问题背景
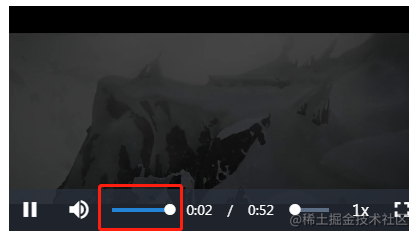
(vue-video-js的使用就不赘述了,就说说碰到的问题,网上没有找到解决该问题的文章,故写篇文章节省碰到此问题同学的时间,鄙人排查了一下午,手动笑哭)鼠标移动到音量图标,音量滑道就会展示出来理想情况

鼠标移动到音量图标,音量滑道没展示出来(没反应)实际情况
解决方法
import 'video.js/dist/video-js.css' (官方文档写法,但这样使用就出现了该问题)
替换为
import "vue-video-player/node_modules/video.js/dist/video-js.css"






















 2102
2102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








