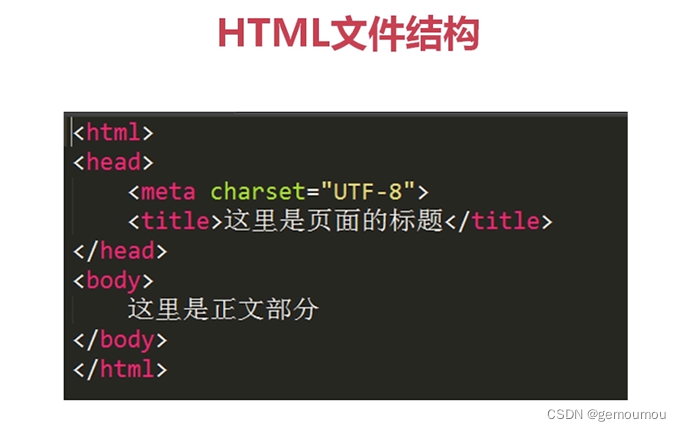
- 一个完整的网页是由 >html:完成页面各组成部分的搭建;css:进行页面修饰;js:让html页面具有很多的功能

HTML

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>我是标题</title>
</head>
<body>
我是正文
</body>
</html>

常用标签
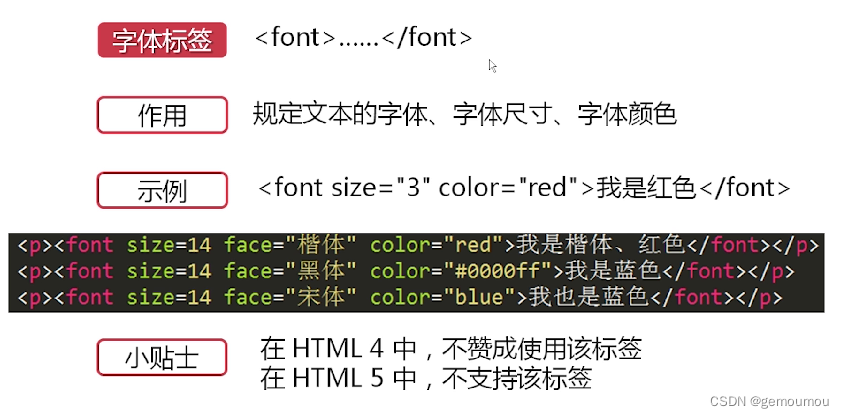
字体标签

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>我是标题</title>
</head>
<body>
<font size="5" face="黑体" color="red">字体大小:size="1-7"号,字体格式:face="隶书",颜色:color="red",还可以使用 RGB或者16进制设置颜色
</font>
</body>
</html>

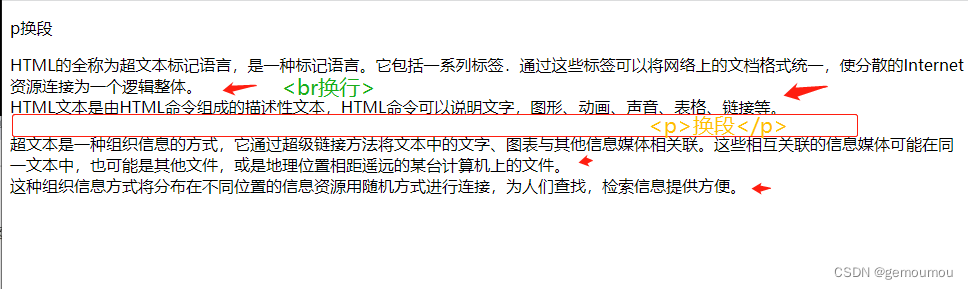
段落标签

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>我是标题</title>
</head>
<body>
<p>p换段</p>
<p>HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。<br>HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
</p>
<p>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。<br>这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
</p>
</body>
</html>

