目录
Teleport
什么是Teleport?
Teleport 是一种能够将我们的组件html结构移动到指定位置的技术
当在元素中的css使用了
filter滤镜属性的时候,会导致内部fixed元素定位发生错误,即不再相对 viewport 进行定位,而是相对整个filter属性的容器元素(父元素)进行定位。这个时候就需要用到teleport了。
<!-- to的值为选择器 比如元素选择器,类选择器,id选择器 -->
<teleport to='body'>
<div class="modal"v-show="isShow">
<h2>我是一个弹窗</h2>
<p>我是弹窗中的一些内容</p>
<button @click="isShow =false">关闭弹窗</button>
</div>
</teleport>Suspense
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
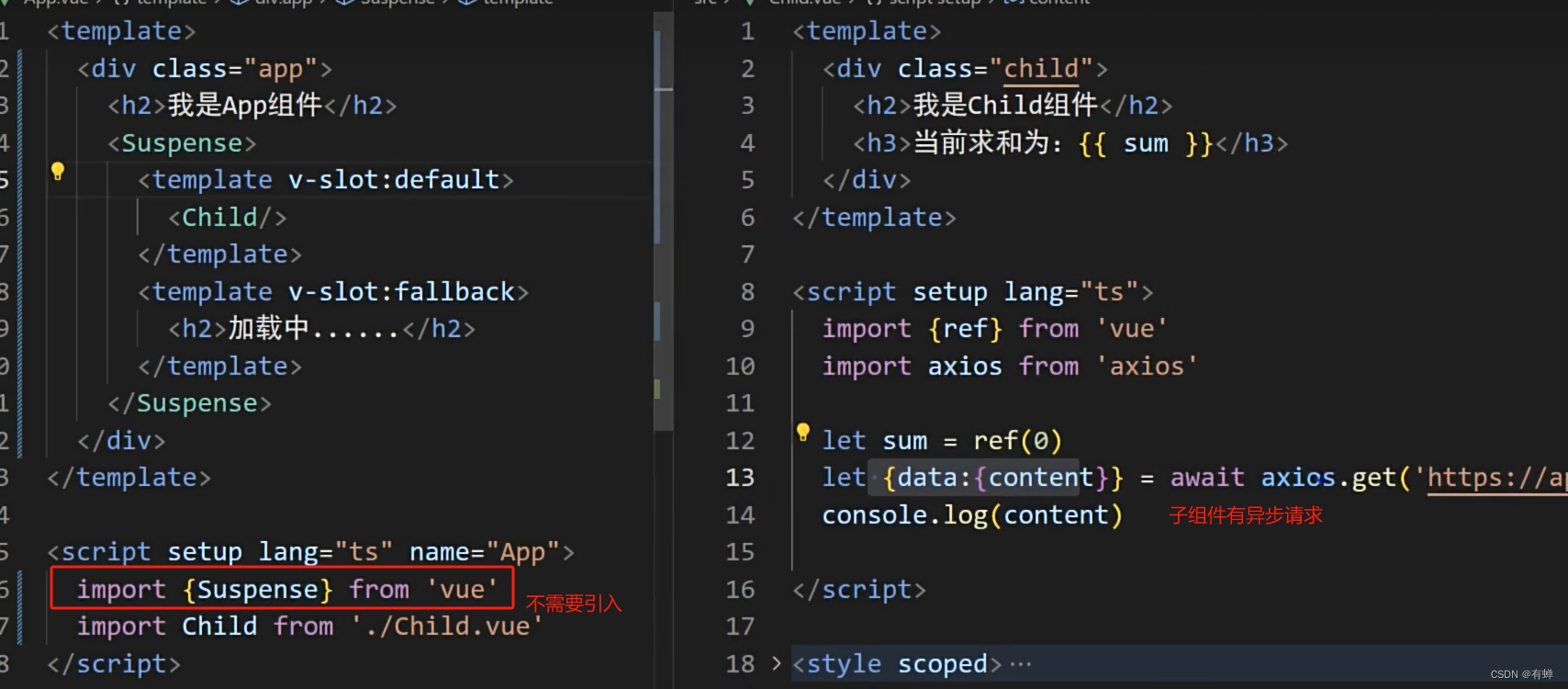
使用 Suspense 包裹组件,并配置好default 与 fallback
关键代码如下
<!--
功能:功能描述
时间:2024年02月07日 13:01:06
修改时间:
-->
<script setup lang="ts">
</script>
<template>
<div class="app">
<h3>我足App组件</h3>
<Suspense>
<template v-slot:default>
<Child />
</template>
<template v-slot:fallback>
<h3>加我中.......</h3>
</template>
</Suspense>
</div>
</template>
<style scoped></style>
import {defineAsyncComponent,Suspense }from "vue"
const Child =defineAsyncComponent(()=>import('./Child.vue'))
完整代码如下图






















 1453
1453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








