<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.0/echarts.min.js"></script>
<script type="text/javascript">
//计算最大值
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
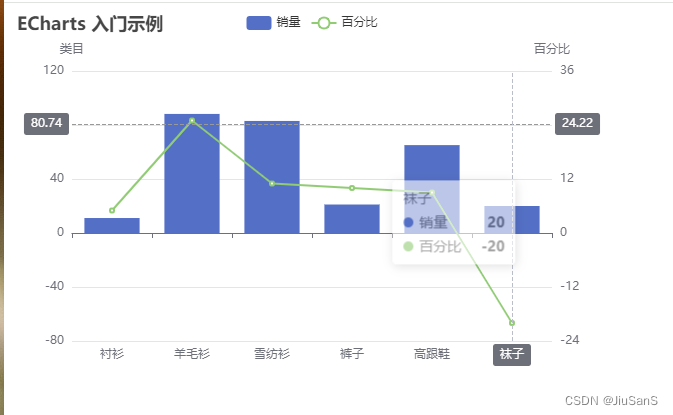
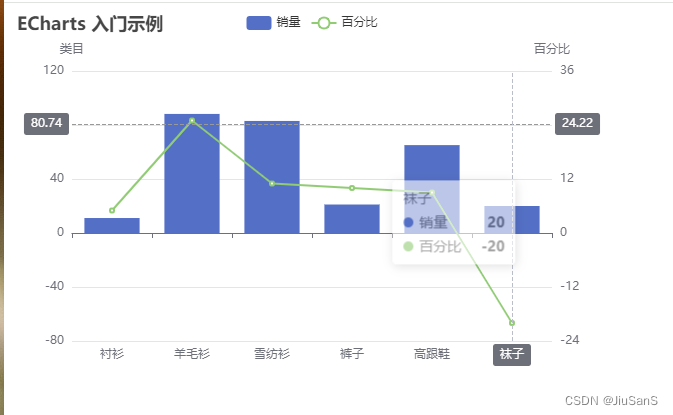
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
legend: {
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: [
{
type: 'value',
name: '类目',
min: 0,
max: 0,
interval: 0,
axisLabel: {
formatter: '{value}'
},
},
{
type: 'value',
name: '百分比',
min: 0,
max: 0,
interval: 0,
axisLabel: {
formatter: '{value}'
}
}
],
series: [
{
name: '销量',
type: 'bar',
data: [11.1, 88.2, 83, 21.1, 65.1, 20]
},
{
name: '百分比',
type: 'line',
yAxisIndex: 1,
data: [5, 25, 11, 10, 9, -20]
}
]
};
const rowNum = 4;
var max1 = Math.max(...option.series[0].data);
var max2 = Math.max(...option.series[1].data);
var min1 = Math.min(...option.series[0].data);
var min2 = Math.min(...option.series[1].data);
var rat1 = min1 / max1;
var rat2 = min2 / max2;
var ratState = rat1 > rat2;
if (ratState) {
min1 = rat2 * max1;
} else {
min2 = rat1 * max2;
}
var inter1 = Math.ceil((max1 - min1) / rowNum);
var inter2 = Math.ceil((max2 - min2) / rowNum);
option.yAxis[0].min = Math.floor(min1 / inter1) * inter1;
option.yAxis[0].max = Math.ceil(max1 / inter1) * inter1;
option.yAxis[1].min = Math.floor(min2 / inter2) * inter2;
option.yAxis[1].max = Math.ceil(max2 / inter2) * inter2;
option.yAxis[0].interval = inter1
option.yAxis[1].interval = inter2
myChart.setOption(option);
</script>
</html>























 2962
2962

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








