- append():前面是被插入的对象。最后面增加子元素,父子级关系。
- appendto():后面是被插入对象。最后面增加子元素,父子级关系。
- prepend():前面是被插入对象。最前面增加子元素,父子级关系。
- prependTo():后面是插入对象。最前面增加子元素,父子级关系。
- before():前面是插入对象。之前增加元素,同级关系。
- after():前面是插入对象。之后加入元素,同级关系。
- insertbefore():后面是插入对象。之前加入元素,同级关系。
- insertafter():后面是插入对象。之后加入元素,同级关系。
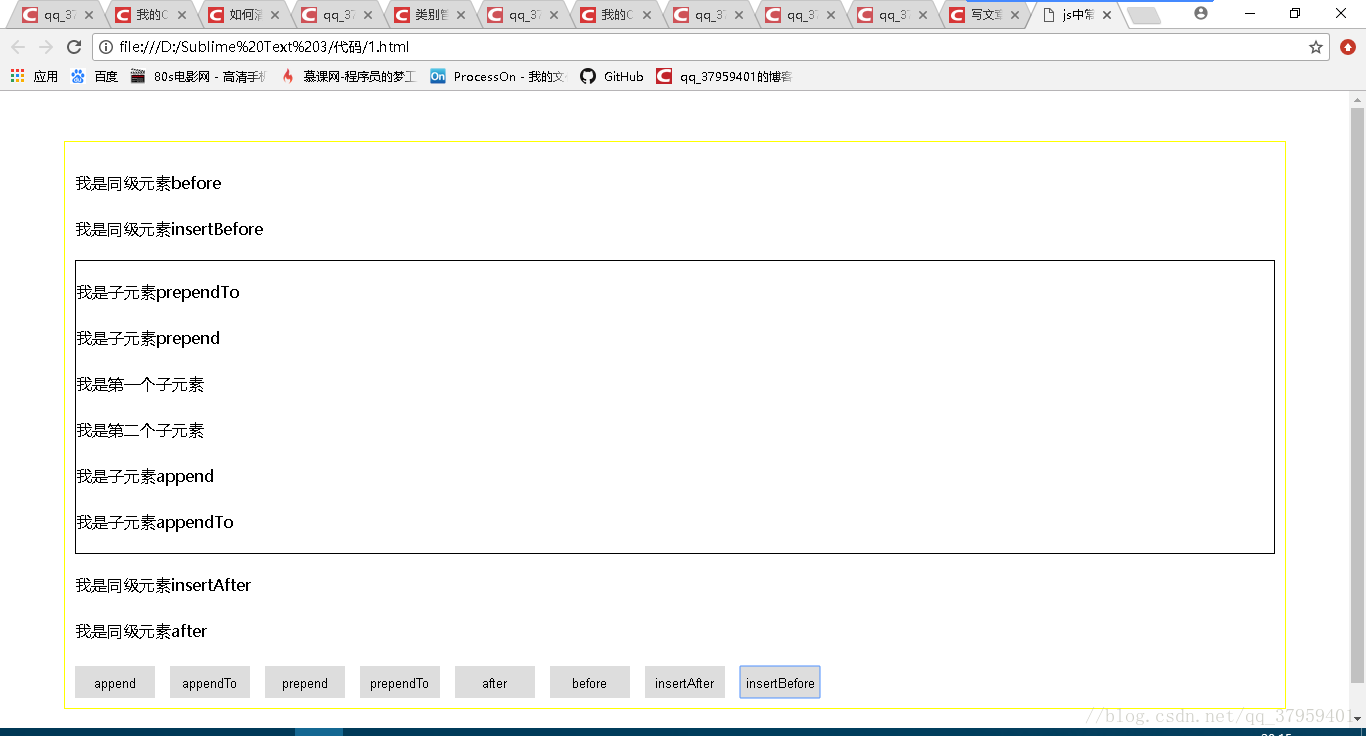
结合代码效果应该就比较容易了解了,那就往下滑吧!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js中常用追加元素的几种方法</title>
<style>
.container {
width: 1200px;
padding: 10px;
margin: 50px auto;
border: 1px solid yellow;
}
#wrap{
border: 1px solid black;
}
.container p{
height: 30px;
line-height: 30px;
}
.btn-group{
margin-top: 20px;
}
button{
width: 80px;
height: 32px;
margin-right: 10px;
line-height: 32px;
text-align: center;
border: 0px;
}
</style>
</head>
<body>
<div class="container">
<div id="wrap">
<p class="first">我是第一个子元素</p>
<p class="second">我是第二个子元素</p>
</div>
<div class="btn-group">
<button class="append">append</button>
<button class="appendTo">appendTo</button>
<button class="prepend">prepend</button>
<button class="prependTo">prependTo</button>
<button class="after">after</button>
<button class="before">before</button>
<button class="insertAfter">insertAfter</button>
<button class="insertBefore">insertBefore</button>
</div>
</div>
</body>
</html>
<script src="JQ 源码/jquery-1.8.3.min.js"></script>
<script>
$(function(){
//append(),在父级最后追加一个子元素
$(".append").click(function(){
$("#wrap").append("<p class='three'>我是子元素append</p>");
});
//appendTo(),将子元素追加到父级的最后
$(".appendTo").click(function(){
$("<p class='three'>我是子元素appendTo</p>").appendTo($("#wrap"));
});
//prepend(),在父级最前面追加一个子元素
$(".prepend").click(function(){
$("#wrap").prepend("<p class='three'>我是子元素prepend</p>");
});
//prependTo(),将子元素追加到父级的最前面
$(".prependTo").click(function(){
$("<p class='three'>我是子元素prependTo</p>").prependTo($("#wrap"));
});
//after(),在当前元素之后追加(是同级关系)
$(".after").click(function(){
$("#wrap").after("<p class='siblings'>我是同级元素after</p>");
});
//before(),在当前元素之前追加(是同级关系)
$(".before").click(function(){
$("#wrap").before("<p class='siblings'>我是同级元素before</p>");
});
//insertAfter(),将元素追加到指定对象的后面(是同级关系)
$(".insertAfter").click(function(){
$("<p class='three'>我是同级元素insertAfter</p>").insertAfter($("#wrap"));
});
//insertBefore(),将元素追加到指定对象的前面(是同级关系)
$(".insertBefore").click(function(){
$("<p class='three'>我是同级元素insertBefore</p>").insertBefore($("#wrap"));
});
});
</script>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








