柱状图
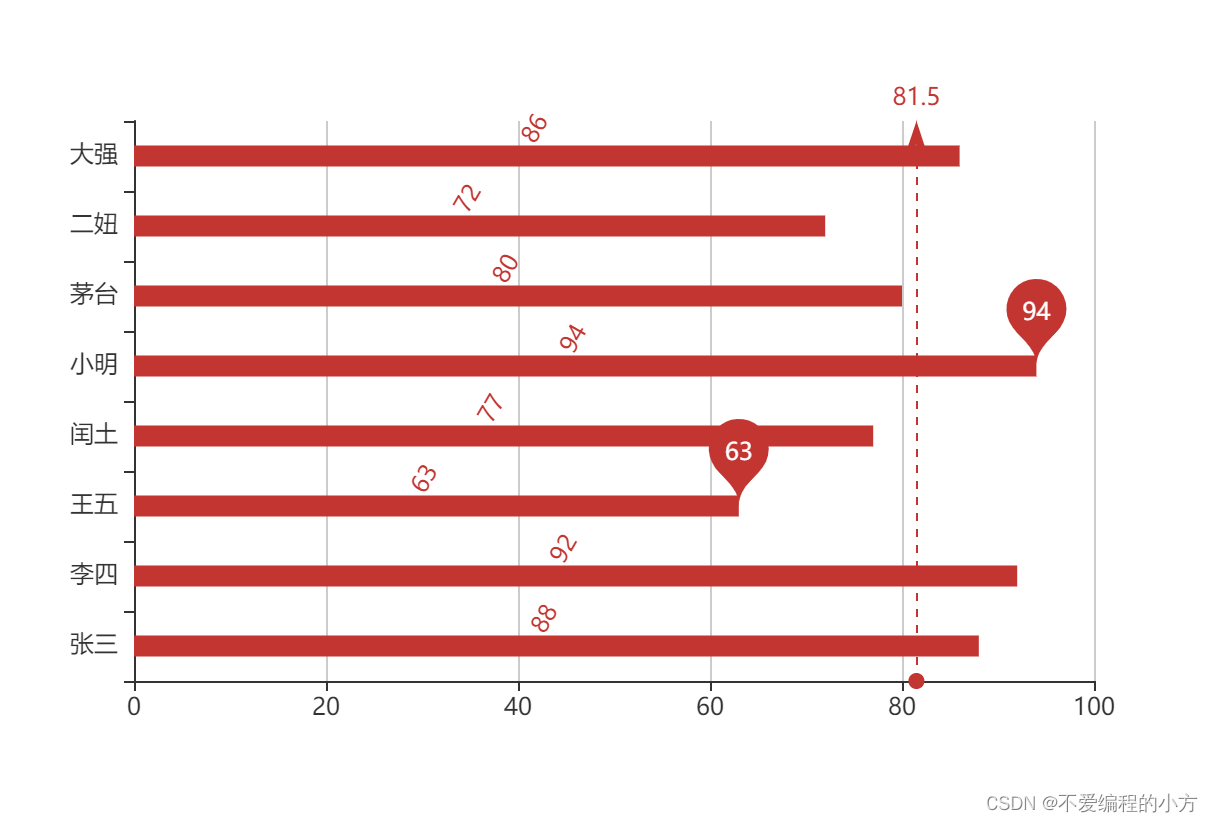
标记点(线)的配置

代码如下
var yDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强'] // 准备y轴数据
var xDataArr = [88, 92, 63, 77, 94, 80, 72, 86] // 为x轴每一个元素指明数据
var option = {
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: yDataArr
},
series: [
{
name: '语文',
type: 'bar',
markPoint: { // 标记点
data: [
{
type: 'max', name: '最大值'
},{
type: 'min', name: '最小值'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average', name: '平均值'
}
]
},
label: { // 柱状图上的文字设置
show: true, // 是否显示
rotate: 60, // 旋转角度
position: 'top' // 显示位置
},
barWidth: '30%', // 柱的宽度
data: xDataArr
}
]
}
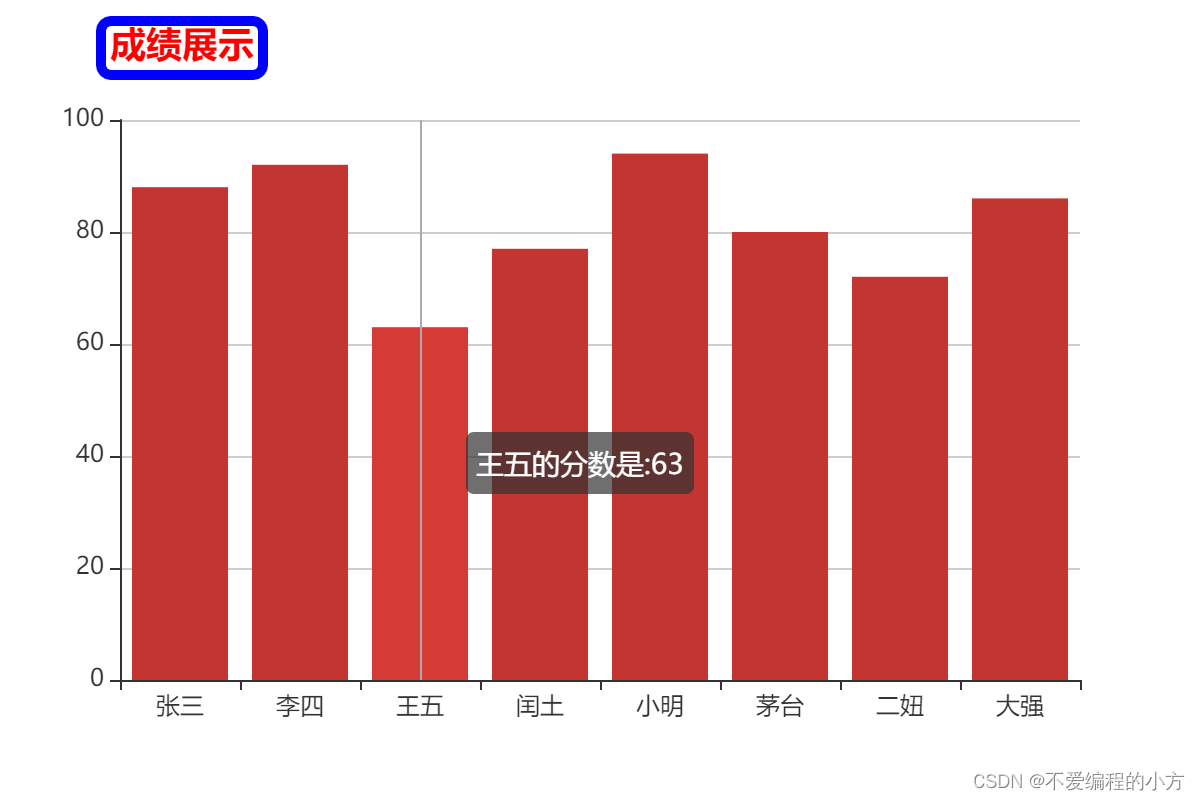
tooltip的配置