<!DOCTYPE html>
<html><!--开始-->
<head> <!--头部-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>我是标题</title> <!--标题-->
</head>
<body> <!--内容-->
<p>p换段</p><!--注释-->
<p>HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。<br>HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
</p>
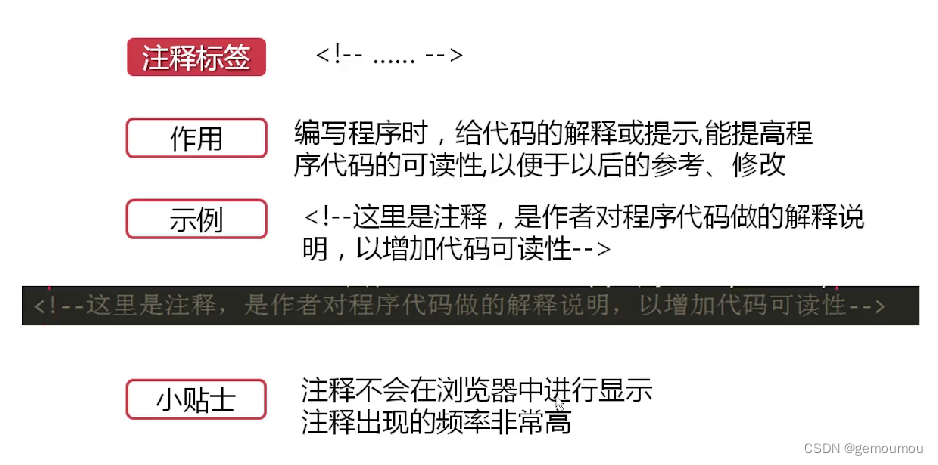
<!--<p>换段</p>,<br>换行-->
<p>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。<br>这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
</p>
</body>
</html><!--结尾-->

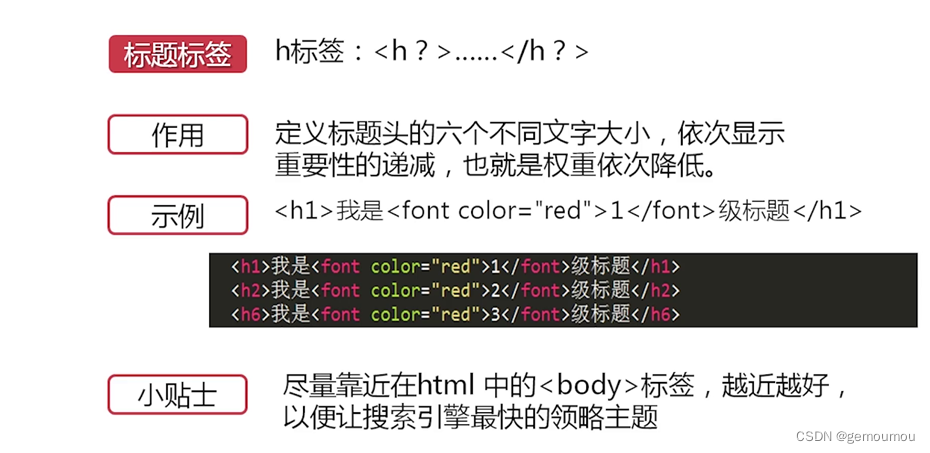
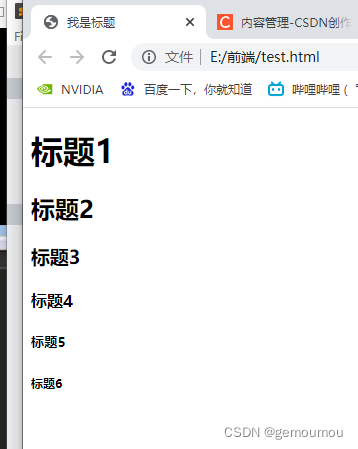
标题标签

<!DOCTYPE html>
<html><!--开始-->
<head> <!--头部-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>我是标题</title> <!--标题-->
</head>
<body> <!--内容-->
<!--常用h1 h2 h3-->
<h1>标题1</h1> <!--seo优化一般指搜索引擎优化-->
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
</body>
</html><!--结尾-->

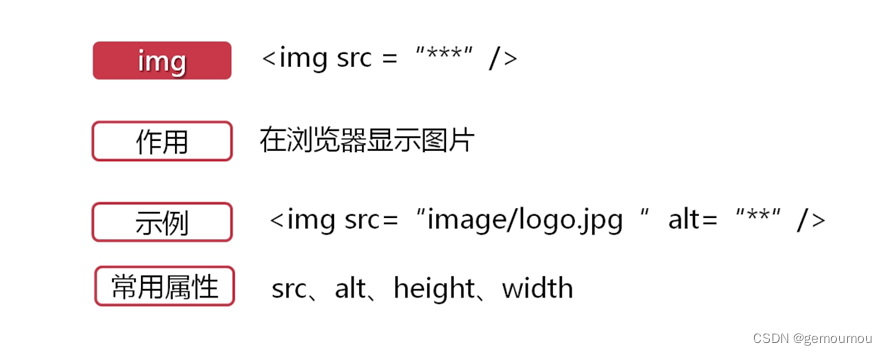
img链接

- 相对路径

<!DOCTYPE html>
<html><!--开始-->
<head> <!--头部-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>我是标题</title> <!--标题-->
</head>
<body> <!--内容-->
<h1>python</h1>
python:<img src="img/1.jpeg" alt="not find"/> <!--test.html和img文件夹是平级关系所以直接从img开始查找-->
</body>
</html><!--结尾-->


