js动态生成树形结构
前提:生成树形结构需要id,pid形成依赖关系,其中id为当前节点id,pid为上一节点id
代码
let o = {};//数据存放地址
const RenderTree = (arg) => {
if(!arg.pid){
o = {...arg,children:[]}
}
function add(o,arg){
if(arg.pid == o.id){
o.children.push({...arg,children:[]})
}
else{
for(let i of o.children){
add(i,arg)
}
}
return o;
}
add(o,arg)
}
使用
RenderTree({id:1,title:'1'});
RenderTree({id:2,pid:1,title:'2'})
RenderTree({id:3,pid:2,title:'3'})
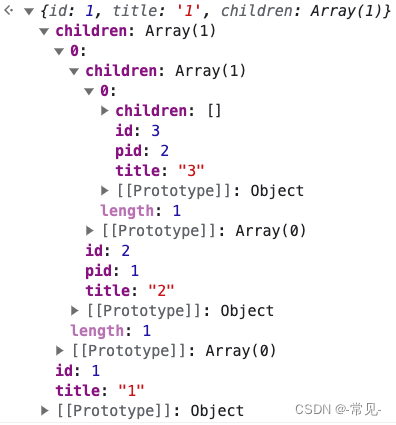
输出






















 3655
3655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