代码如下
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]
var option = {
title: { // 标题设置
text: '成绩展示', // 标题文字
textStyle: { // 标题文字样式设置
color: 'red'
},
borderWidth: 5, // 标题边框宽度
borderColor: 'blue', // 标题边框颜色
borderRadius: 5, // 标题边框圆角
left: 50, // 标题距离左边的距离
top: 10 // 标题距离顶部的距离
},
tooltip: { // 工具提示
// trigger: 'item',// 工具提示的类型 item代表的是每个柱本身, axis代表的是坐标轴
trigger: 'axis',
triggerOn: 'click', // 触发时机, click代表点击, mouseOver代表鼠标移过
// formatter: '{b} 的成绩是 {c}'
formatter: function (arg) { // 文字格式化
return arg[0].name + '的分数是:' + arg[0].data
}
},
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
data: yDataArr
}
]
}
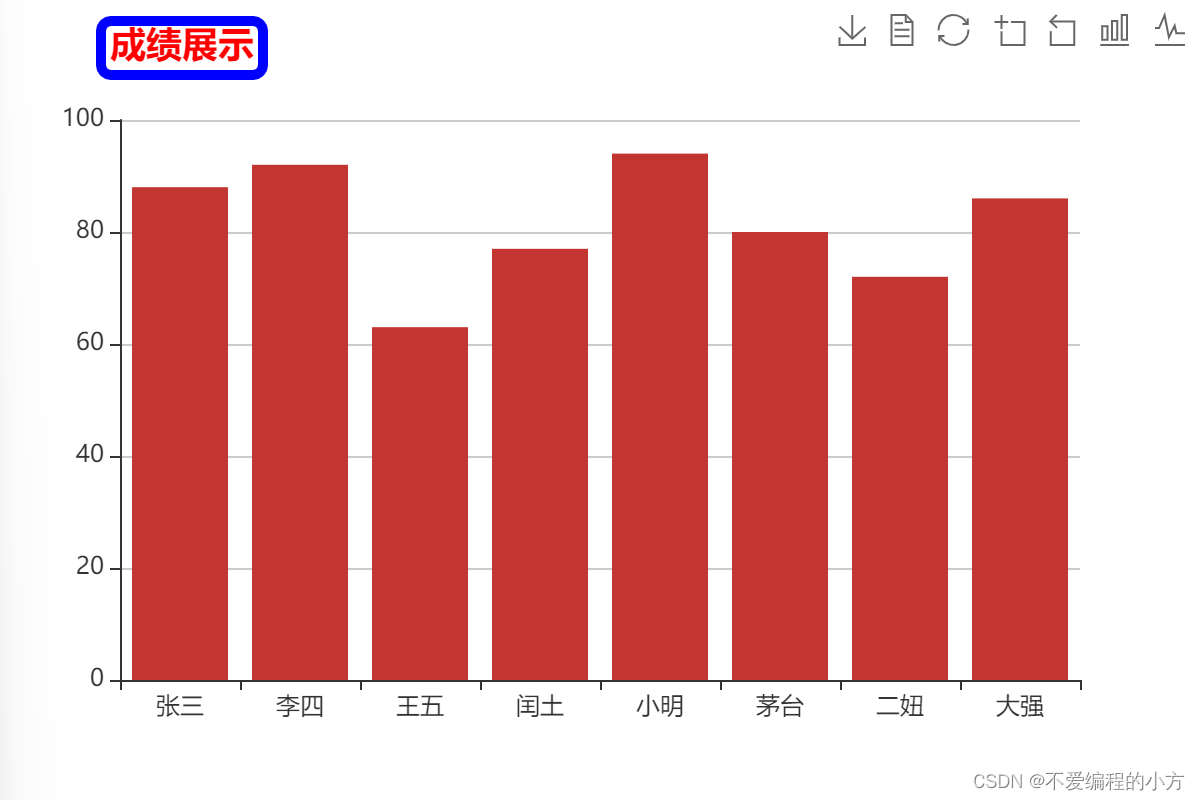
工具箱的配置

