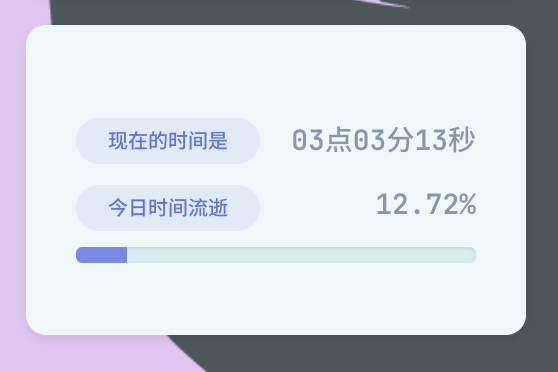
效果预览

实现方法
在小工具栏处选择自定义HTML
注意,不是简码哦
输入如下代码
<style>
#processbar-container {
width: 100px;
height: 22px;
overflow: hidden;
user-select: none;
}
#processbar-container>span {
transition: all 0.3s ease;
display: block;
}
#processbar-container:hover>span {
transform: translateY(-20px);
}
</style>
<div class="progress-wrapper" class="wp-block-argon-progressbar">
<div class="progress-info">
<div class="progress-label"><span>现在的时间是</span></div>
<div class="progress-percentage"><span id="now-time"></span></div>
</div>
<div class="progress-info">
<div class="progress-label"><span>今日时间流逝</span></div>
<div class="progress-percentage" id="processbar-container"><span id="percentage"></span><span
id="percentage-full"></span></div>
</div>
<div class="progress">
<div class="progress-bar" id="processbar-day" style="background-color:#7889e8"></div>
</div>
</div>
<script>
setInterval(showTime, 1000)
function showTime() {
let percentage = document.querySelector("#percentage")
let percentage_full = document.querySelector("#percentage-full")
let processbar_day = document.querySelector("#processbar-day")
let now_time = document.querySelector("#now-time")
let now = new Date()
let hour = now.getHours()
let minute = now.getMinutes()
let second = now.getSeconds()
now_time.innerHTML = addLeadingZero(hour) + "点" + addLeadingZero(minute) + "分" + addLeadingZero(second) + "秒"
let process = ((hour * 3600 + minute * 60 + second) / 86400) * 100
processbar_day.style.width = process.toFixed(2).toString() + "%"
percentage.innerHTML = process.toFixed(2) + "%"
percentage_full.innerHTML = process.toFixed(7) + "%"
}
function addLeadingZero(number) {
if (number < 10) {
return "0" + number;
} else {
return number;
}
}
</script>
代码写的不是很好,主打的是一个能用就行😀
}
}
</script>
代码写的不是很好,主打的是一个能用就行😀
---
就这么简单!





















 1030
1030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








