
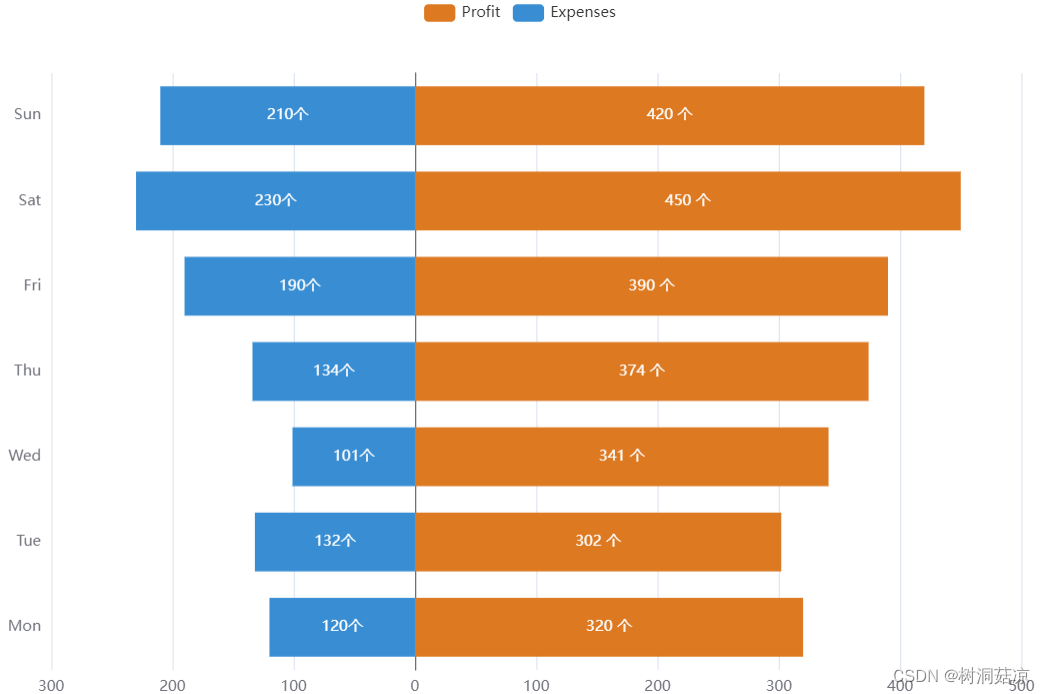
1、先修改x轴上面显示为负数的刻度标签,找到xAxis[i].axisLabel,重写他的formatter
xAxis: [
{
type: 'value',
axisLabel: {
formatter: (value) => {
// 负数取反 显示的就是正数了
if (value < 0) return -value
else return value
}
}
}
]2、在修改柱状图上面显示为负数的文本标签,找到series[i].label,重写他的formatter
series: [
{
name: 'Profit',
type: 'bar',
stack: 'Total',
itemStyle:{
color:"#DD7921", // 设置柱条颜色
},
label: {
show: true,
textStyle: {
color: '#fff', // 设置柱条文字颜色
},
// formatter 的另一种简便写法
formatter: '{c} 个'
},
emphasis: {
focus: 'series'
},
data: [320, 302, 341, 374, 390, 450, 420]
},
{
name: 'Expenses',
type: 'bar',
stack: 'Total',
itemStyle:{
color:"#398ED3", // 设置柱条颜色
},
label: {
show: true,
textStyle: {
color: '#fff', // 设置文字颜色
},
formatter: (value) => {
// 值都是负数的 所以需要取反一下
return -value.data + "个"
}
},
emphasis: {
focus: 'series'
},
data: [-120, -132, -101, -134, -190, -230, -210]
}
]3、如果有提示框的话,提示框中为负数的数据也要坐相应的修改
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow', // 坐标指示器类型
},
formatter: (params) => {
if (!params.length) return ''
let s = params[0].axisValueLabel + '<br/>'
for (const item of params) {
// 如果是负数则反转
let d = item.data < 0 ? -item.data : item.data
s += item.marker + item.seriesName + ':' + d + '个' + '<br/>'
}
return s
}
},最后附上option全部代码:
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow', // 坐标指示器类型
},
formatter: (params) => {
if (!params.length) return ''
let s = params[0].axisValueLabel + '<br/>'
for (const item of params) {
// 如果是负数则反转
let d = item.data < 0 ? -item.data : item.data
s += item.marker + item.seriesName + ':' + d + '个' + '<br/>'
}
return s
}
},
legend: {
data: ['Profit', 'Expenses'],
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'value',
axisLabel: {
formatter: (value) => {
// 负数取反 显示的就是正数了
if (value < 0) return -value
else return value
}
}
}
],
yAxis: [
{
type: 'category',
axisTick: {
show: false,
},
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
}
],
series: [
{
name: 'Profit',
type: 'bar',
stack: 'Total',
itemStyle:{
color:"#DD7921", // 设置柱条颜色
},
label: {
show: true,
textStyle: {
color: '#fff', // 设置柱条文字颜色
},
// formatter 的另一种简便写法
formatter: '{c} 个'
},
emphasis: {
focus: 'series'
},
data: [320, 302, 341, 374, 390, 450, 420]
},
{
name: 'Expenses',
type: 'bar',
stack: 'Total',
itemStyle:{
color:"#398ED3", // 设置柱条颜色
},
label: {
show: true,
textStyle: {
color: '#fff', // 设置文字颜色
},
formatter: (value) => {
// 值都是负数的 所以需要取反一下
return -value.data + "个"
}
},
emphasis: {
focus: 'series'
},
data: [-120, -132, -101, -134, -190, -230, -210]
}
]
};




















 2668
2668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