代码如下
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]
var option = {
title: {
text: '成绩展示',
textStyle: {
color: 'red'
},
borderWidth: 5,
borderColor: 'blue',
borderRadius: 5,
left: 50,
top: 10
},
tooltip: {
// trigger: 'item'
trigger: 'axis',
triggerOn: 'click',
// formatter: '{b} 的成绩是 {c}'
formatter: function(arg){
return arg[0].name + '的分数是:' + arg[0].data
}
},
toolbox: { // 工具箱按钮
feature: {
saveAsImage: {}, // 导出图片
dataView: {}, // 数据视图
restore: {}, // 重置
dataZoom: {}, // 区域缩放
magicType: {
type: ['bar', 'line']
} // 动态图表类型的切换
}
},
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
data: yDataArr
}
]
}
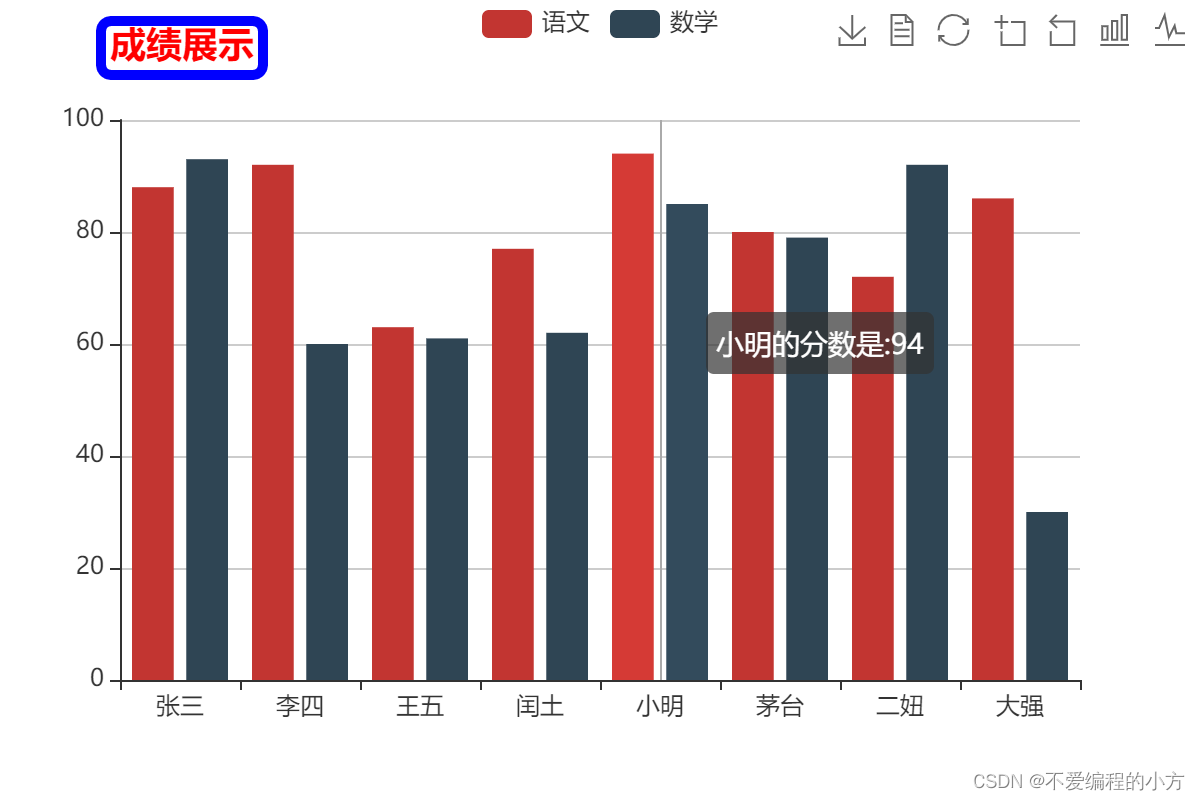
图例的配置

