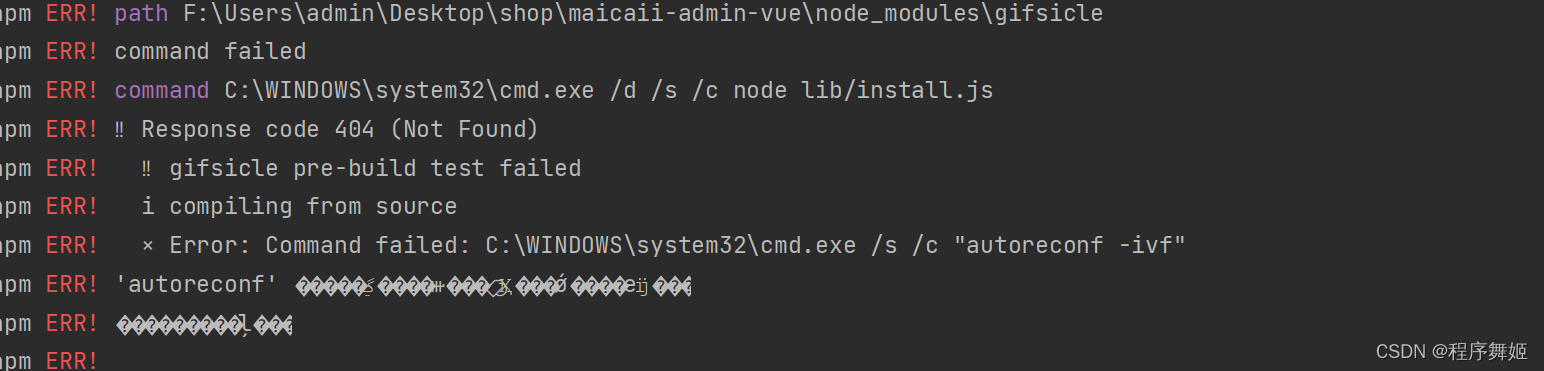
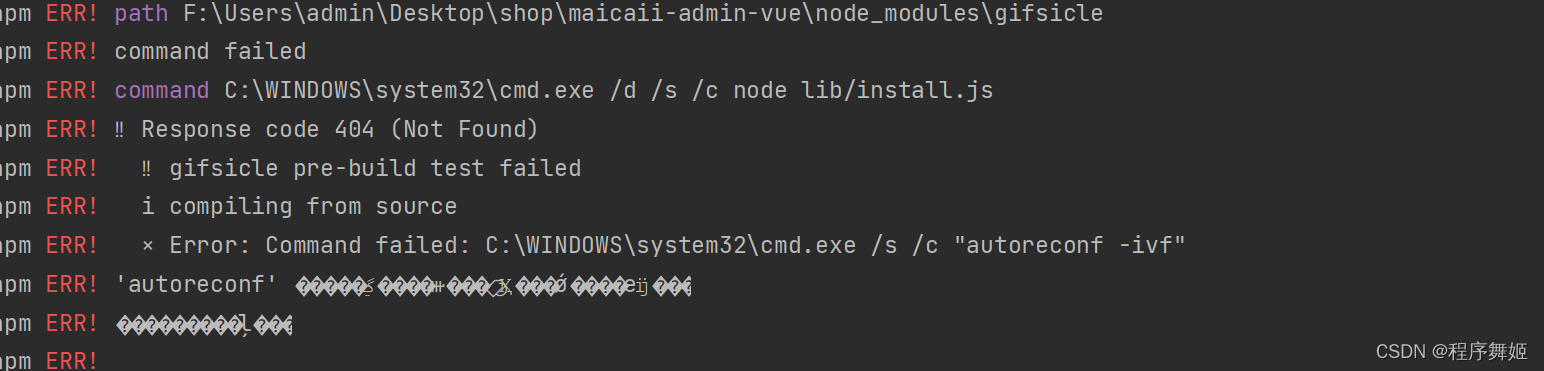
错误信息:
错误原因 :
vite安装插件时,有些vite插件又依赖其他vite插件,由于vite的版本问题导致npm或者yarn导致被依赖的包没有下载到
解决办法:
-
删除 node_modules
-
添加依赖 vite-plugin-mkcert 到 devDependencies 的vite之下

3.. yarn install 或者npm install 或者执行package.json脚本bootstrap
 这篇博客主要讨论了在使用Vite时遇到的插件依赖问题,由于某些插件之间的版本不匹配导致npm或yarn无法正确安装依赖。解决方法包括删除node_modules目录,将vite-plugin-mkcert添加到devDependencies下,并执行yarn install或npm install来重新安装所有依赖。通过这些步骤,可以确保所有必要的包都能成功下载并解决版本冲突。
这篇博客主要讨论了在使用Vite时遇到的插件依赖问题,由于某些插件之间的版本不匹配导致npm或yarn无法正确安装依赖。解决方法包括删除node_modules目录,将vite-plugin-mkcert添加到devDependencies下,并执行yarn install或npm install来重新安装所有依赖。通过这些步骤,可以确保所有必要的包都能成功下载并解决版本冲突。

vite安装插件时,有些vite插件又依赖其他vite插件,由于vite的版本问题导致npm或者yarn导致被依赖的包没有下载到

3.. yarn install 或者npm install 或者执行package.json脚本bootstrap
 8550
8550
 2055
2055
 4838
4838

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


