1 vscode、mingw的下载
-
vscode可以直接使用官方下载:
https://code.visualstudio.com/

-
mingw的下载(这个在环境配置的时候会有两个选择,下面给出手动配置方法的下载)
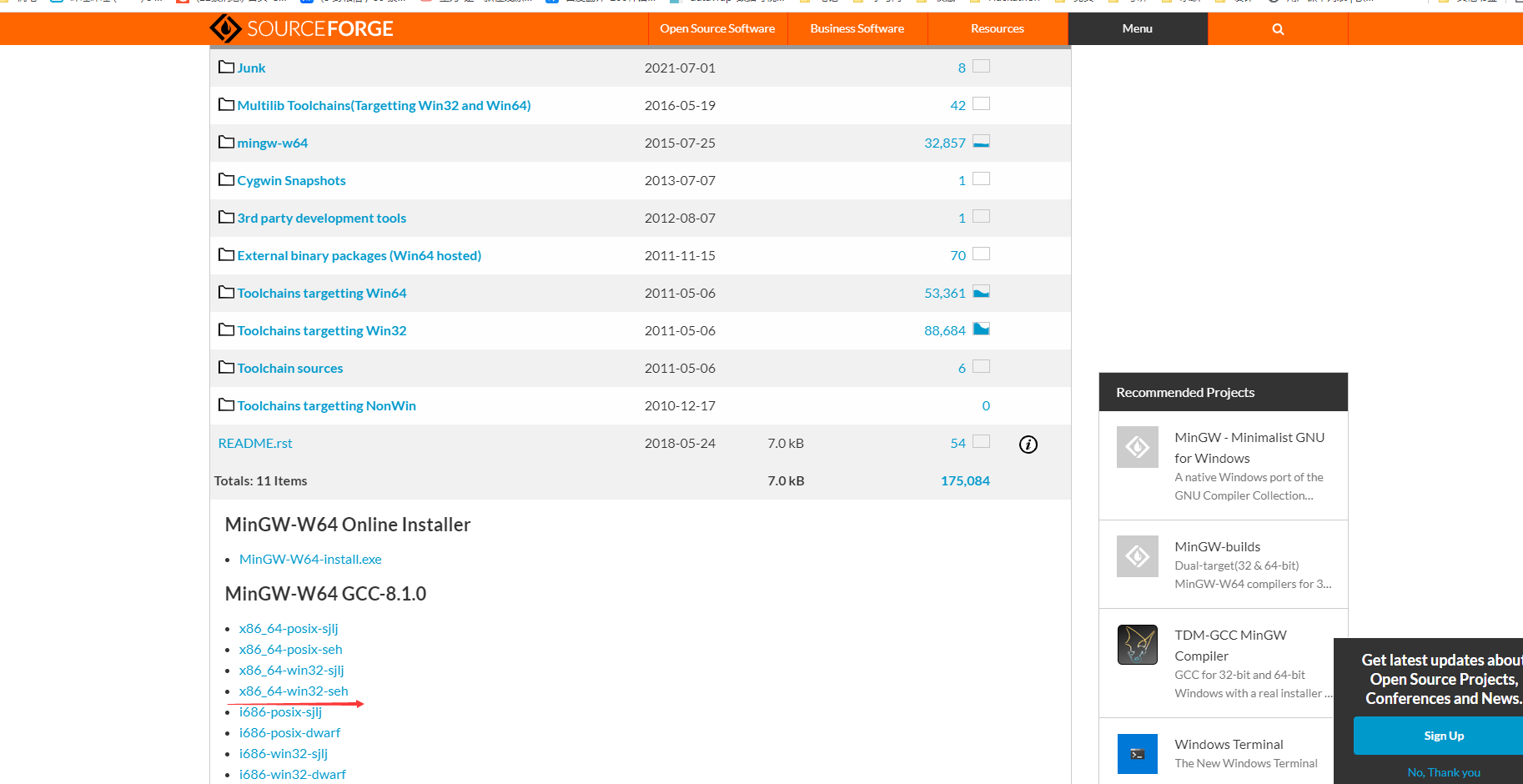
https://sourceforge.net/projects/mingw-w64/files/
下滑,找到如图所示:
2 环境的配置
环境配置很容易出现一大堆的问题
下面分别给出手动配置的方法和自动配置的方法(这边就不多写了,直接给出觉得较好的博客)
手动配置:
https://blog.csdn.net/x878704513/article/details/108292063
自动配置:
https://iamlzy.blog.csdn.net/article/details/104628484
3 导入工程
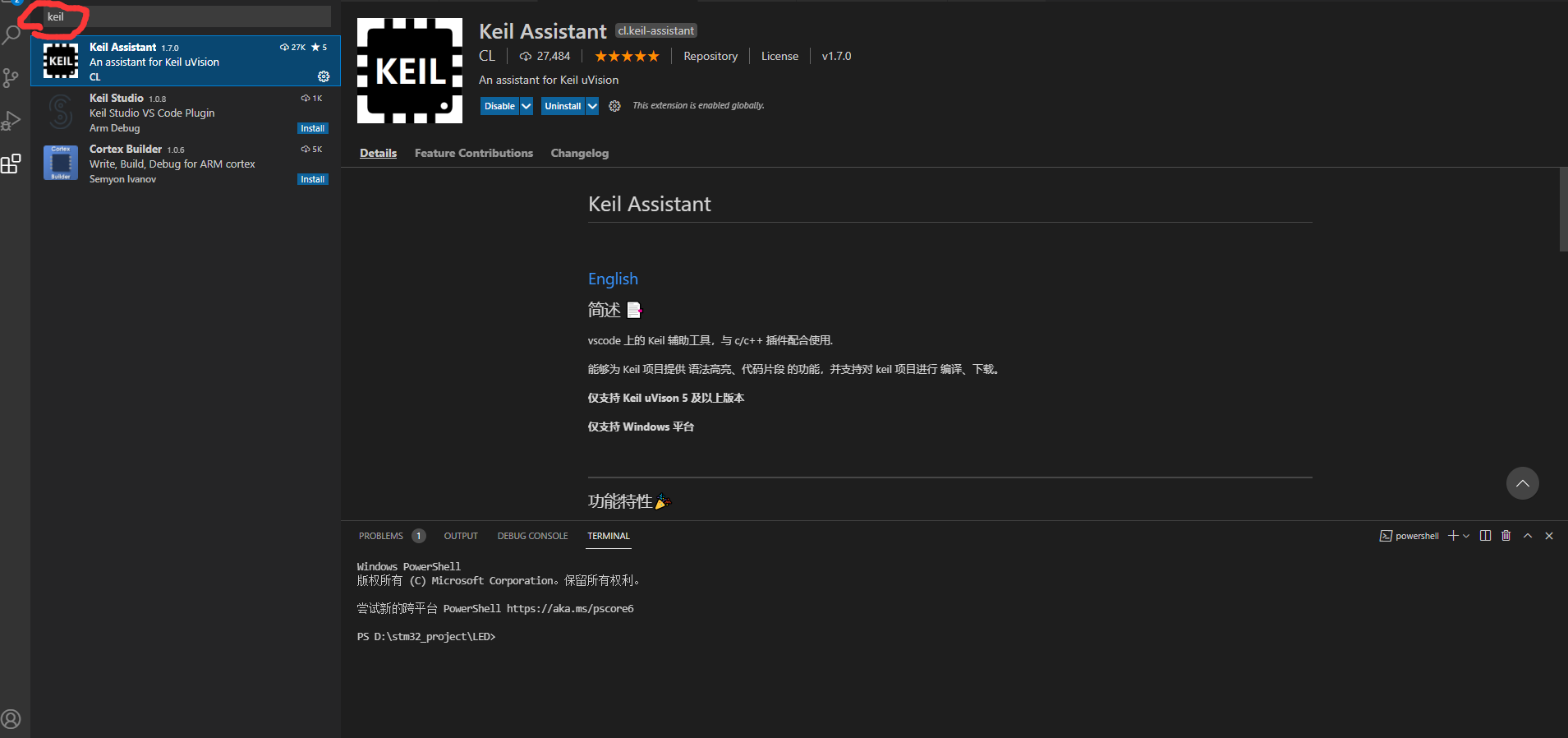
导入工程前可以添加一个keil的插件(搜索keil就有了)

然后右击extension settings 如图所示添加UV4.exe所在的路径就好了

详细请看:https://www.jianshu.com/p/8ba5a82acb9f
最后在一个工程文件夹里面open with code 就好了,当然可以先打开vscode然后open folder

(如果在文件夹中右击没有出现open with code ,解决请看:
https://www.php.cn/tool/vscode/450800.html)
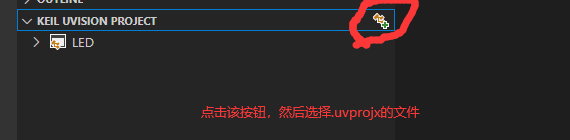
还可以用我们刚刚安装的keil插件打开

说在最后,配置环境的时候停经常遇到很多问题的,可以多找找博客多篇比较,有些繁琐的就不看,希望你可以耐心配好(๑•̀ㅂ•́)و✧





















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