var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
var yDataArr1 = [88, 92, 63, 77, 94, 80, 72, 86]
var yDataArr2 = [93, 60, 61, 62, 85, 79, 92, 30]
var option = {
title: {
text: '成绩展示',
textStyle: {
color: 'red'
},
borderWidth: 5,
borderColor: 'blue',
borderRadius: 5,
left: 50,
top: 10
},
tooltip: {
// trigger: 'item'
trigger: 'axis',
triggerOn: 'click',
// formatter: '{b} 的成绩是 {c}'
formatter: function(arg){
return arg[0].name + '的分数是:' + arg[0].data
}
},
toolbox: {
feature: {
saveAsImage: {}, // 导出图片
dataView: {}, // 数据视图
restore: {}, // 重置
dataZoom: {}, // 区域缩放
magicType: {
type: ['bar', 'line']
} // 动态图表类型的切换
}
},
legend: { // 图例, 图例中的data数据来源于series中每个对象的name, 图例可以帮助我们对图表进行筛选
data: ['语文', '数学']
},
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
data: yDataArr1
},
{
name: '数学',
type: 'bar',
data: yDataArr2
}
]
}
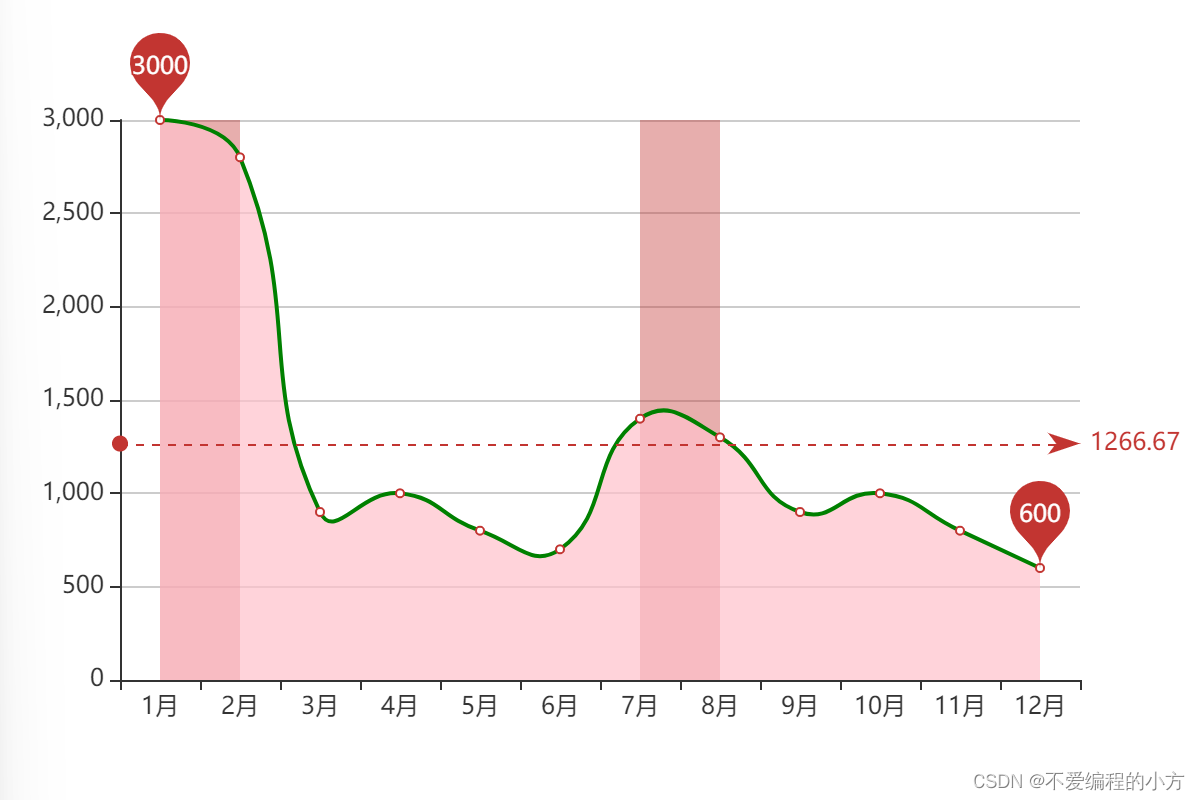
折线图
标记的配置

var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800, 600]
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
name: '康师傅',
data: yDataArr,
type: 'line',
markPoint: { // 标记点
data: [
{
type: 'max'
},
{
type: 'min'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average'
}
]
},
markArea: { // 标记区域
data: [
[
{
xAxis: '1月'
},
{
xAxis: '2月'
}
],
[
{
xAxis: '7月'
},
{
xAxis: '8月'
}
]
]
},
smooth: true, // 是否为平滑线
lineStyle: { // 线的样式设置
color: 'green',
type: 'solid' // dashed dotted solid
},
areaStyle: { // 线和x轴形成的区域设置
color: 'pink'
}
}
]
}
x轴的第1个元素是否与y轴有距离,同样适用于其它图表类型

