解决问题ng不是内部命令的解决方案
首先是要去官网下载node
通过npm -v与node -v来查看node npm是否安装成功
基础工作做好后,开始解决上述问题,下面是具体解决方案:
首先要先安装typescript,因为angular-cli就是用ts写的,直接npm install即可:
npm install -g typescript
其次就是安装angular-cli,这里首推使用淘宝镜像进行操作,因为速度会快一些:
npm configset registry https://registry.npm.taobao.org
cnpm install -g @angular/cli
此时ng命令还是不能用的,要先配置好环境变量才可以,配置变量如下:
用户变量中,在path末尾加上C:\Users\Administrator\AppData\Roaming\npm
新增变量NODE_PATH,值为D:\NodeJS\node_modules(按个人情况会有所不同,是node的安装路径)
系统变量中,在path末尾加上D:\NodeJS(node的安装路径)
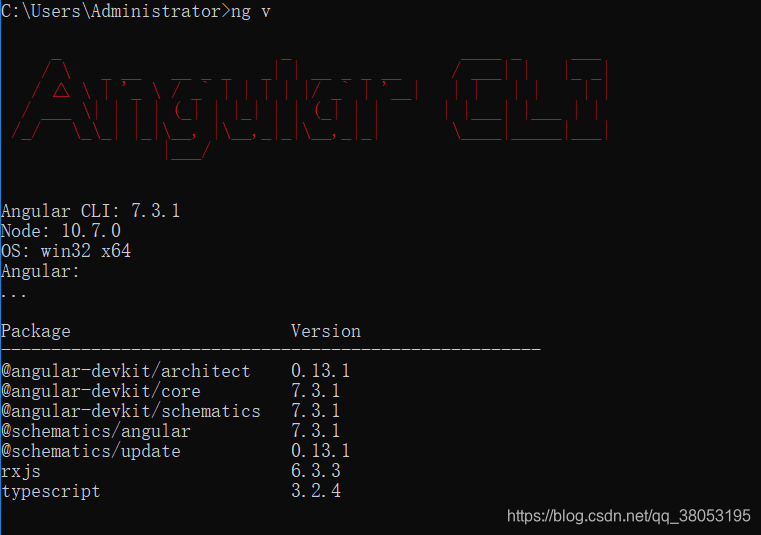
重新打开cmd,ng v 显示如下:
问题解决。

























 1335
1335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