<!DOCTYPE html>
<html><!--开始-->
<head> <!--头部-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>我是标题</title> <!--标题-->
</head>
<body> <!--内容-->
<h1>python</h1>
python:<img src="../img/2.jpeg" alt="not find"/> <!--非平级,我们使用../返回到test 因为test和img文件夹是平级关系-->
</body>
</html><!--结尾-->
- 绝对路径
<!DOCTYPE html>
<html><!--开始-->
<head> <!--头部-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>我是标题</title> <!--标题-->
</head>
<body> <!--内容-->
<h1>python</h1>
<img src="E:/前端/html/img/2.jpeg" alt="not find"/> <!--绝对路径-->
<img src="../img/1.jpeg" alt="not find" width="100px" height="100px" /><!--相对路径宽度高度width="100px" height="100px" -->
</body>
</html><!--结尾-->

超级链接

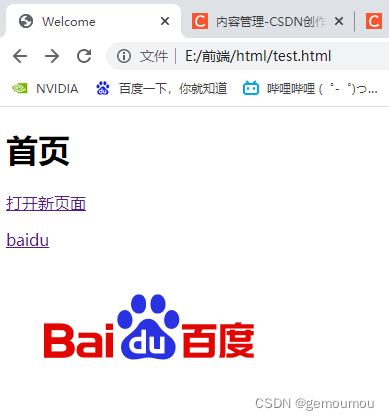
- 代码块1
<!DOCTYPE html>
<html><!--开始-->
<head> <!--头部-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome</title> <!--标题-->
</head>
<body> <!--内容-->
<h1>首页</h1>
<p><a href="test/img.html">打开新页面</a></p>
<p><a href="http://www.baidu.com">baidu</a></p> <!--切换其他网站需加上http/https-->
<p><a href="http://www.baidu.com"><img src="log.jpg"></a></p><!--使用图片作为超链接-->
</body>
</html><!--结尾-->
- 代码块2
<!DOCTYPE html>
<html><!--开始-->
<head> <!--头部-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>二号页面</title> <!--标题-->
</head>
<body> <!--内容-->
<h1>新页面</h1><!--h系列默认换行-->
<a href="../test.html">单击此处返回首页</a>
<p><img src="../img/1.jpeg" width="800px" height="400px" alt="not find"/></p>
<p><img src="../img/2.jpeg" width="800px" height="400px" alt="not find"/></p>
</body>
</html><!--结尾-->
-
点击网站上的超链接即可换到其他页面


-
上诉方式是在当前窗口打开一个新页面
-
下述方式 target="_blank"表示新开一个窗口打开页面

<!DOCTYPE html>
<html><!--开始-->
<head> <!--头部-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome</title> <!--标题-->
</head>
<body> <!--内容-->
<h1>首页</h1>
<p><a href="test/img.html" target="_blank">打开新页面</a></p> <!--target="_blank"表示新开一个窗口打开页面-->
</body>
</html><!--结尾-->
<!DOCTYPE html>
<html><!--开始-->
<head> <!--头部-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>二号页面</title> <!--标题-->
</head>
<body> <!--内容-->
<h1>新页面</h1><!--h系列默认换行-->
<a href="../test.html " target="_blank" >单击此处返回首页</a>
<p><img src="../img/1.jpeg" width="800px" height="400px" alt="not find"/></p>
<p><img src="../img/2.jpeg" width="800px" height="400px" alt="not find"/></p>
</body>
</html><!--结尾-->