var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
// var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800, 600]
var yDataArr = [3005, 3003, 3001, 3002, 3009, 3007, 3003, 3001, 3005, 3004, 3001, 3009]
var option = {
xAxis: {
type: 'category',
data: xDataArr,
boundaryGap: false // x轴的第1个元素是否与y轴有距离
},
yAxis: {
type: 'value',
scale: true
},
series: [
{
name: '康师傅',
data: yDataArr,
type: 'line'
}
]
}
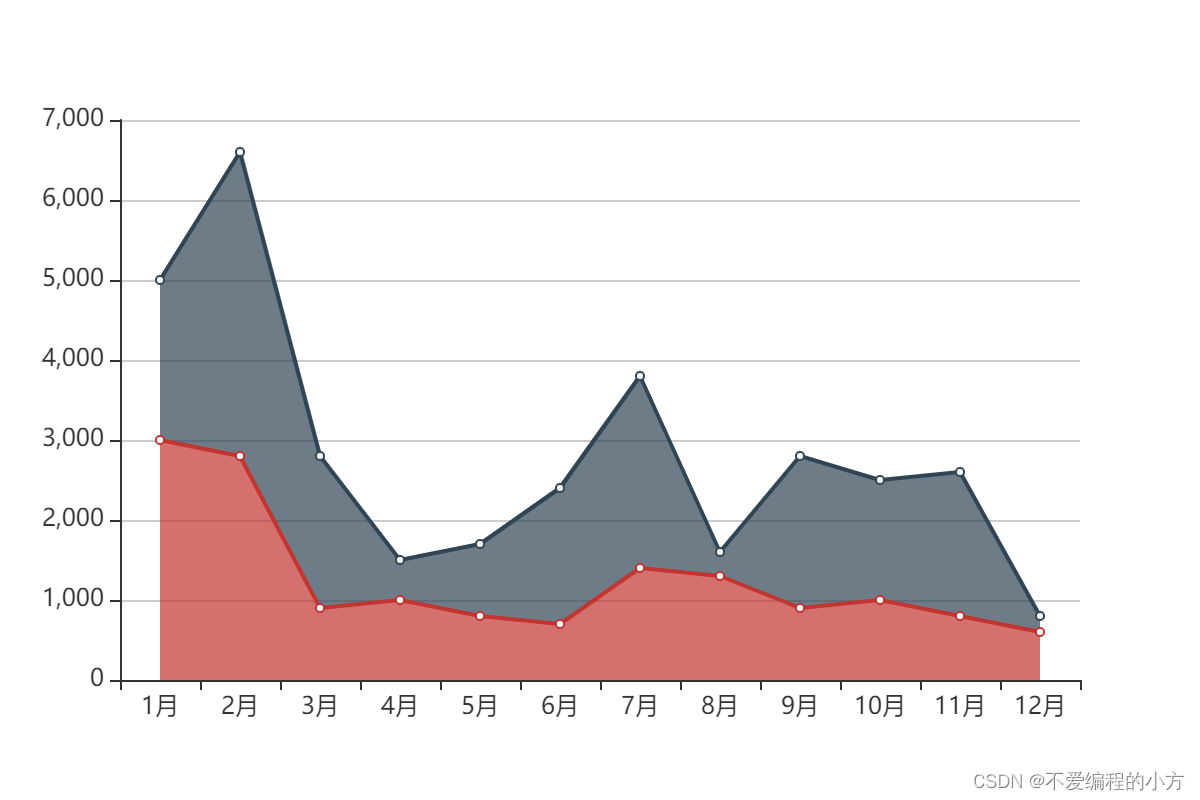
堆叠图的设置

var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800, 600]
var yDataArr2 = [2000, 3800, 1900, 500, 900, 1700, 2400, 300, 1900, 1500, 1800, 200]
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value',
},
series: [
{
type: 'line',
data: yDataArr,
stack: 'all', // 堆叠图的设置
areaStyle: {}
},
{
type: 'line',
data: yDataArr2,
stack: 'all', // 堆叠图的设置
areaStyle: {}
}
]
}
散点图
散点图涟漪动画配置和散点样式的配置

