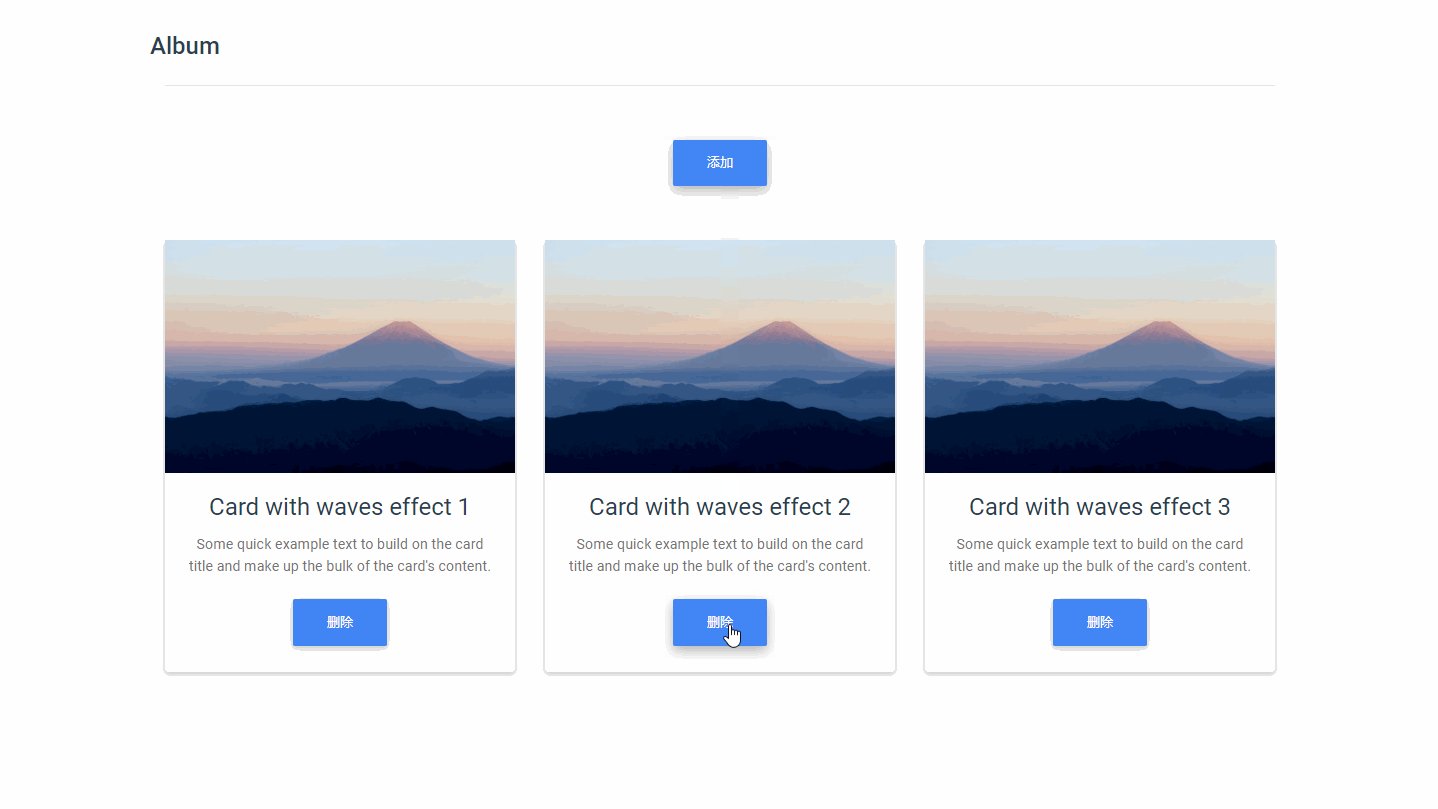
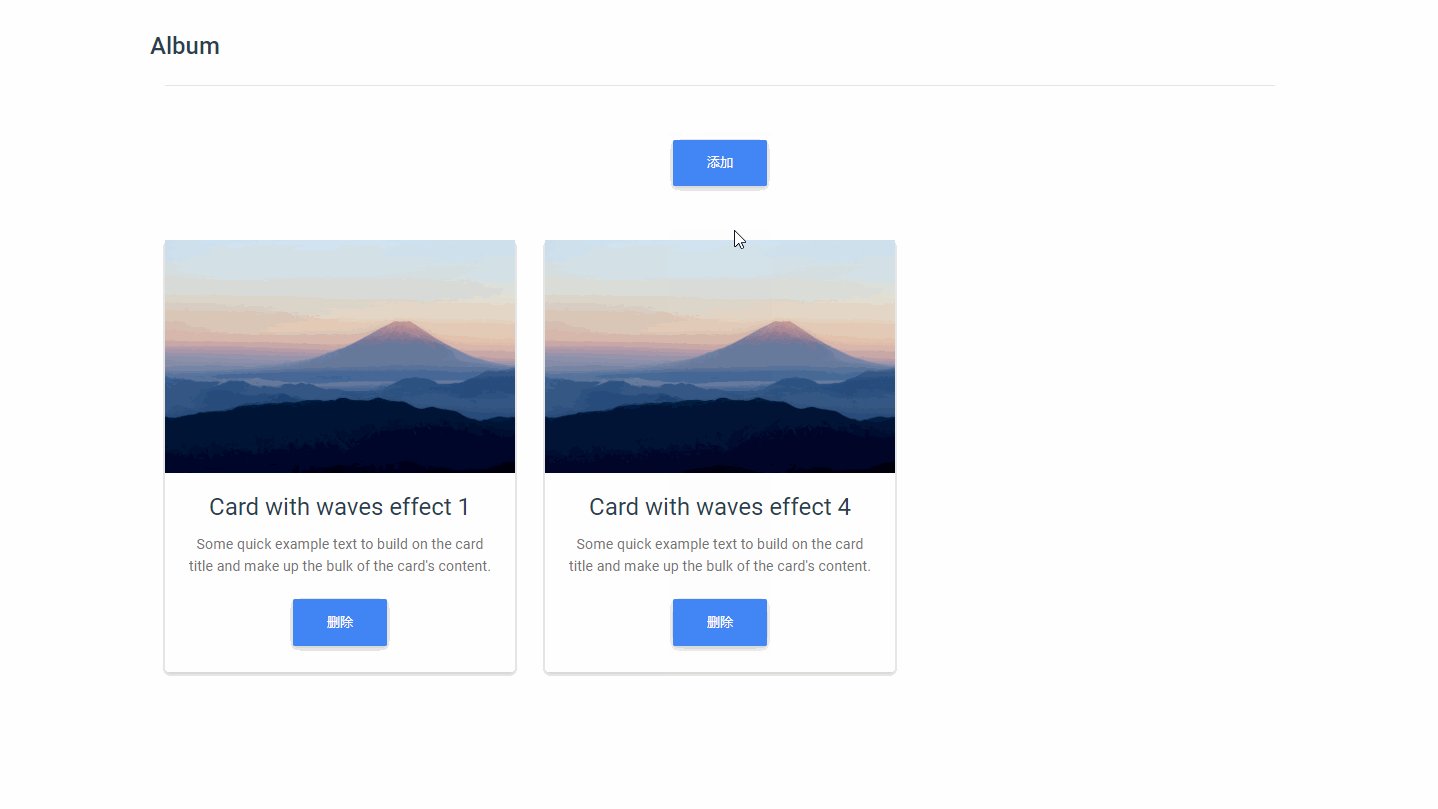
首先看下效果演示:

通过两部分实现。
子组件部分
下面的卡片就是我单独封装的组件,保存的组件名为 Card.vue,代码中 mdb 开头是 MDBootstrap 框架里的组件。
内容较多,这里主要关注的点就是删除按钮还有给父组件传值的方法。
<mdb-btn color="primary" @click="remove_son">删除</mdb-btn> 是删除按钮。
绑定方法里的 this.$emit("remove_father"); 是用来给父组件传值的,remove_father 是父组件的方法名。
<template>
<mdb-col sm="4">
<mdb-card>
<mdb-view hover>
<a href="#!">
<mdb-card-image src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20%282%29.jpg" alt="Card image cap" ></mdb-card-image>
<mdb-mask flex-center waves overlay="white-slight"></mdb-mask>
</a>
</mdb-view>
<mdb-card-body>
<mdb-card-title>Card with waves effect</mdb-card-title>
<mdb-card-text>Some quick example text to build on the card title and make up the bulk of the card's content.</mdb-card-text>
<mdb-btn color="primary" @click="remove_son">删除</mdb-btn>
</mdb-card-body>
</mdb-card>
</mdb-col>
</template>
<script>
import { mdbCol, mdbCard, mdbCardImage, mdbCardBody, mdbCardTitle, mdbCardText, mdbBtn, mdbView, mdbMask } from 'mdbvue';
export default {
name: 'CardPage',
components: {
mdbCol,
mdbCard,
mdbCardImage,
mdbCardBody,
mdbCardTitle,
mdbCardText,
mdbBtn,
mdbView,
mdbMask
},
methods:{
remove_son(){
this.$emit("remove_father");
}
}
};
</script>
父组件部分
父组件里首先把子组件导入进来,然后根据数组、v-for 和 v-if 来实现动态添加组件。
点击新增会在数组里添加一个空字符串,点击删除会删除一个值,这样加载组件的多少就与数组的大小对应了,然后通过 v-for 来遍历组件。
<mdb-row class="mt-5" v-if="album">
<Card v-for="i in album" :key="i" @remove_father="remove_son"/>
</mdb-row>
这里的空字符串是做个演示,后面可以根据实例需求来传值。
其中 @remove_father="remove_son" 是接受子组件的传值。