锚点标签

- 锚点1点击该锚点就能跳转到对应的锚点
<!DOCTYPE html>
<html><!--开始-->
<head> <!--头部-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome</title> <!--标题-->
</head>
<body> <!--内容-->
<h1>首页</h1>
<p><a href="test/img.html"target="_blank">打开新页面</a></p>
<p><a href="#num-1">锚点1</a></p><!--点击该锚点就能跳转到对应的锚点-->
<p><a href="#num-2">锚点2</a></p>
<a name="num-1"><!--锚点-->
<p>num-1锚点----HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p></a><!--锚点结尾-->
<a name="num-2"><!--锚点-->
<p>num-2锚点---超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</p></a>
</body>
</html><!--结尾-->
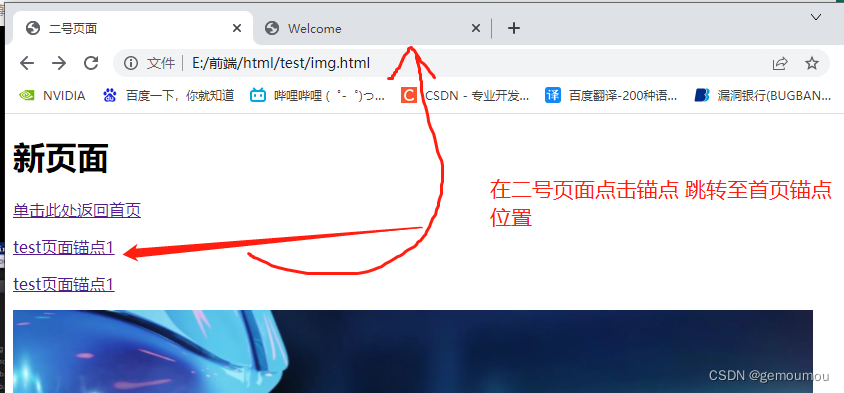
- 我们在页面二可以使用 文件名称+锚点进行跳转
<!DOCTYPE html>
<html><!--开始-->
<head> <!--头部-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>二号页面</title> <!--标题-->
</head>
<body> <!--内容-->
<h1>新页面</h1><!--h系列默认换行-->
<a href="../test.html " target="_blank" >单击此处返回首页</a>
<p><a href="../test.html#num-2">test页面锚点1</a></p>
<p><a href="../test.html#num-2">test页面锚点1</a></p>
<p><img src="../img/1.jpeg" width="800px" height="400px" alt="not find"/></p>
<p><img src="../img/2.jpeg" width="800px" height="400px" alt="not find"/></p>
</body>
</html><!--结尾-->

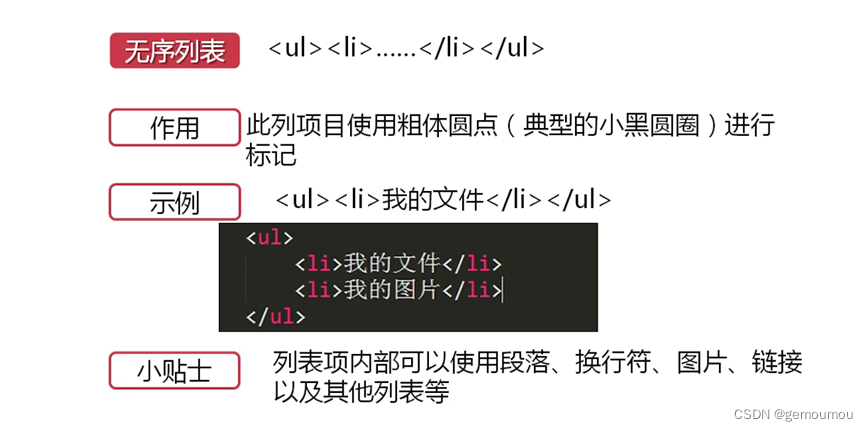
列表标签
- 不牵扯顺序的可以用无序列表,牵扯顺序的需要使用有序列表


<!DOCTYPE html>
<html><!--开始-->
<head> <!--头部-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome</title> <!--标题-->
</head>
<body> <!--内容-->
<h1>首页</h1>
<ul>
<li>num-1锚点----HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</li>
<li>num-2锚点---超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</li>
</ul> <!--ul无序-->
<ol>
<li>AAAA</li>
<li>超链接:<a href="test/img.html"target="_blank">打开新页面</a></li>
<li><img src="img/1.jpeg" alt="not find" width="400px" height="200px" /></li>
</ol> <!--ol有序-->
</body>
</html><!--结尾-->

