WeToast for 微信小程序 toast增强插件
Github:https://github.com/kiinlam/wetoast
概述
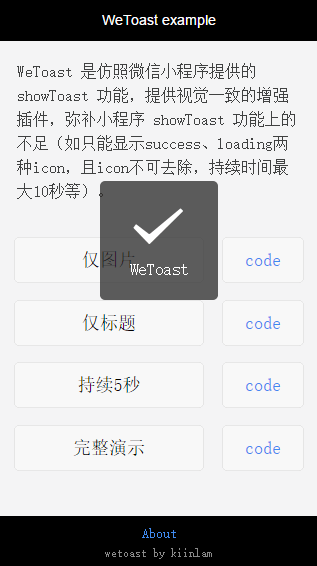
WeToast 是仿照微信小程序提供的 showToast 功能,提供视觉一致的增强插件,弥补小程序showToast功能上的不足(如只能显示success、loading两种icon,且icon不可去除,持续时间最大10秒等)。
预览
下载WeToast项目(https://github.com/kiinlam/wetoast/archive/master.zip),用微信web开发者工具(https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html)打开项目根目录
如何使用
WeTaost插件源码位于src目录下,包含3个文件。
- wetoast.js: 脚本代码
- wetoast.wxml: 模板结构
- wetoast.wxss: 样式
使用时只需要加入以上3个文件即可,使用方法可参考本项目示范。
推荐方案
Step1、在项目的
app.js中引入wetoast.js,并注册到小程序上,小程序所有Page页面均可使用,无需再次引入
let {WeToast} = require('src/wetoast.js') // 返回构造函数,变量名可自定义
App({
WeToast // 后面可以通过app.WeToast访问
})









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 564
564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