<template>
<mdb-container>
<mdb-row class="mt-5 align-items-center justify-content-start">
<h4 class="demo-title"><strong>Album </strong></h4>
</mdb-row>
<hr class="mb-5" />
<mdb-btn color="primary" @click="add">添加</mdb-btn>
<mdb-row class="mt-5" v-if="album">
<Card v-for="i in album" :key="i" @remove_father="remove_son"/>
</mdb-row>
</mdb-container>
</template>
<script>
import { mdbContainer, mdbRow, mdbBtn } from 'mdbvue';
import Card from './Card.vue';
export default {
name: 'AlbumPage',
components: {
mdbContainer,
mdbRow,
mdbBtn,
Card
},
methods:{
add(){
this.album.push("");
},
remove_son(){
this.album.splice("", 1);
}
},
data(){
return{
album: []
}
}
};
</script>
子组件父组件传值
其实上面删除时不会删除对应的组件,如果想要删除对应的组件还需要改进一下。
为了上面的内容更好理解进行了精简,下面的内容是具体改进,这里新增了一个索引作为属性。
从效果图可以看出多了个索引值。

引入属性 <mdb-card-title>Card with waves effect {{index}}</mdb-card-title>。
子组件通过 this.$emit("remove_father", this.index); 向父组件传值。
这是新增的属性:
props: {
index: String
}
子组件详细内容如下:
<template>
<mdb-col sm="4">
<mdb-card>
<mdb-view hover>
<a href="#!">
<mdb-card-image src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20%282%29.jpg" alt="Card image cap" ></mdb-card-image>
<mdb-mask flex-center waves overlay="white-slight"></mdb-mask>
</a>
</mdb-view>
<mdb-card-body>
<mdb-card-title>Card with waves effect {{index}}</mdb-card-title>
<mdb-card-text>Some quick example text to build on the card title and make up the bulk of the card's content.</mdb-card-text>
<mdb-btn color="primary" @click="remove_son">删除</mdb-btn>
</mdb-card-body>
</mdb-card>
</mdb-col>
</template>
<script>