表格
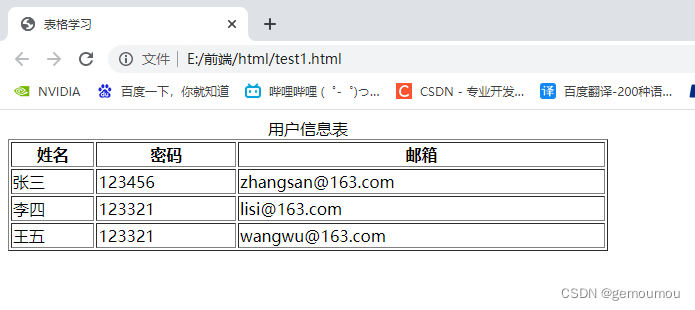
基础表格

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>表格学习</title>
</head>
<body>
<table border="1px" width="600px"><!--table表,border边框 width=宽度-->
<caption>用户信息表</caption> <!--caption标题-->
<tr><!--tr行-->
<th><!--th列 加粗居中-->姓名</th>
<th>密码</th>
<th>邮箱</th>
</tr>
<tr><!--tr行-->
<td><!--td列 普通列-->张三</td>
<td>123456</td>
<td>zhangsan@163.com</td>
</tr>
<tr>
<td>李四</td>
<td>123321</td>
<td>lisi@163.com</td>
</tr>
<tr>
<td>王五</td>
<td>123321</td>
<td>wangwu@163.com</td>
</tr>
</table>
</body>
</html>