代码如下
var data = [{ "gender": "female", "height": 161.2, "weight": 51.6 }]
var axisData = []
for (var i = 0; i < data.length; i++) {
var height = data[i].height
var weight = data[i].weight
var newArr = [height, weight]
axisData.push(newArr)
}
console.log(axisData)
var mCharts = echarts.init(document.querySelector("div"))
var option = {
xAxis: {
type: 'value',
scale: true
},
yAxis: {
type: 'value',
scale: true
},
series: [
{
// type: 'scatter',
type: 'effectScatter', // 指明图表为带涟漪动画的散点图
showEffectOn: 'emphasis', // 出现涟漪动画的时机 render emphasis
rippleEffect: {
scale: 10 // 涟漪动画时, 散点的缩放比例
},
data: axisData,
// symbolSize: 30 // 也可以传函数
symbolSize: function (arg) { // 控制散点的大小
// console.log(arg)
var height = arg[0] / 100
var weight = arg[1]
// bmi = 体重kg / (身高m*身高m) 大于28,就代表肥胖
var bmi = weight / (height * height)
if (bmi > 28) {
return 20
}
return 5
},
itemStyle: { // 控制散点的样式
color: function (arg) {
// console.log(arg)
var height = arg.data[0] / 100
var weight = arg.data[1]
// bmi = 体重kg / (身高m*身高m) 大于28,就代表肥胖
var bmi = weight / (height * height)
if (bmi > 28) {
return 'red'
}
return 'green'
}
}
}
]
}
直角坐标系的常用配置
上面的柱状图,折线图,散点图都是直角坐标系的图表
<div style="width: 600px;height:400px;border: 1px solid blue;"></div>
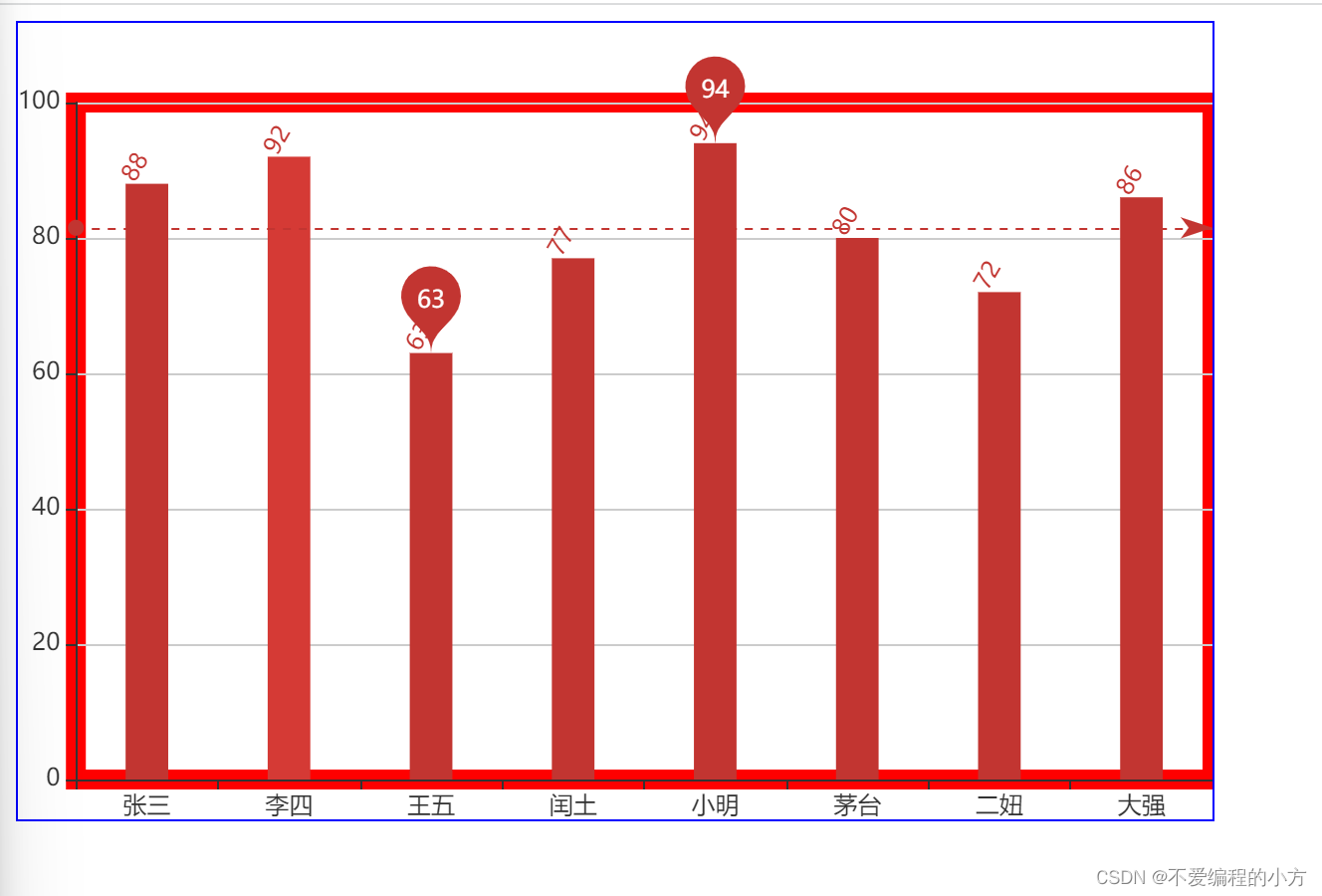
grid的配置
label的配置

