一、前言
webpack算是逆向过程中比较常出现的一种加密方式了,本质上是将网页源代码打包进JavaScript ,并对其进行压缩,如果不对其进行其他混淆操作的话还是很好还原的。第十六题虽然标的是简单级别,但对于新手来说,也有一些坑,不注意就会踩到,找不对方法真是头皮要想破。话不多说,开整
二、逆向过程
这题还是老样子,先观察XHR请求,发现有两个加密参数,一个m很明显是主要加密参数,t则看起来是个时间戳:

跟着请求的调用栈,找一下这个api请求发起的地方,进入webpack.js内:

一进来就很容易找到了两个参数生成的入口:

r.t确定就是时间戳,由下面这段代码生成:
Date[e(496)](new Date)[e(517)]()
还原出来实际上就是:
Date['parse'](new Date)['toString']()
另一个复杂点的参数r.m表面看起来是base64加密,但实际用时间戳自己试了下以后发现并不是,这里应该是重写btoa函数,于是顺着调用的地方找到这个函数的实际内容,这里这个window[u(208)]就是btoa函数:

在这个函数的底部,找到了最终的返回值,也就是下面这个return返回的内容:
 经过一番调试,发现最终的加密字符串是由三个部分拼接成,第一部分和第三部分是通过调用
经过一番调试,发现最终的加密字符串是由三个部分拼接成,第一部分和第三部分是通过调用d函数实现加密,构成可加密字符串的首尾部分:

中间部分则是个md5加密,也是对在window[u(208)]内生成的一段字符串进行加密,这里要注意拿待加密的字符串用标准md5加密看看结果跟网站加密的是否一样,经过验证发现网站把md5也重写了,不过不难找,全局搜索一下就找到了具备位置,直接复制粘贴就完事。
 到这里主要的加密逻辑就分析完了,但扣代码的时候还是有两个坑把我绊了一下。
到这里主要的加密逻辑就分析完了,但扣代码的时候还是有两个坑把我绊了一下。
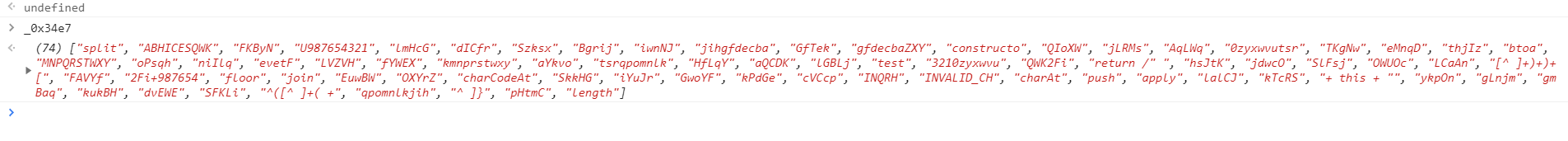
第一个坑在这里,这个叫_0x34e7的变量是个数组,里面放的就是后续各个函数内调用的各种参数,直接扣完所有代码跑,会发现生成的加密结果明显不对:

经过一番摸索,发现这个数组在函数内生效使用时,顺序被打乱了,而直接粘贴代码跑起来的时候不会把顺序打乱,不知道是不是环境问题,所以最后我的解决方案是直接把打乱后的这个数组复制出来:

上面这个问题解决了以后,满意欢喜的点击运行,成功得出看起来正确的加密字符串,继续满心欢喜的去模拟请求,结果返回了个token无效,当场懵逼。。。心想没道理啊,逻辑上没啥问题,代码也都抠出来了,加密加过看起来跟网站真实的业没啥差别,为啥就不对呢?这里真的是我脑子没转过弯来,才在这死磕了好久。
 在
在btoa函数内部最后返回加密结果之前,window.md5加密的字符串是由这个switch循环生成的,在case 1内是有个try catch语句的,浏览器端正常运行不会走到catch报错这里,而自己在nodejs里运行时,走到<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1110
1110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