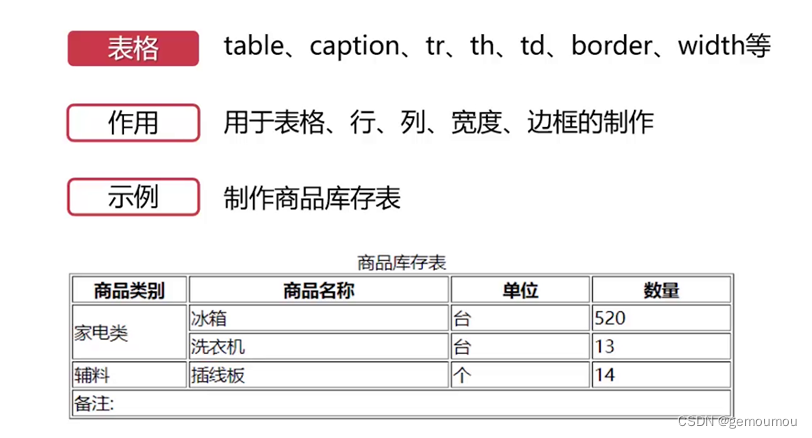
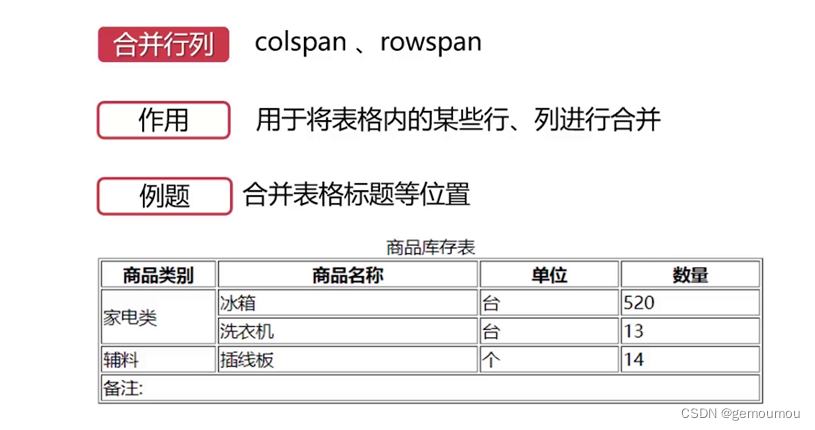
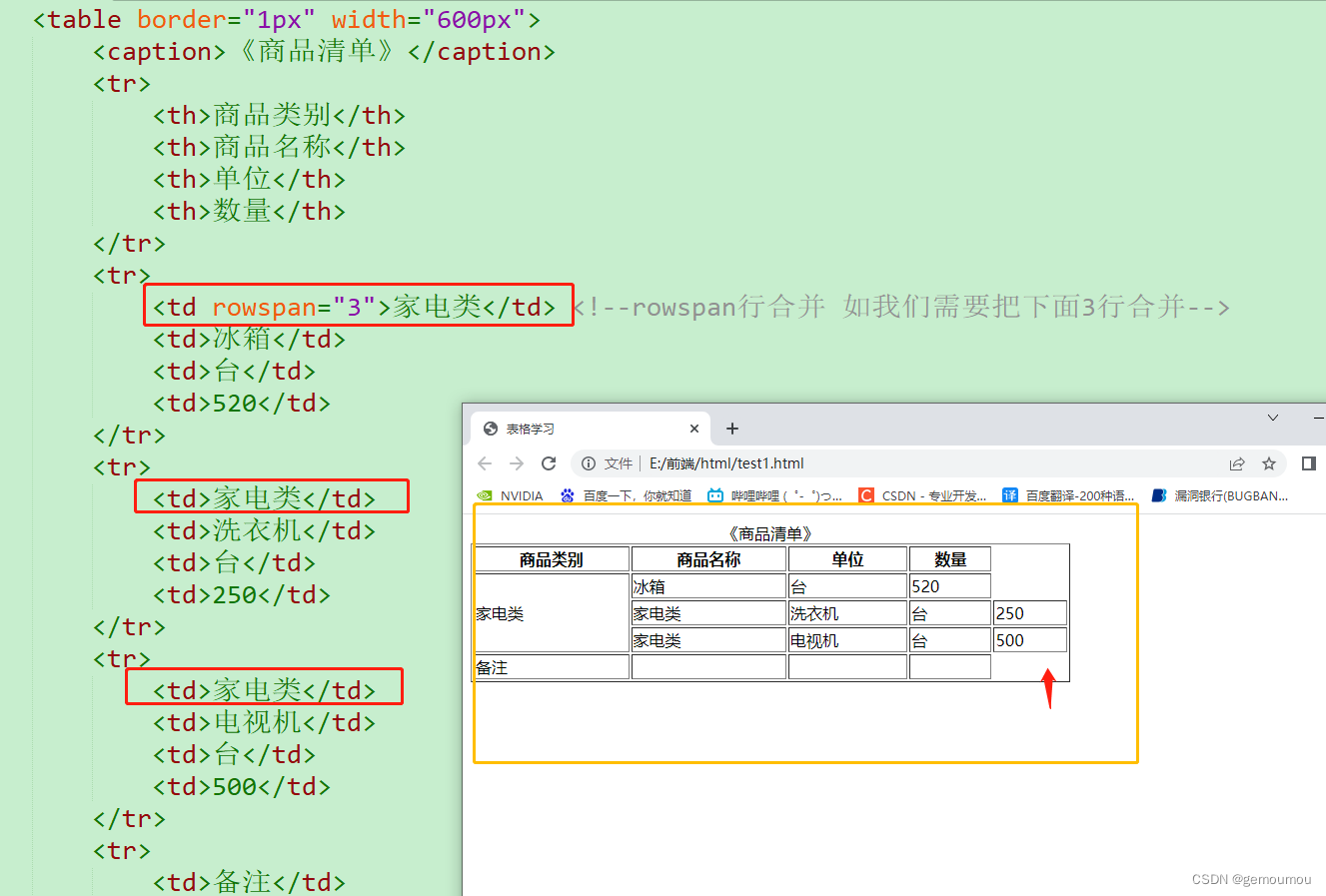
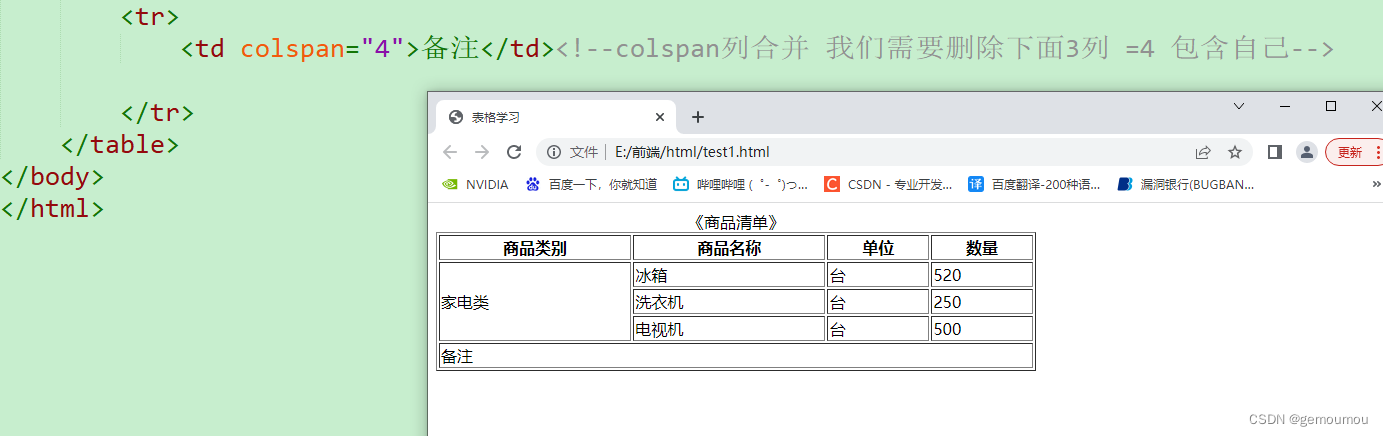
合并表格





