目录
1、shallowRef和shallowReactive
shallowRef
- 1.作用:创建一个响应式数据,但只对顶层属性进行响应式处理。
- 2.用法:let myVar =shallowRef(initialValue);
- 3.特点:只跟踪引用值的变化,不关心值内部的属性变化。)
shallowReactive
- 作用:创建一个浅层响应式对象,只会使对象的最顶层属性变成响应式的,对象内部的嵌套属性则不会变成响应式的
- 用法:const myObj=shallowReactive({...});
- 3.特点:对象的顶层属性是响应式的,但嵌套对象的属性不是

shallowRef::只能修改第一层数据
下图代码中。changeName和changeAge不起作用

shallowReactive:只能修改第一层数据

2、readonly与shallowReadonly
readonly
- 作用:用于创建一个对象的深只读副本,
- 用法:
const original=reactive({...});
const readOnlyCopy=readonly(original):- 特点:
对象的所有嵌套属性都将变为只读。中
任何尝试修改这个对象的操作都会被阻止(在开发模式下,还会在控制台中发出警告)中
- 应用场景:
创建不可变的状态快照。
保护全局状态或配置不被修改。
shallowReadonly
1.作用:与 readonly 类似,但只作用于对象的顶层属性,
用法:
。。。。
3、toRaw和markRaw
toRaw
1、作用:用于获取一个响应式对象的原始对象, toRaw 返回的对象不再是响应式的,不会触发视图更新。【raw:未经加工的】
官网描述:这是一个可以用于临时读取而不引起代理访问/跟踪开销,或是写入而不触发更改的特殊方法。不建议保存对原始对象的持久引用,请谨慎使用。
何时使用?——在需要将响应式对象传递给非 Vue 的库或外部系统时,使用 toRaw 可以确保它们收到的是普通对象
2、具体编码:


markRaw
作用:标记一个对象,使其永远不会变成响应式的。
例如使用 mockjs 时,为了防止误把 mockjs 变为响应式对象,可以使用 markRaw 去标记 mockjs


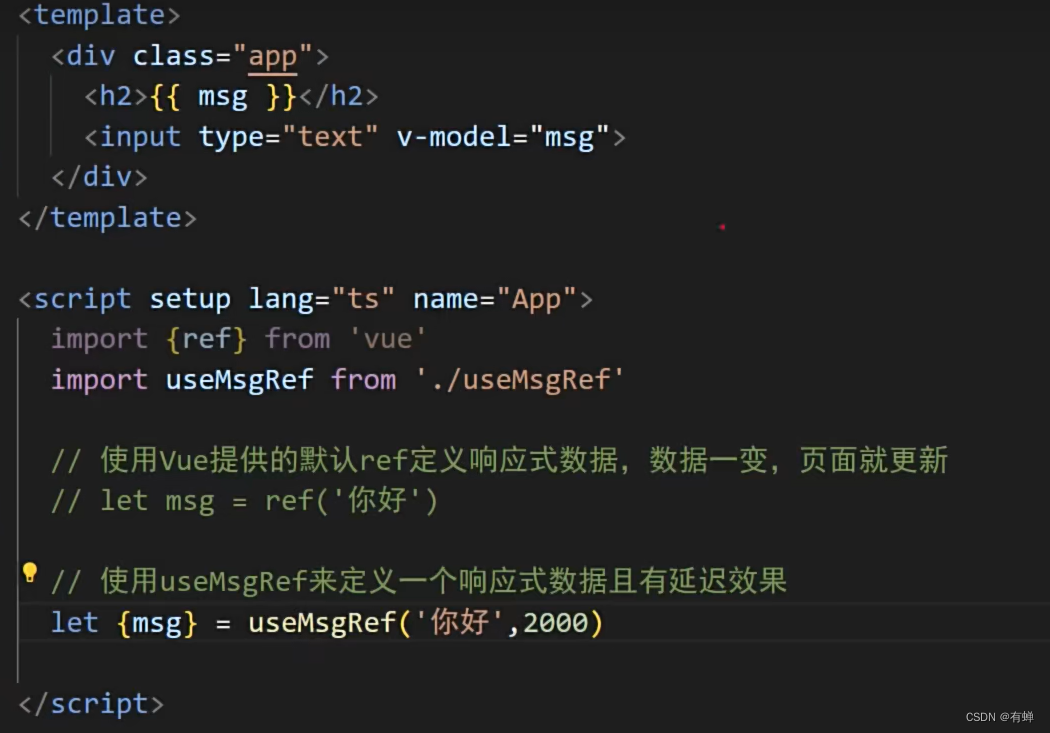
4、customRef
封装成hooks :useMsgRef.ts
import { customRef } from "vue"
export default function (initValue: string, delay: number) {
//track:跟踪 trigger:触发
const msg = customRef((track, trigger) => {
return {
get() {
track()// 告诉Vue数据msg很重要,要对msg持续关注,一旦msg变化就去更新
return initValue
},
set(value) {
const timer = setTimeout(() => {
initValue = value
trigger()//通知Vue数据msg变化了
clearTimeout(timer)
}, delay);
}
}
})
return {msg}
}使用






















 3928
3928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








