在我们之前章节已经提供过了抽屉栏和菜单伸展栏:
63.qt quick-QML侧边滑动栏(不需要任何图片资源,支持自定义左右方向和大小)_诺谦的博客-CSDN博客_qml侧边栏68.qt quick-qml多级折叠下拉导航菜单 支持动态添加/卸载 支持qml/widget加载等_诺谦的博客-CSDN博客_qml下拉菜单
由于是分开的,有的朋友需要让我合并一起使用,所以本章来实现
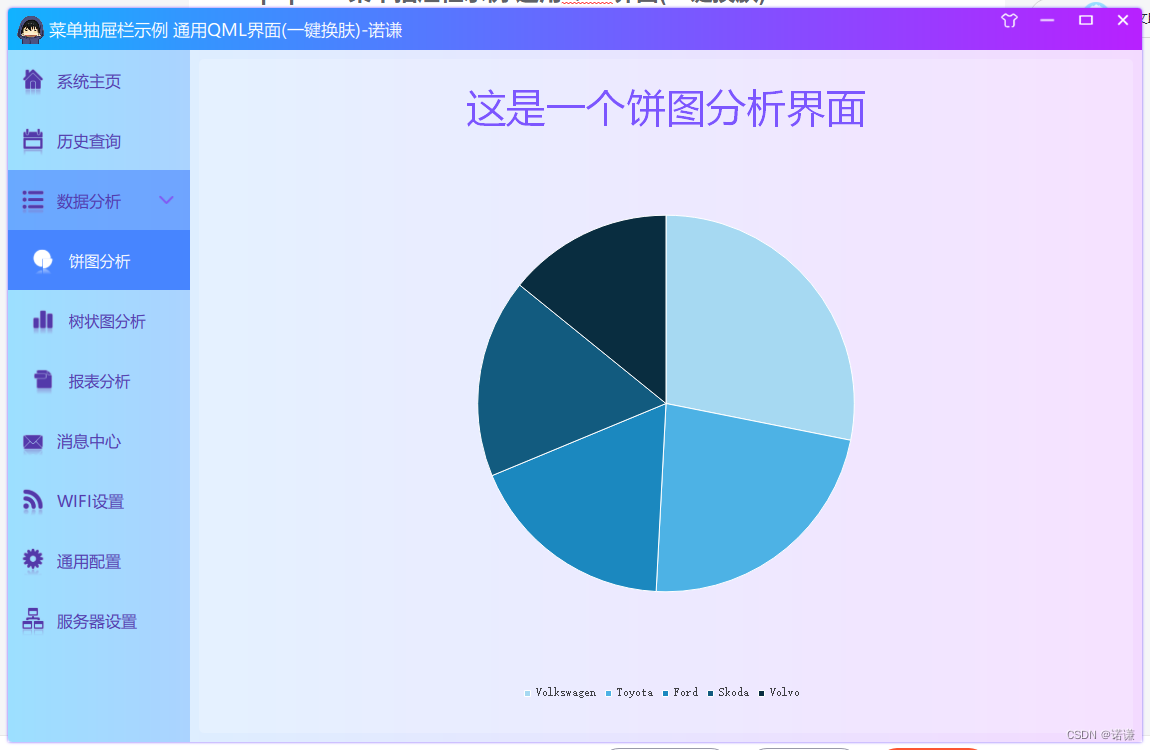
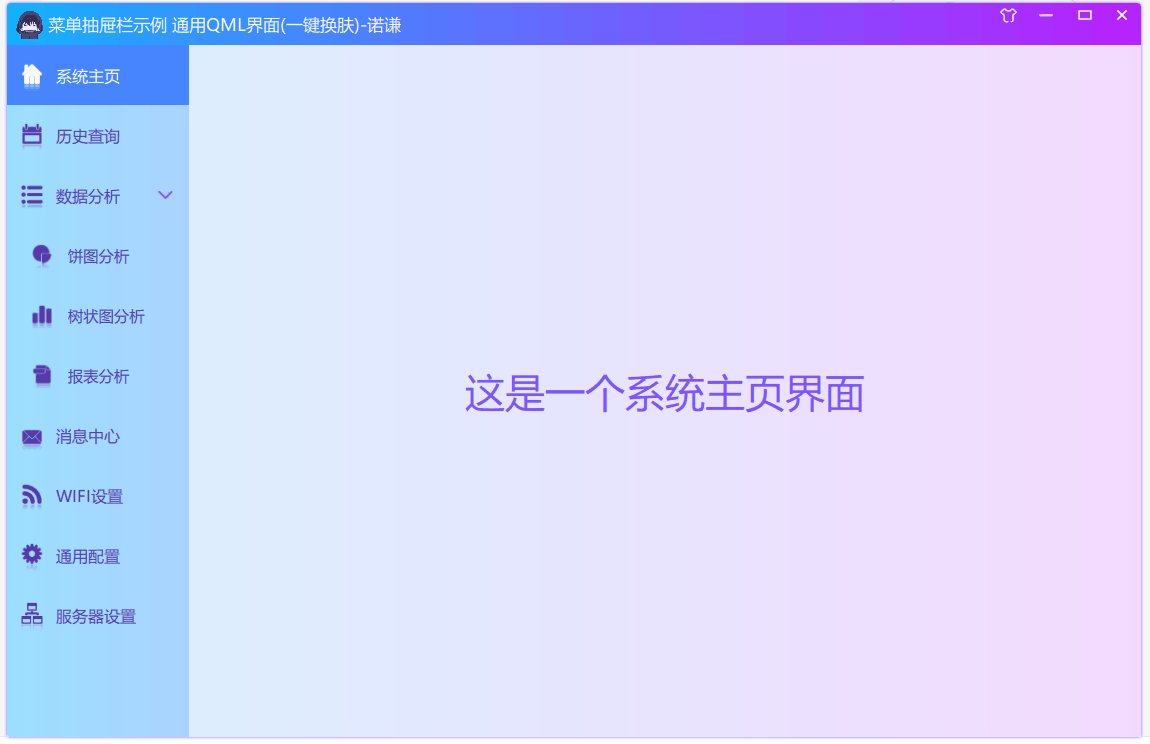
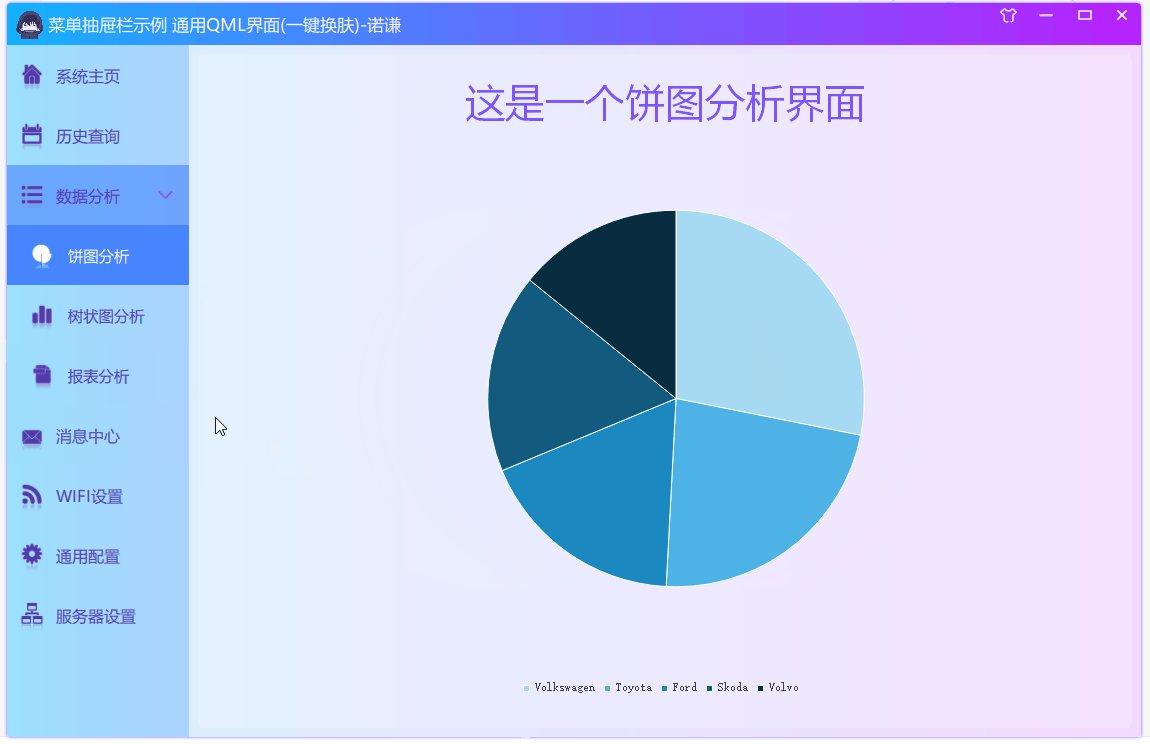
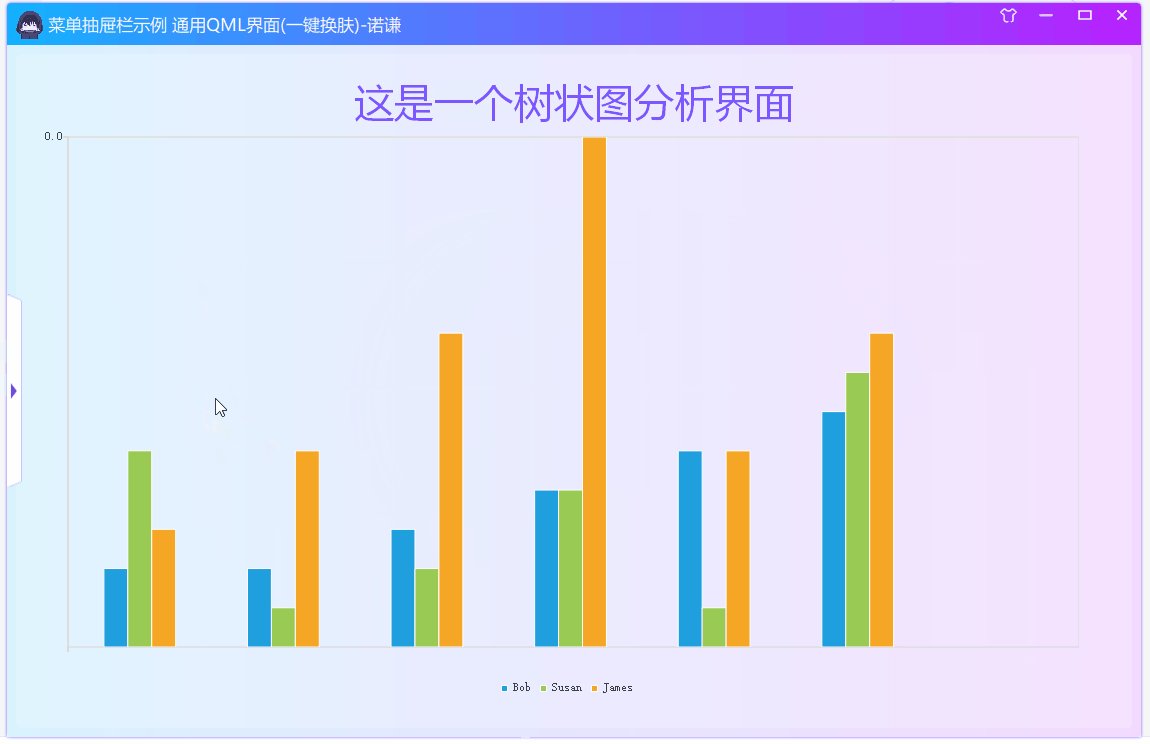
效果如下所示:

抽屉栏动图操作如下所示(跟随皮肤颜色自动变换):

换肤切换菜单栏动图如下所示(跟随皮肤颜色自动变换):









 订阅专栏 解锁全文
订阅专栏 解锁全文














 924
924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