<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>表格学习</title>
</head>
<body>
<table border="1px" width="600px">
<caption>《商品清单》</caption>
<tr>
<th>商品类别</th>
<th>商品名称</th>
<th>单位</th>
<th>数量</th>
</tr>
<tr>
<td rowspan="3">家电类</td> <!--rowspan行合并 如我们需要把下面3行合并,我们需要删除下面需要合并的行-->
<td>冰箱</td>
<td>台</td>
<td>520</td>
</tr>
<tr>
<td>洗衣机</td>
<td>台</td>
<td>250</td>
</tr>
<tr>
<td>电视机</td>
<td>台</td>
<td>500</td>
</tr>
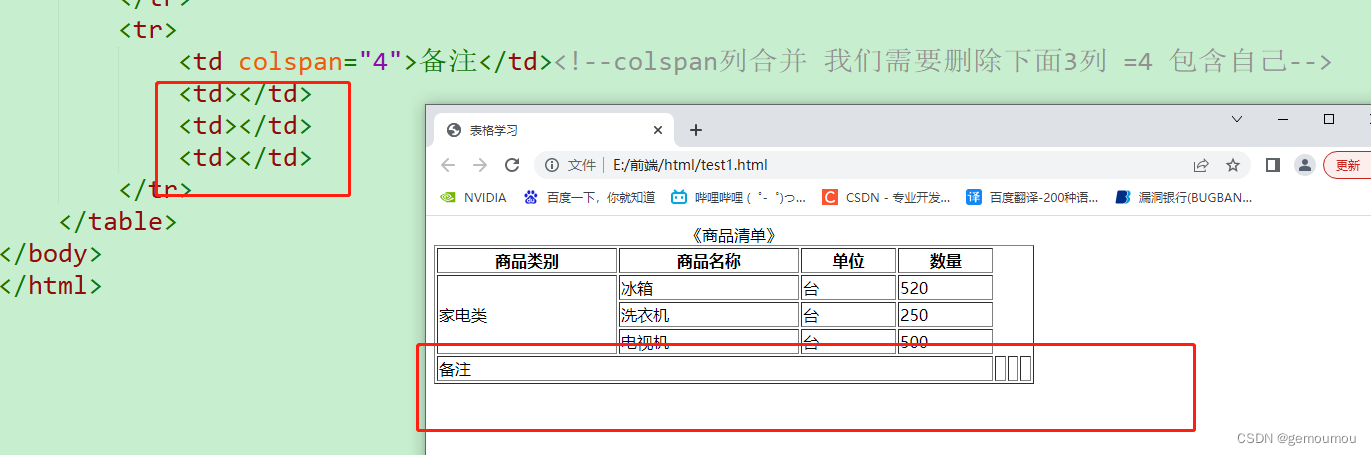
<tr>
<td>备注</td>
<td colspan="3"></td>
</tr>
</table>
</body>
</html>

表格标签

- 这些标签现在并无任何变化,主要用于后期css进行修饰
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>表格学习</title>
</head>
<body>
<table border="1px" width="600px"> <!--表格-->
<caption>《商品清单》</caption><!--表格名字-->
<thead> <!--表格标头 页眉-->
<tr>
<th>商品类别</th>
<th>商品名称</th>
<th>单位</th>
<th>数量</th>
</tr>
</thead>
<tbody><!--主体部分-->
<tr>
<td rowspan="3">家电类</td> <!--rowspan行合并 如我们需要把下面3行合并,我们需要删除下面需要合并的行-->
<td>冰箱</td>
<td>台</td>
<td>520</td>
</tr>
<tr>
<td>洗衣机</td>
<td>台</td>
<td>250</td>
</tr>
<tr>
<td>电视机</td>
<td>台</td>
<td>500</td>
</tr>
</tbody><!--主体部分闭合-->
<tfoot> <!--页脚-->
<tr>
<td>备注</td>
<td colspan="3"></td>
</tr>
</tfoot>
</table> <!--表格闭合-->
</body>
</html>

