前言
大名鼎鼎的echarts中有一些有趣的图表,其中饼图(pie)可以衍生出南丁格尔图(玫瑰图),而改变饼图的内外半径又可以使饼图变成一个圆环图,于是问题来了,怎么生成一个半圆形的圆环图呢?首先我们要了解一下半圆图的特点,一个完整的饼图/环形图展示的是各个部分的占比,而半圆环形图则可以直观的展示出某一项占总量的占比,比如说月度用电量占年度用电量的比例。(其实还是项目需求啦)然后,我们要思考如何去实现它,简单的想法,将环形图的下半部分隐藏起来,还是以用电量举例:如果月度用电达到了年度用电的80%,看上去半圆图就满了,显然是不合理的,那么应该如何实现呢,直接上代码,原理还是挺简单的。
实现过程
let chart1 = echarts.init(document.getElementById('chart'));
let current = 25;// 当前用量
let all = 100;// 总量
let option = {
series: [
{
type: 'pie',
label: {
show: false
},
center: ['50%', '50%'],
radius: ['50%', '70%'],
startAngle: 180,
data: [
{
name: '用量',
value: current,
itemStyle: {
color: '#ff9900'
}
},
{
name: 'rest',// 实际显示部分是总量-用量
value: all - current,
itemStyle: {
color: 'skyblue'
}
},
{
name: 'bottom',
value: all,
itemStyle: {
color: 'transparent'
}
},
]
}
]
};
chart1.setOption(option);
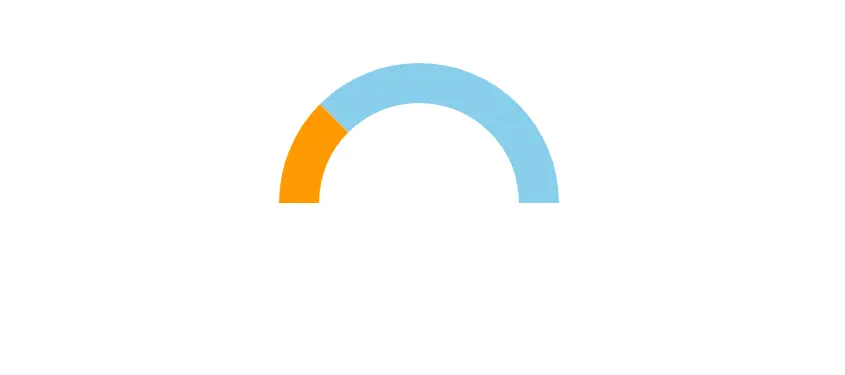
关键之处也就是data的三个部分,第一个代表的是当前用量(下图橘黄色部分),第二个即是下图天蓝色的部分,代表总量减去当前用量,第三部分的值等于总量,颜色透明,其实显示出来就是圆环图的下半部分。这样的话,上半部分的值其实是等于下半部分的值的,整个圆环的总值是两倍的总量。(说白了还是障眼法...)

效果图
写在后面
使用echarts也有差不多一年半的时间了,echarts中其实有好多有趣的东西,只要你善于思考联想,很多设计稿上的效果都可以通过图形组合,或者稍稍变通一下来实现。不过echarts本身有些细节还需要完善,就拿这个环形图来说吧,ui稿其实是这样的:

设计图
目前就我所知,echarts还不能实现这种圆角的效果。。。有些美中不足吧(不过使用highcharts可以绘出圆角环形图)





















 292
292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








