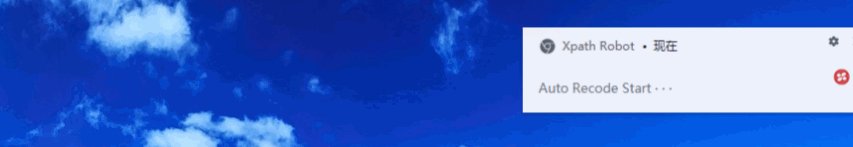
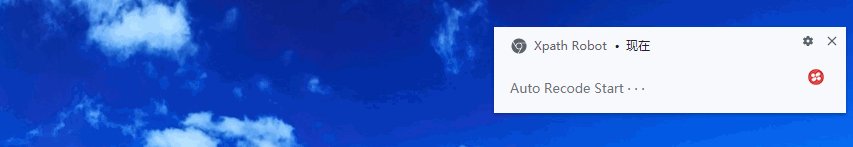
给大家先看下效果:

之前用的是 webkitNotifications.createNotification() 方法,现在已经不用了。
现在用的是 chrome.notifications.create() 方法。
我在 backgroud.js 里设置桌面通知显示。
创建通知时 type、title、message、iconUrl 这 4 个属性一定要有。
function desktop_notification(){
chrome.notifications.create("id", {
type : 'basic',
title : ' ', // 这里我故意使显示这个为空,显得没那么拥挤
message : 'Auto Recode Start · · ·',
iconUrl : 'static/nc_16x16.png'
});
}
// 调用桌面通知
desktop_notification();
// 通知定时2秒进行清理
setTimeout(function(e){
// 这里的id只要和创建的时候设置id值一样就行了,就可以清理对应id的通知了
chrome.notifications.clear("id");
}, 2000);
详细属性如下:

喜欢的点个赞❤吧!











 本文介绍如何使用chrome.notifications API替代废弃的webkitNotifications.createNotification()方法,实现浏览器桌面通知功能。通过在background.js中设置通知参数,如type、title、message和iconUrl,并调用桌面通知,同时设置定时清理通知。
本文介绍如何使用chrome.notifications API替代废弃的webkitNotifications.createNotification()方法,实现浏览器桌面通知功能。通过在background.js中设置通知参数,如type、title、message和iconUrl,并调用桌面通知,同时设置定时清理通知。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