<tr>
<td rowspan="3">家电类</td>
<td align="center">冰箱</td><!--居中对齐-->
<td align="right">台</td><!--align对齐方式 右对齐-->
<td align="left">52.00</td> <!--默认就是左对齐-->
</tr>

其他标签


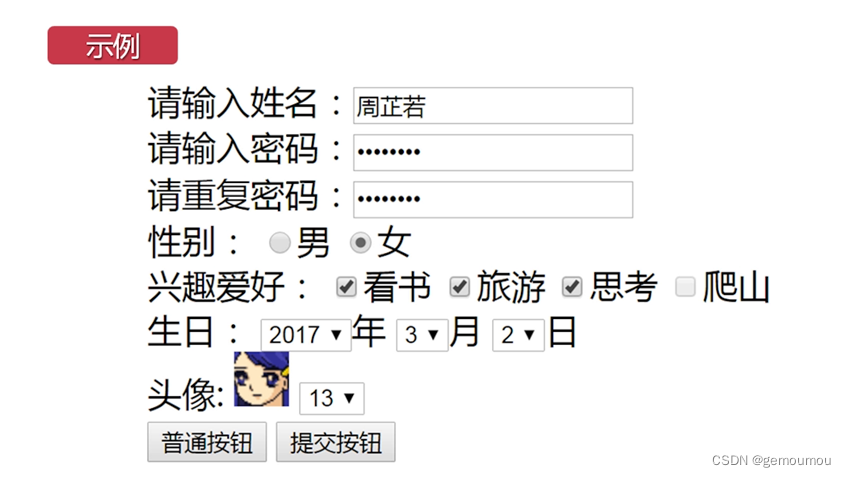
表单




<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>表单</title>
</head>
<body>
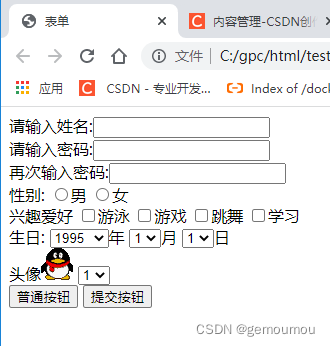
<form action="" method="">
<label>请输入姓名:</label><input type="text" name="userName" id="userName"><br><!--换行 name可以重复 id唯一-->
<label>请输入密码:</label><input type="password" name="" id=""><br>
<label>再次输入密码:</label><input type="password" name="" id=""><br>
<label>性别:</label>
<input type="radio" name="xingbie" id="" value="男">男 <!--name 里面是一样的表示是一组 只能选择一个-->
<input type="radio" name="xingbie" id="" value="女">女<br>
<label>兴趣爱好</label>
<input type="checkbox" name="" id="" value="1">游泳<!--value=1,2,3这是为了方便以后后台传输-->
<input type="checkbox" name="" id="" value="2">游戏
<input type="checkbox" name="" id="" value="3"><label>跳舞</label>
<input type="checkbox" name="" id="" value="4"><label>学习</label><br>
<label>生日:</label>
<select>
<option value="1994">1994</option>
<option value="1995" selected="selected">1995</option><!--selected="selected"默认选中-->
<option value="1996">1996</option>
<option value="1997">1997"</option>
<option value="1998">1998</option>
<option value="1999">1999</option>
<option value="2000">2000</option>
</select>年
<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
</select>月
<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
</select>日<br>
头像<img src="img/1.gif">
<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select><br>
<input type="button" value="普通按钮">
<input type="submit" value="提交按钮">
</form>
<textarea rows="5" cols="30" name=" " id=" ">请输入</textarea><br><!--多行文本框 行数 宽度-->
<input type="file"><input type="button" value="上传"><!--上传文本框-->
隐藏<input type="hidden" name="" id=" ">文本框<br><!--隐藏文本框 “不显示” 作用主要用于信息传递,需带上业务功能-->
普通列表框:<select size="3" multiple="true"><!--显示条目3条 multiple多选 需安装ctrl健-->
<option value="11">11</option>
<option value="22">22</option>
<option value="33">33</option>
<option value="44">44</option>
<option value="55">55</option>
<option value="66">66</option>
</select><br>
</body>
</html>
























 3077
3077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








