在上章我们只是简单实现了曲线图和折线图的显示:
79.qt qml-如何在QML中使用QCustomPlot之曲线/折线示例(已适配黑白风格)_qml 折线图_诺谦的博客-CSDN博客
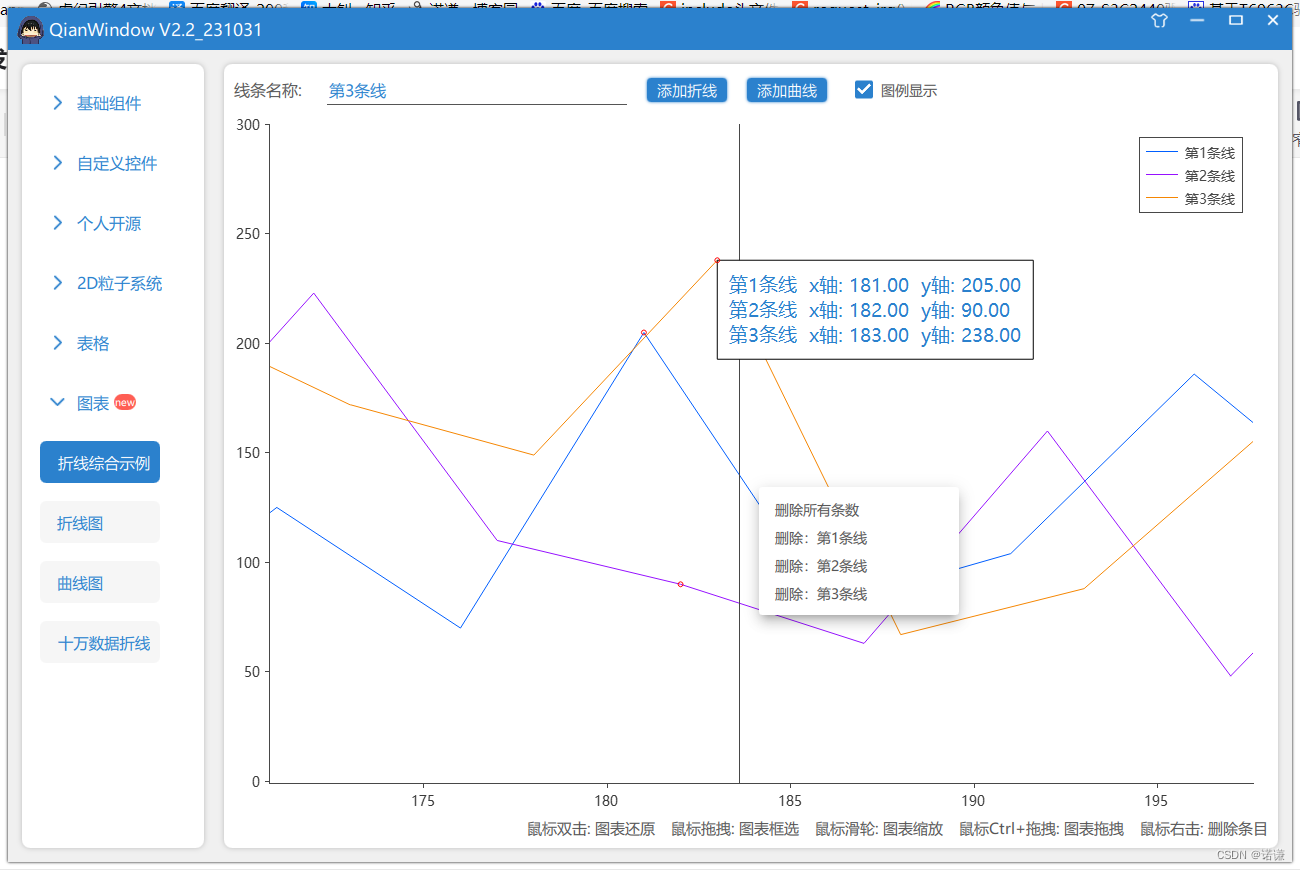
所以本章实现综合示例、并添加多种功能如下所示:
- 详细显示:鼠标任意移动显示具体值内容
- 鼠标右击: 弹出菜单栏,支持用户对线条进行操作,比如删除线条、
- 鼠标双击: 对图表进行还原,显示所有线的值
- 鼠标拖拽: 鼠标左键按下拖拽,对图表进行框选局部放大
- 鼠标滑轮: 对图表进行任意缩放
- 鼠标Ctrl+拖拽: 对图表进行左右拖拽
黑色风格界面如下所示:

白色风格界面如下所示:

效果如下所示:









 订阅专栏 解锁全文
订阅专栏 解锁全文














 1342
1342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










