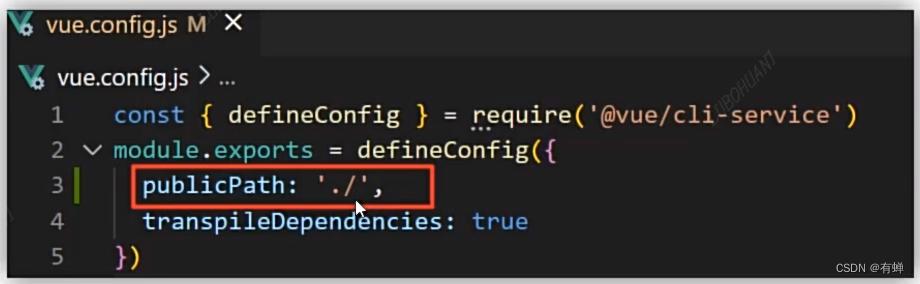
如果希望放到子目录也能运行或者双击运行,需要把publicPath配置成相对路径 ,如下图所示:

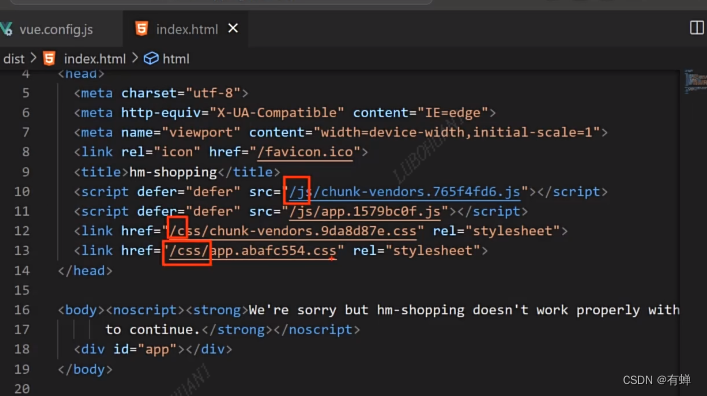
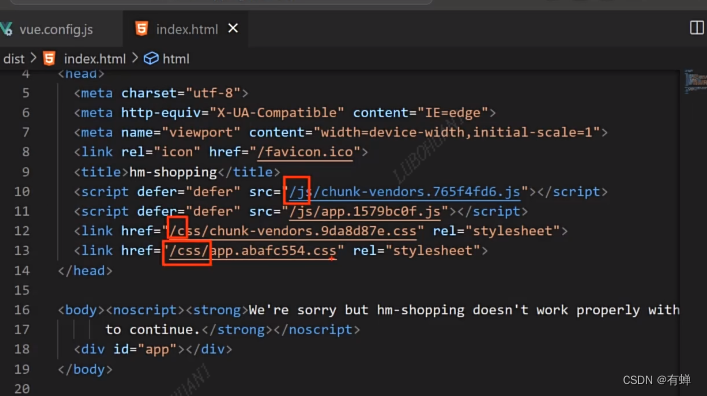
默认情况下打包后的index.html引入情况如下

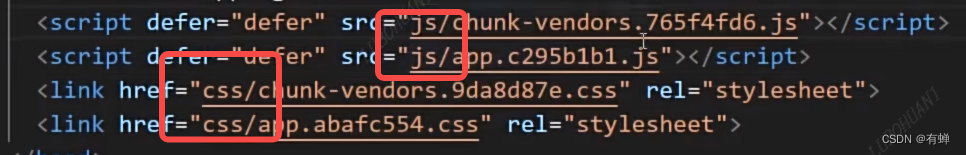
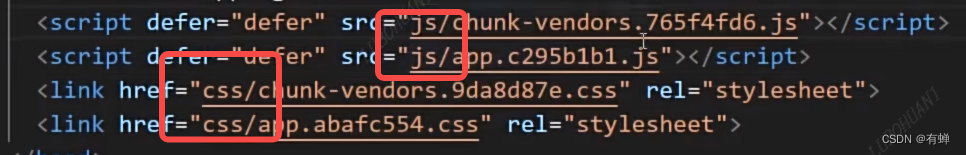
经过 publicPath:'./' 配置之后

vue项目,执行打包命令后,会在项目的根目录中自动创建一个文件夹dist,dist中的文件就是打包后的文件,只需要放到服务器中即可。
【默认情况下,用的绝对路径,需要放到服务器的根目录打开。】
如果希望放到子目录也能运行或者双击运行,需要把publicPath配置成相对路径 ,如下图所示:

默认情况下打包后的index.html引入情况如下

经过 publicPath:'./' 配置之后

 4546
4546
 1498
1498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


