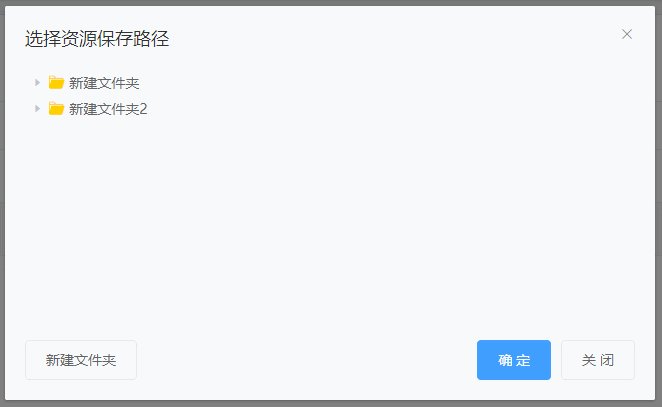
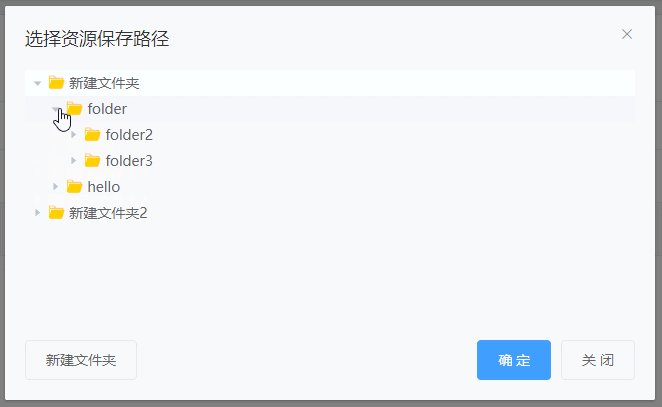
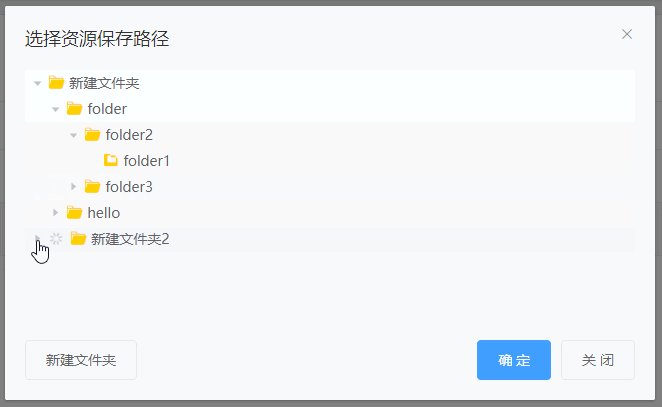
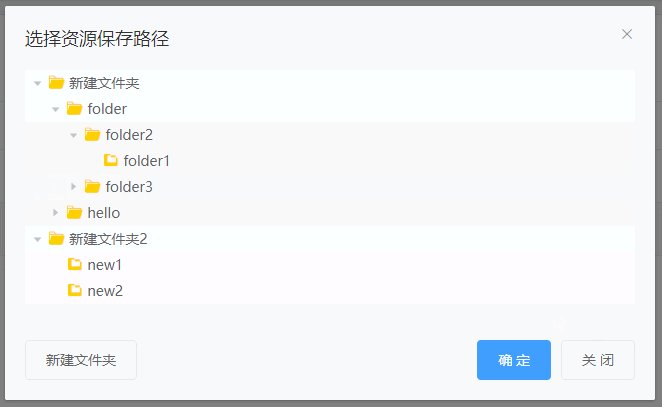
先演示效果图

代码部分
<el-dialog title="选择资源保存路径"
:visible="dialogVisible"
width="650px"
@close="close"
:destroy-on-close="true">
<!-- destroy-on-close:关闭时销毁 Dialog 中的元素,这样能刷新 tree 控件懒加载 -->
<div class="tree-contain">
<el-tree
node-key="id"
lazy
:load="loadNode"
:props="defaultProps"
:expand-on-click-node="false"
:check-on-click-node="true"
v-loading="list.loading"
@node-click="nodeClick"
ref="tree">
<div class="custom-tree-icon" slot-scope="{ node, data }">
<i :class="['icon-color icon iconfont', (node.expanded && node.isLeaf) ? 'icon-folder' : 'icon-folder-open']"></i>
{{ data.name }}
</div>
</el-tree>
</div>
</el-dialog>
主要是这部分代码
<div class="custom-tree-icon" slot-scope="{ node, data }">
<i :class="['icon-color icon iconfont', (node.expanded && node.isLeaf) ? 'icon-folder' : 'icon-folder-open']"></i>
{{ data.name }}
</div>






















 3800
3800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








