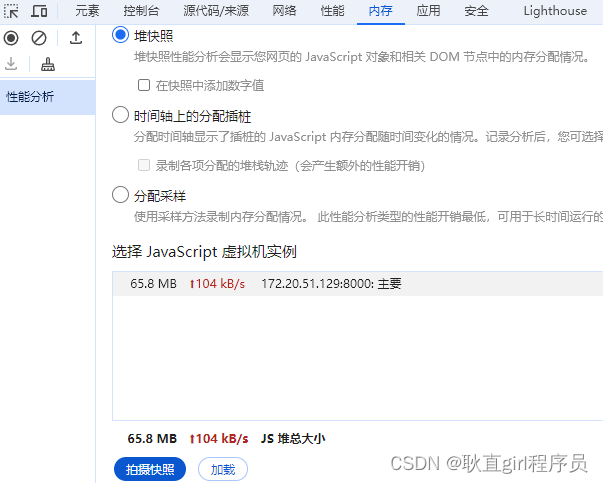
做项目过程中遇到左侧是树节点,点击树节点,右侧页面中有多个下拉框,每个页面操作完后可以保存,切换树节点,继续操作保存,切换多次后,在浏览器F12-》内存,观察到内存不断增加,导致页面卡死

经过排查,是由于element plus中的el-select下拉框组件导致,经过一番尝试,将代码中的el-select下拉框改为原生select下拉框,问题解决
<select v-model="child.evaluationResult" style="width: 180px;" placeholder="未检测">
<option v-for="item in resultList" :key="item.itemCode" :value="item.itemCode">
{{ item.itemName }}
</option>
</select>
修改原生select下拉框的样式
select {
border: 1px solid #e0e6ef;
outline: none; /* 可选,去除:focus时的轮廓线 */
}
select::-ms-expand { /* Internet Explorer 和 Edge */
display: none;
}
select option {
border: none;
outline: none;
}





















 8893
8893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








