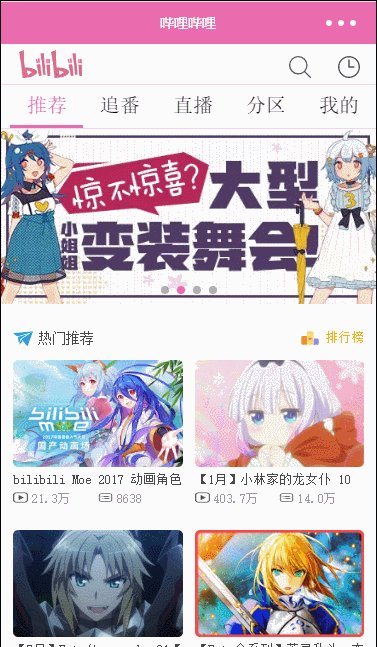
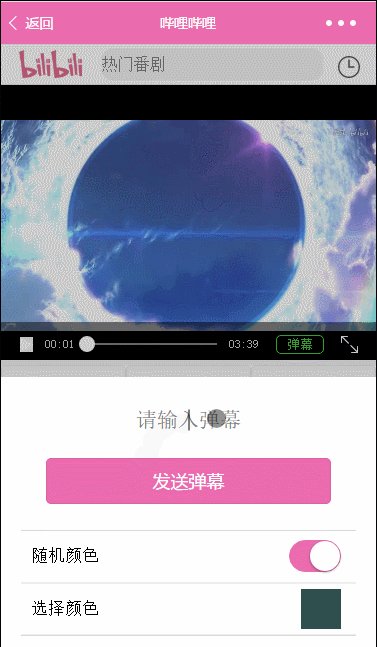
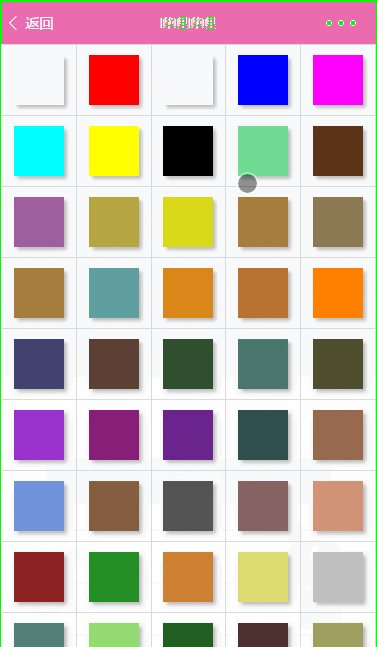
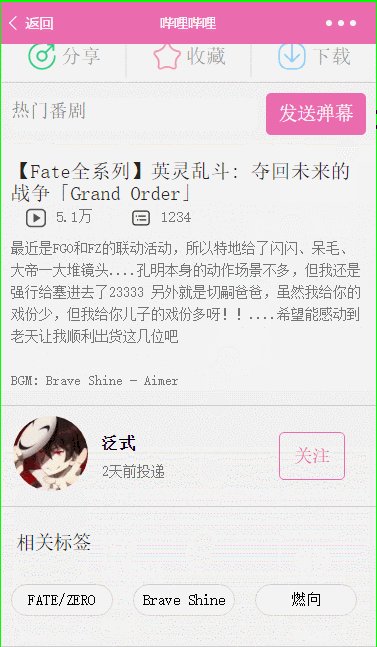
项目预览图

小程序?大改变?
之前就被朋友安利使用小程序,最近接近了小程序,发现了它竟然带来了一场“大革命”。
简单说,它就是一个可以实现之前只能是原生态APP可以实现的效果和功能。比如说,一些酷炫的页面与转场,一些可以直接和手机硬件交互的功能,录音啊,拍视频啊,调用手机的重力感应啊,GPS啊等等。
专业点来说,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
小程序的轻量化带来了app所不具有的许多优点,它同时也在向着我们的日常app“宣战”,这场战争花落谁家,就让我们拭目以待吧。
制作简单?
小程序作为一颗冉冉升起的新星,他之所以能被大家接受,不仅仅是因为他的轻量化,脱去了app的繁重外壳,还因为他很容易上手。在经过几天时间去熟悉小程序的构建和说明文档等,我这种初学者也能慢慢地摸到小程序的门槛,进入小程序这个新世界,完成自己的构思。
我们能做什么?
作为一个二次元爱好者(别看着我,我当然不是死宅(ノ=Д=)ノ┻━┻),使用最多的app当然就是我大b站了(哔哩哔哩 (゜-゜)つロ 干杯~-bilibili),所以应着自己的爱好,尝试着制作了一个哔哩哔哩的小程序,途中简直是经历了千难万险,最后因为能力问题只是制作了一个半成品,尚有很多功能尚未实现,但是我是有梦想的人,之后还是要多学习,将它慢慢完善,这次就当交流,大家互相学习(。ò ∀ ó。)
项目工具及文档
- 微信web开发者工具: 微信小程序官网微信开发的小程序编辑软件,下载安装即可使用;
- 开发文档: 微信小程序宝典秘籍 这里面详细的介绍了小程序的各种信息,包括组件、框架、API等等,有很多值得我们去阅读的信息;
- 图标库: Iconfont-阿里巴巴矢量图标库 这个是网站简直是神器,什么图标都能找到,我很喜欢。
目录结构
├── app.js
├── app.json
├── app.wxss
├── utils
│ └── util.js
├── pages
│ ├── common
│ │ ├── header.wxml
│ │ └── item.wxml
│ ├── index
│ │ ├── index.js
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── selectColor
│ │ ├── selectColor.js
│ │ ├── selectColor.wxml
│ │ └── selectColor.wxss
│ ├── play
│ │ ├── play.js
│ │ ├── play.json
│ │ ├── play.wxml
│ │ └── play.wxss
└── resources
└── images







 本文介绍了一个小程序实战项目,模仿哔哩哔哩(bilibili)的实现,包括广告轮播图、视频播放、弹幕、弹窗和分享等功能。作者分享了学习小程序的心得,探讨了顶部导航栏、弹幕功能的实现,并提到了在开发过程中遇到的挑战和解决方案。
本文介绍了一个小程序实战项目,模仿哔哩哔哩(bilibili)的实现,包括广告轮播图、视频播放、弹幕、弹窗和分享等功能。作者分享了学习小程序的心得,探讨了顶部导航栏、弹幕功能的实现,并提到了在开发过程中遇到的挑战和解决方案。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 346
346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








