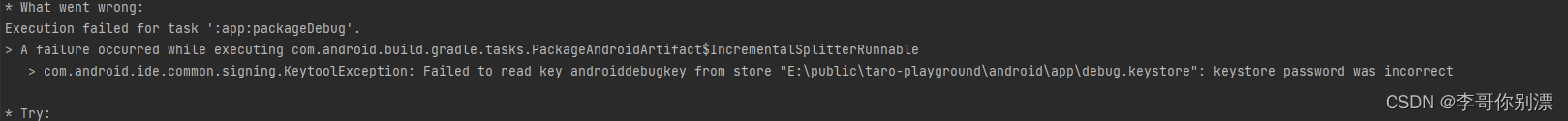
我们在拉取别人项目在本地运行时,经常会碰到一些问题

导致这个问题的原因:个人理解是因为默人配置的debug keystore的参数和本地打包生成的debug包对应不上

解决方案:
1、自己生成对应的新的keystore,并配置对应参数,参考打包发布 · React Native 中文网
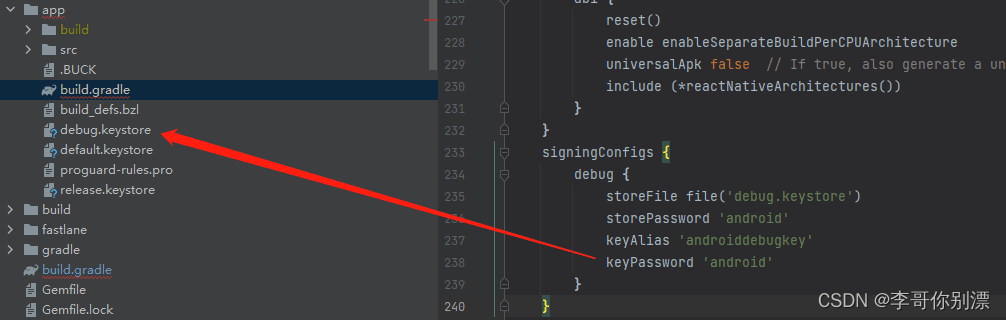
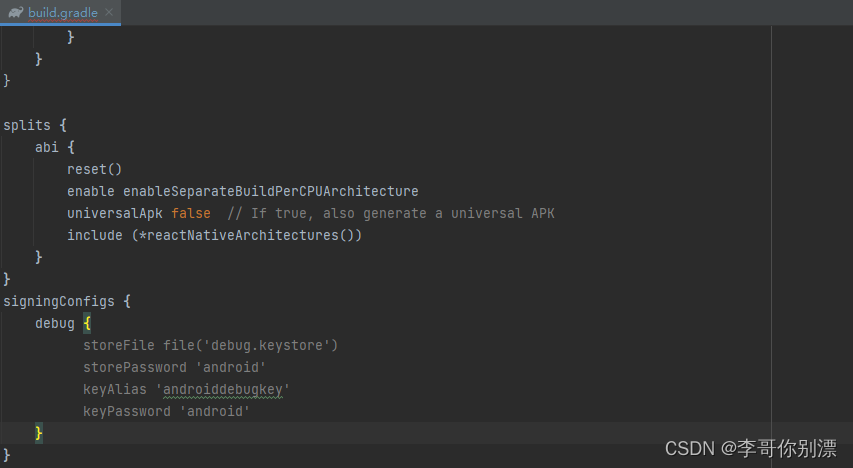
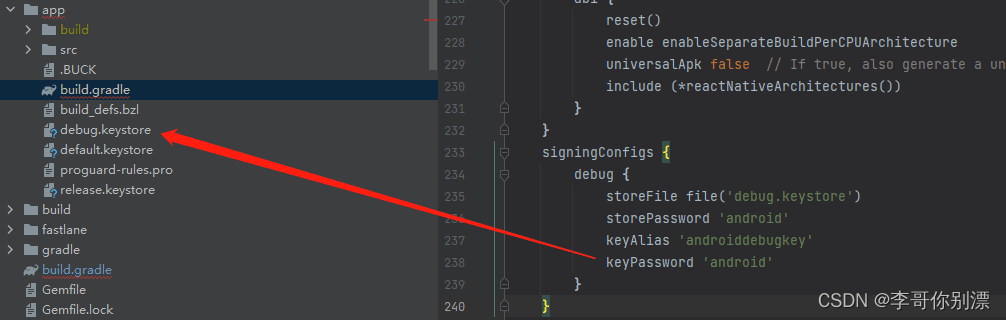
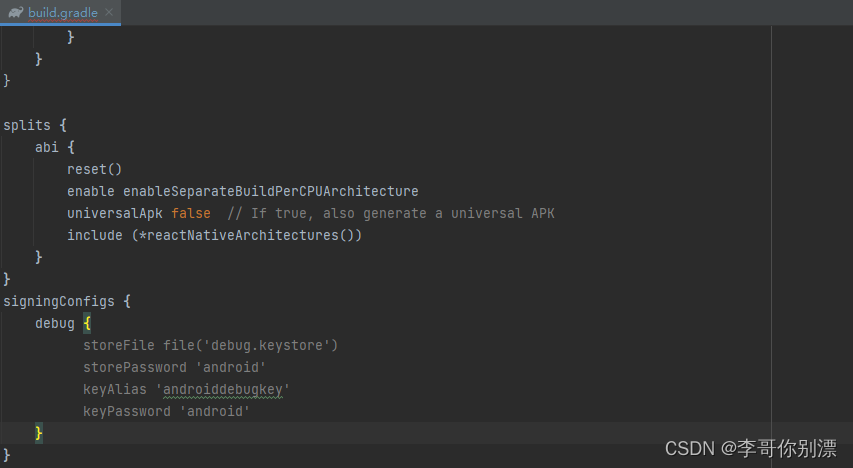
2、通过屏蔽android/app/build.gradle文件中的debug部分的参数,然后记得执行下gradlew assembleDebug看看是否能成功打包

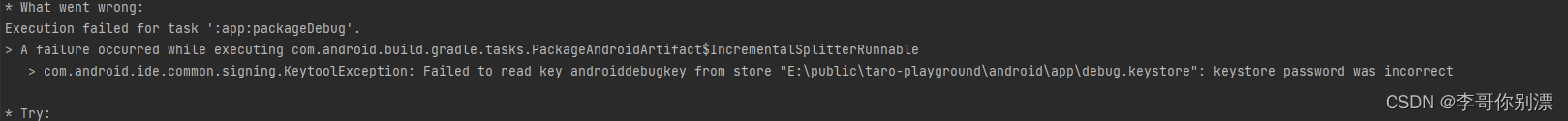
我们在拉取别人项目在本地运行时,经常会碰到一些问题

导致这个问题的原因:个人理解是因为默人配置的debug keystore的参数和本地打包生成的debug包对应不上

解决方案:
1、自己生成对应的新的keystore,并配置对应参数,参考打包发布 · React Native 中文网
2、通过屏蔽android/app/build.gradle文件中的debug部分的参数,然后记得执行下gradlew assembleDebug看看是否能成功打包

 3422
3422
 8351
8351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