代码如下
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]
var option = {
grid: { // 坐标轴容器
containLabel: true,
show: true, // 是否可见
borderWidth: 10, // 边框的宽度
borderColor: 'red', // 边框的颜色
left: 0, // 边框的位置
top: 40,
bottom: 0,
right: 0,
// width: 200, // 边框的大小
// height: 150
},
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
markPoint: {
data: [
{
type: 'max', name: '最大值'
}, {
type: 'min', name: '最小值'
}
]
},
markLine: {
data: [
{
type: 'average', name: '平均值'
}
]
},
label: {
show: true,
rotate: 60,
position: 'top'
},
barWidth: '30%',
data: yDataArr
}
]
}
x坐标轴和y的坐标轴的配置

var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]
var option = {
grid: {
show: true,
borderColor: 'red',
},
xAxis: {
type: 'category',
data: xDataArr,
position: 'top' // 控制坐标轴的位置
},
yAxis: {
type: 'value',
position: 'right' // 控制坐标轴的位置
},
series: [
{
name: '语文',
type: 'bar',
markPoint: {
data: [
{
type: 'max', name: '最大值'
}, {
type: 'min', name: '最小值'
}
]
},
markLine: {
data: [
{
type: 'average', name: '平均值'
}
]
},
label: {
show: true,
rotate: 60,
position: 'top'
},
barWidth: '30%',
data: yDataArr
}
]
}
区域缩放

饼图


代码如下
var mCharts = echarts.init(document.querySelector("div"))
// pieData就是需要设置给饼图的数据, 数组,数组中包含一个又一个的对象, 每一个对象中, 需要有name和value
var pieData = [
{
name: '淘宝',
value: 11231
},
{
name: '京东',
value: 22673
},
{
name: '唯品会',
value: 6123
},
{
name: '1号店',
value: 8989
},
{
name: '聚美优品',
value: 6700
}
]
var option = {
series: [
{
type: 'pie',
data: pieData,
label: { // 饼图文字的显示
show: true, // 显示文字
//formatter: 'hehe' // 决定文字显示的内容
formatter: function (arg) {
// console.log(arg)
return arg.name + '平台' + arg.value + '元\n' + arg.percent + '%'
}
},
// radius: 20 // 饼图的半径
// radius: '20%' // 百分比参照的是宽度和高度中较小的那一部分的一半来进行百分比设置
radius: ['50%', '75%'], // 第0个元素代表的是內圆的半径 第1个元素外圆的半径
// roseType: 'radius', // 南丁格尔图 饼图的每一个区域的半径是不同的
selectedMode: 'single', // 选中的效果,能够将选中的区域偏离圆点一小段距离
// selectedMode: 'multiple',
selectedOffset: 30
}
]
}
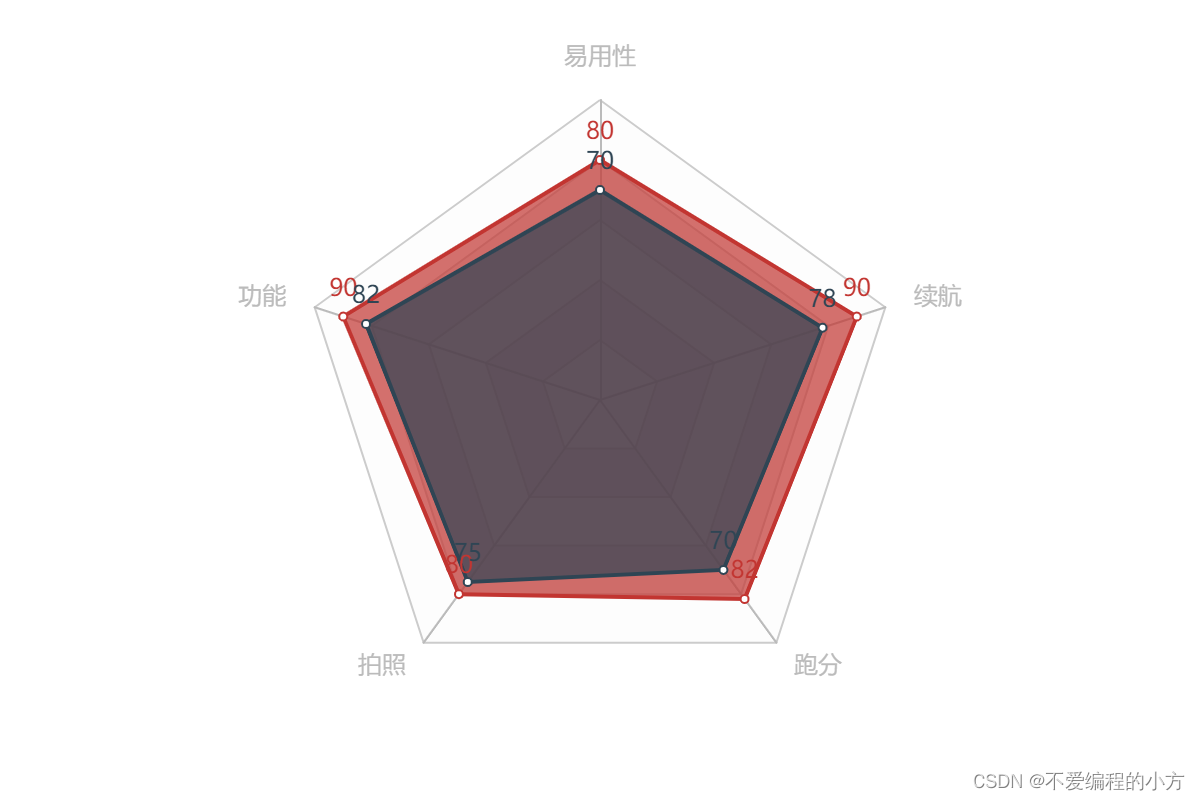
雷达图

