概述
原文地址:https://blog.csdn.net/AIB_Kasic/article/details/99682428?utm_medium=distribute.pc_relevant.none-task-blog-baidulandingword-6&spm=1001.2101.3001.4242
修正原因:作者分享的代码wxss不完整,测试的时候swiper中的内容无法显示。
调整内容:补全wxss
感谢原作者的分享,本人仅作为初学者和大家交流成长!
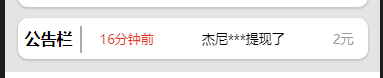
一、效果图

二、代码部分
2.1 wxml
<view class="notice">
<view class="notice-contain">
<view class="notice-containTitle">公告栏</view>
<view class="line"></view>
<swiper class="tab-right" vertical="true" autoplay="true" circular="true" interval="5000" display-multiple-items="1">
<blo







 微信小程序实现中奖公告栏滚动轮播效果(测试修正)概述一、效果图二、代码部分2.1 wxml2.2 WXSS2.3 JS更多概述原文地址:https://blog.csdn.net/AIB_Kasic/article/details/99682428?utm_medium=distribute.pc_relevant.none-task-blog-baidulandingword-6&spm=1001.2101.3001.4242修正原因:作者分享的代码wxss不完整,测试的时候swiper中的
微信小程序实现中奖公告栏滚动轮播效果(测试修正)概述一、效果图二、代码部分2.1 wxml2.2 WXSS2.3 JS更多概述原文地址:https://blog.csdn.net/AIB_Kasic/article/details/99682428?utm_medium=distribute.pc_relevant.none-task-blog-baidulandingword-6&spm=1001.2101.3001.4242修正原因:作者分享的代码wxss不完整,测试的时候swiper中的
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5266
5266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








