介绍
Select2 is a jQuery based replacement for select boxes. It supports searching, remote data sets, and infinite scrolling of results.
定位
下拉框 多选框
功能
单选 多选 搜索 自定义样式
前提
jQuery
使用
版本
- jQuery v3.3.1
- Select2 v4.0.5
<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/select2/4.0.5/css/select2.min.css">
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/select2/4.0.5/js/select2.min.js"></script>
功能
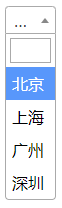
初始化
<select id="initialize">
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
$("#initialize").select2({});
修改宽度
<select id="editWidth">
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
$("#editWidth").select2({
width:"300px"
});
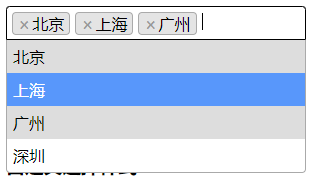
多选
<select id="multiple" multiple="multiple">
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
$("#multiple").select2({
width:"300px"
});
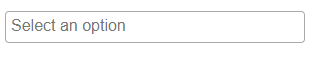
占位符
<select id="placeholder" multiple="multiple">
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
$("#placeholder").select2({
width:"300px",
placeholder:"Select an option"
});
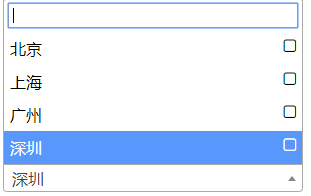
自定义选择样式
<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css">
<select id="customSelect">
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
$("#customSelect").select2({
width:"300px",
templateResult:function(state){
console.log(state);
if(!state.id){
return state.text;
}
var $state=$(
'<span>'+state.text+'<i class="fa fa-square-o" style="float:right;"></i></span>'
);
return $state;
}
});
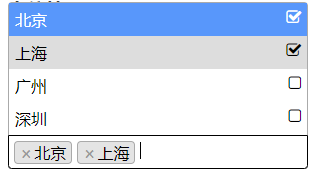
自定义选择前后样式
<select id="customSelect" multiple="multiple">
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
$("#customSelect").select2({
width:"300px",
templateResult:function(state){
console.log(state);
if(!state.id){
return state.text;
}
var $state;
if(state.selected==true){
$state=$(
'<span>'+state.text+'<i class="fa fa-check-square-o" style="float:right;"></i></span>'
);
}else{
$state=$(
'<span>'+state.text+'<i class="fa fa-square-o" style="float:right;"></i></span>'
);
}
return $state;
}
});





























 8786
8786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