// 各个维度的最大值
var dataMax = [
{
name: '易用性',
max: 100
},
{
name: '功能',
max: 100
},
{
name: '拍照',
max: 100
},
{
name: '跑分',
max: 100
},
{
name: '续航',
max: 100
}
]
var option = {
radar: {
indicator: dataMax, // 配置各个维度的最大值
shape: 'polygon' // 配置雷达图最外层的图形 circle polygon
},
series: [
{
type: 'radar', // radar 此图表时一个雷达图
label: { // 设置标签的样式
show: true // 显示数值
},
areaStyle: {}, // 将每一个产品的雷达图形成阴影的面积
data: [
{
name: '华为手机1',
value: [80, 90, 80, 82, 90]
},
{
name: '中兴手机1',
value: [70, 82, 75, 70, 78]
}
]
}
]
}
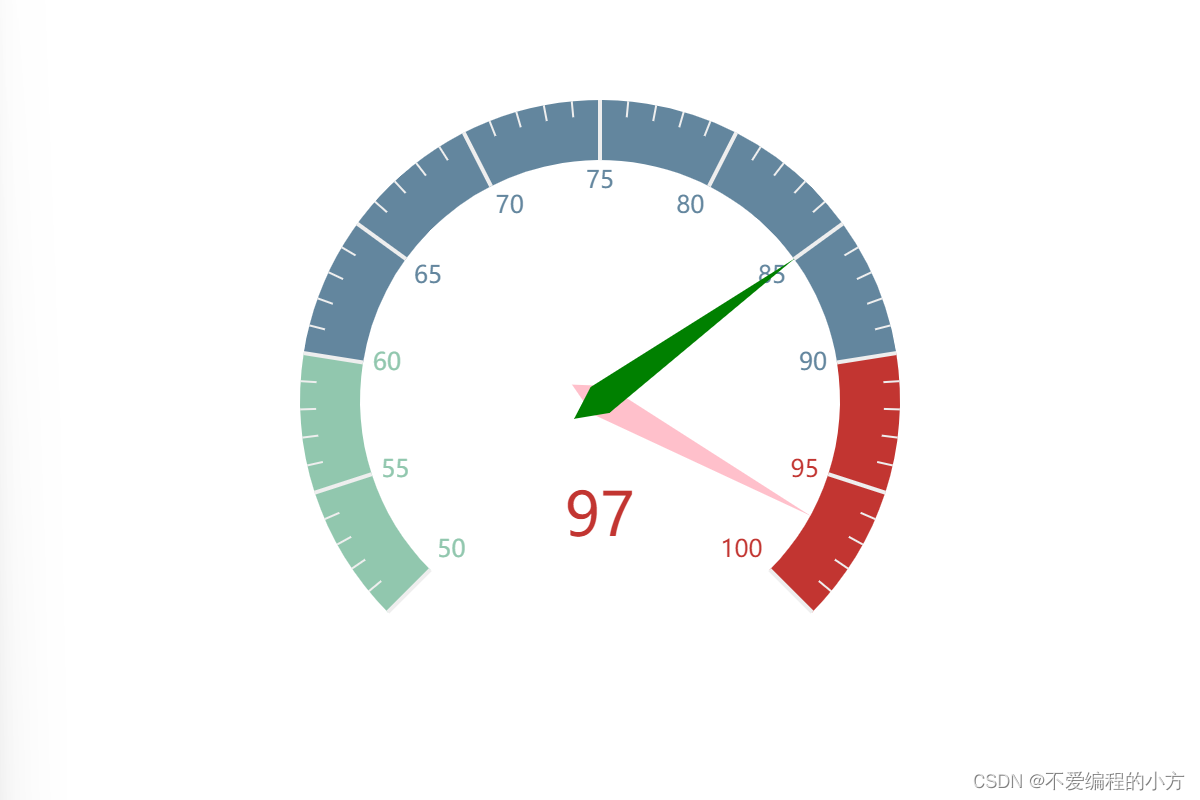
仪表图

var option = {
series: [
{
type: 'gauge',
data: [
{
value: 97,
itemStyle: { // 指针的样式
color: 'pink' // 指针的颜色
}
}, // 每一个对象就代表一个指针
{
value: 85,
itemStyle: {
color: 'green'
}
}
],
min: 50 // min max 控制仪表盘数值范围
}
]
}




















 1085
1085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








