示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="Description" content="" />
<meta name="Keywords" content="" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>Ajax测试_天气预报API</title>
</head>
<body>
<h1>天气预报</h1>
<input type="text" placeholder="请输出你的地区邮编编码" id="tel" />
<button id="ajax">确定</button>
<p>查询结果:<span id="reslut"></span></p>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function() {
$('#ajax').on('click', function() {
var $telValue = $('#tel').val();
if ($telValue == "") {
alert('不能为空!');
return;
}
$.ajax({
type: 'GET', // 默认值: "GET")。请求方式 ("POST" 或 "GET")
dataType: 'jsonp', // 预期服务器返回的数据类型:JSONP 格式
jsonp: 'callback', // jsonp 请求中重写回调函数的名字
jsonpCallback: 'getName', // jsonp 请求指定一个回调函数名
url: 'http://api.asilu.com/weather/', // 发送请求的地址
// data 是发送到服务器的数据。将自动转换为请求字符串格式
data: {
"city": $telValue
},
// 发送请求之前调用,并且传入一个 XMLHttpRequest 作为参数
beforeSend: function(request) {
alert("发送之前");
},
// 请求之后调用, 传入返回后的数据,以及包含成功代码的字符串
success: function(data) {
var reslutData = data;
console.log(reslutData);
$('#reslut').text("你查询的是:" + reslutData.city + "," + reslutData.date + "," + "明天的天气是:" + reslutData.weather[
0].weather);
},
// 请求出错时调用
error: function(e) {
console.log("error:" + e);
}
})
})
})
</script>
</body>
</html>
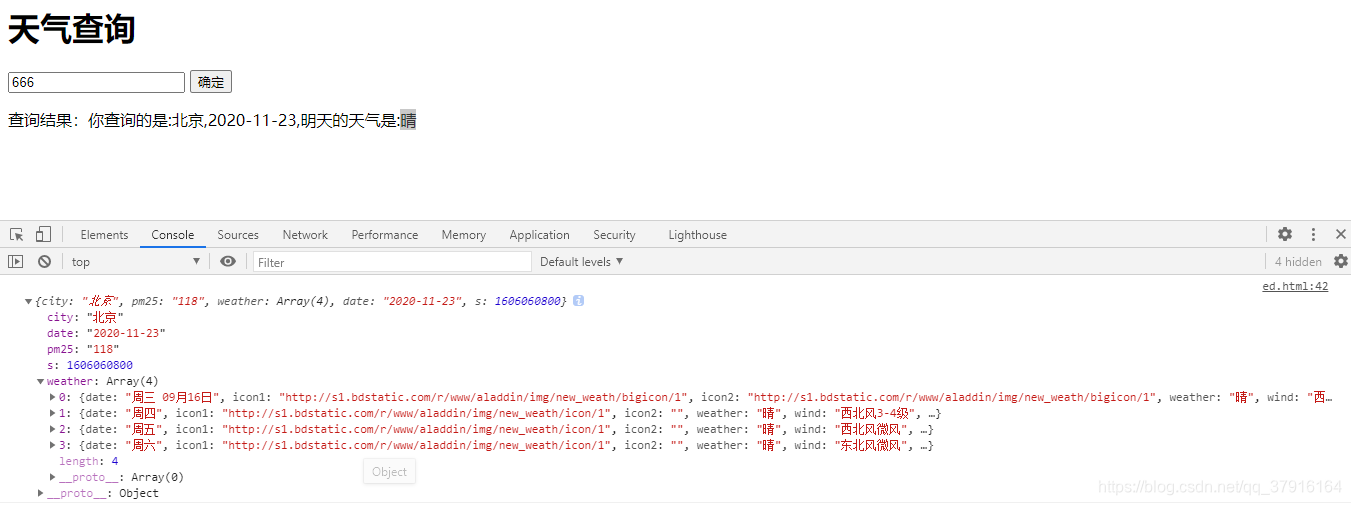
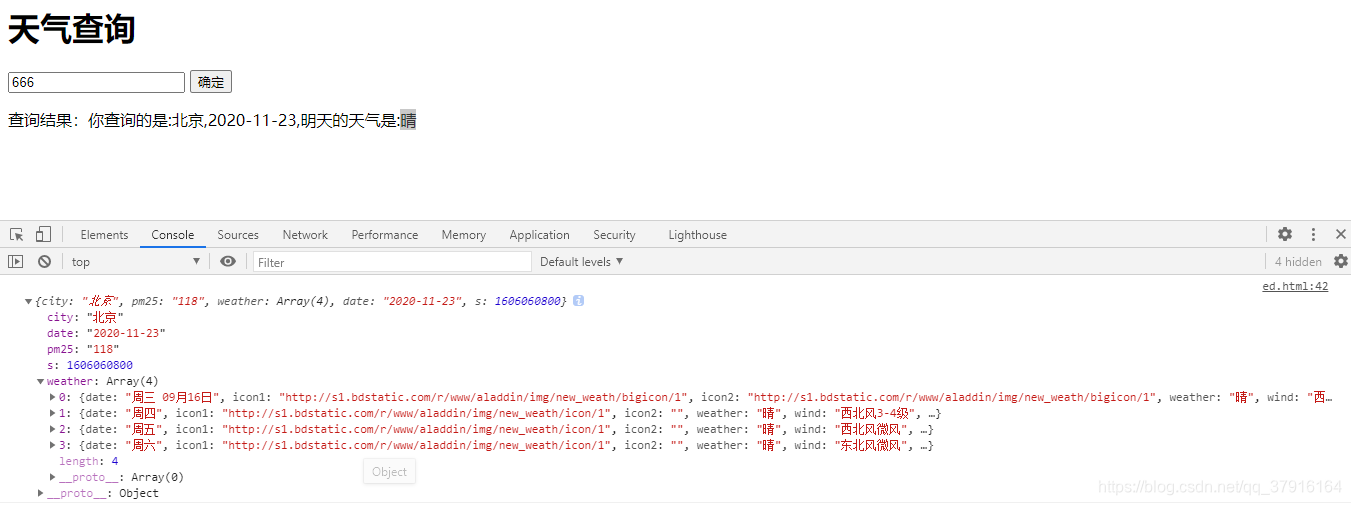
效果图如下:
























 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