import { mdbCol, mdbCard, mdbCardImage, mdbCardBody, mdbCardTitle, mdbCardText, mdbBtn, mdbView, mdbMask } from 'mdbvue';
export default {
name: 'CardPage',
components: {
mdbCol,
mdbCard,
mdbCardImage,
mdbCardBody,
mdbCardTitle,
mdbCardText,
mdbBtn,
mdbView,
mdbMask
},
props: {
index: String
},
methods:{
remove_son(){
this.$emit("remove_father", this.index);
}
}
};
</script>
父组件这里通过子组件定义的属性给子组件传值。
这里增加了个 index 的属性 <Card v-for="i in album" :key="i" :index="i" @remove_father="remove_son"/>。
并且给数组添加的是索引,删除的话也是根据对应的索引值来删除。
methods:{
add(){
this.index++;
this.album.push(this.index);
},
remove_son(card){
this.album.splice(this.album.indexOf(card), 1);
}
},
data(){
return{
album: [],
index: 0
}
}
父组件详细内容如下:
<template>
<mdb-container>
<mdb-row class="mt-5 align-items-center justify-content-start">
<h4 class="demo-title"><strong>Album </strong></h4>
</mdb-row>
<hr class="mb-5" />
<mdb-btn color="primary" @click="add">添加</mdb-btn>
<mdb-row class="mt-5" v-if="album">
<Card v-for="i in album" :key="i" :index="i" @remove_father="remove_son"/>
</mdb-row>
</mdb-container>
</template>
<script>
import { mdbContainer, mdbRow, mdbBtn } from 'mdbvue';
import Card from './Card.vue';
export default {
name: 'AlbumPage',
components: {
mdbContainer,
mdbRow,
mdbBtn,
Card
},
methods:{
add(){
this.index++;
this.album.push(this.index);
},
remove_son(card){
this.album.splice(this.album.indexOf(card), 1);
}
},
data(){
return{
album: [],
index: 0
}
}
};
</script>
喜欢的点个赞❤吧!
























 1762
1762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










