一,问题描述
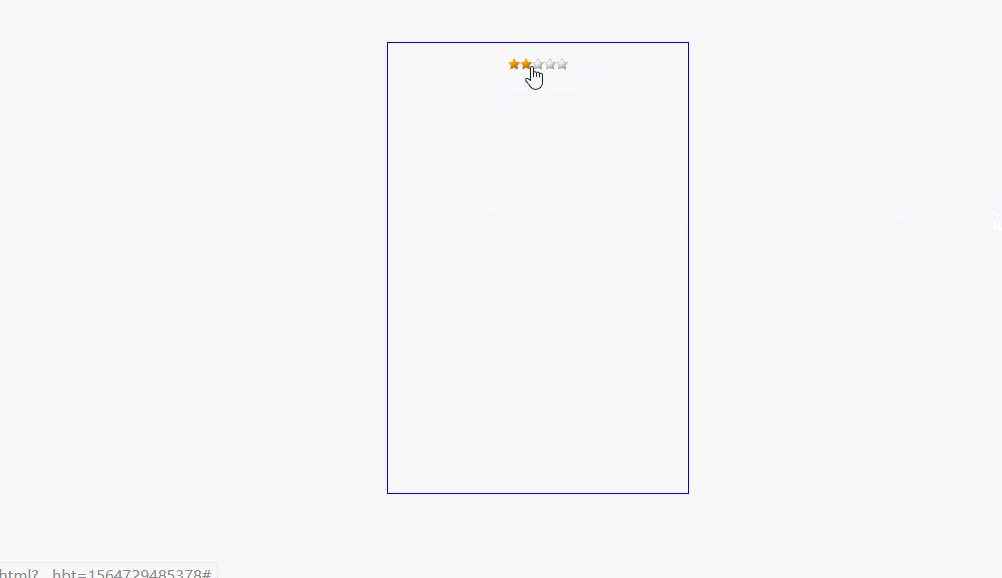
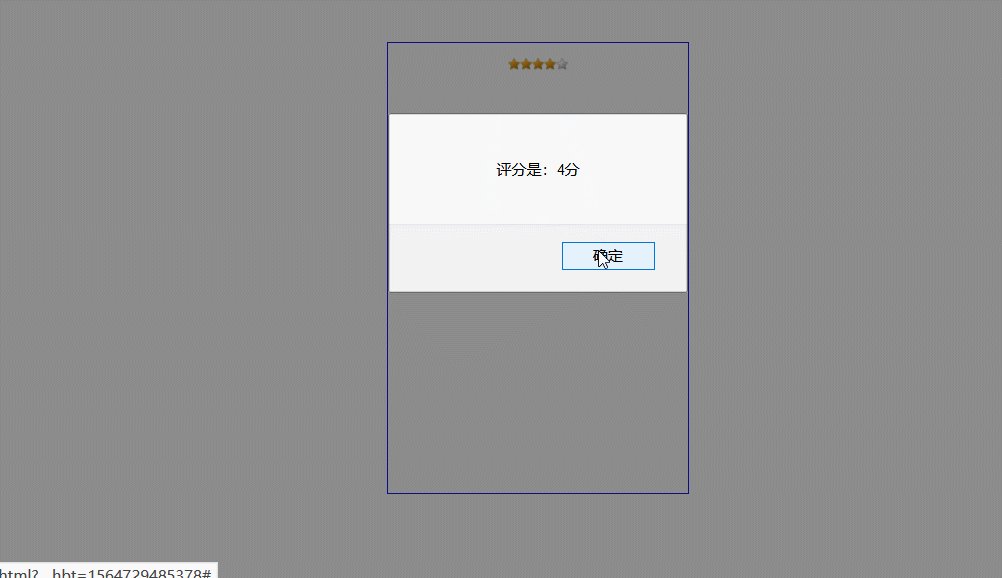
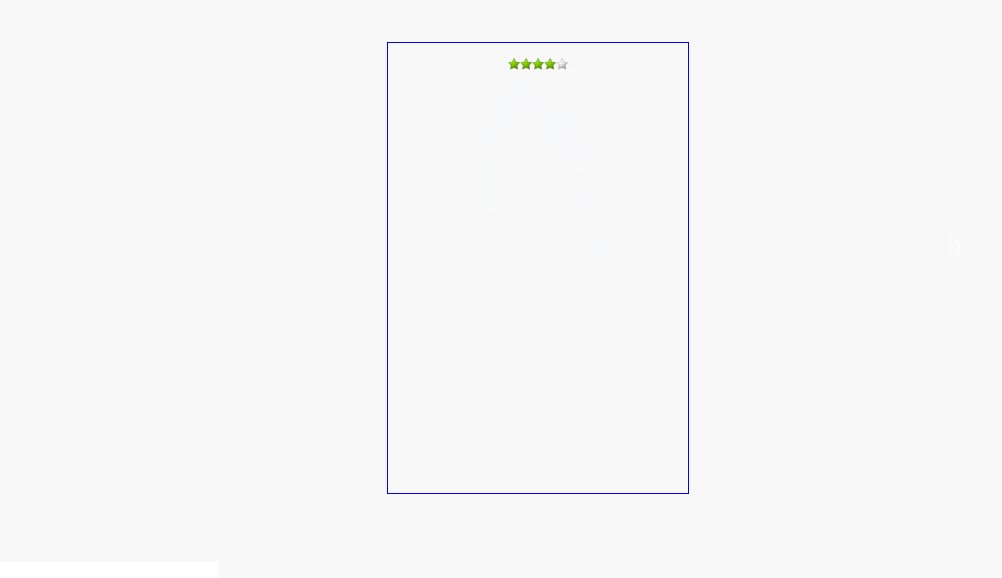
- 当鼠标滑过空白的五颗星星时,有预览的颜色填充,当点击鼠标后,颜色填充确定,确定的颜色是绿色,当鼠标预览时,依然有预览色,没有点击鼠标确定时,颜色依然是,上一次的记录,点击了则是当次的好评记录,并且点击后,会有提示框弹出提示。
二,效果预览

三,用到的主要事件
- onclick:点击事件
- window.onload:页面加载事件
四,遇到的问题
- 鼠标从左往右可以看到与蓝色正常显示,但是鼠标从右往左就一直是五颗星填充的预览色。
- 原因:涉及到层级关系,从左往右正好星星的数量是从少到多,遮挡了前面的,从右往左是从多到少,一开始就遮挡了少的,就无法显示少的情况,就一直显示五颗预览色。
- 解决办法:每当移动到当前的星星时,就设置属性z-index=5;将当前的层级降低,就不会遮挡了。
五,完整代码
-
代码结构

-
Html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="../css/start.css"/>
<script type="text/javascript" src="../js/start.js" ></script>
<body>
<ul class="nav " id="nav">
<li class="onestart"><a href="#" title="1分">1分</a></li>
<li class="twostart"><a href="#" title="2分">2分</a></li>
<li class="threestart"><a href="#" title="3分">3分</a></li>
<li class="fourstart"><a href="#" title="4分">4分</a></li>
<li class="fivestart"><a href="#" title="5分">5分</a></li>
</ul>
</body>
</html>
- Css代码
*{
padding: 0px;
margin: 0px;
}
body{
height: 600px;
width: 400px;
border: 1px solid blue;
margin: 0 auto;
text-align: center;
}
.nav{
height: 16px;
width: 80px;
margin: 20px auto;
background: url(../images/star-matrix.gif) no-repeat;
/*text-align: center;*/
position: relative;
}
.onestart{
background-position: 0px -16px;
}
.twostart{
background-position: 0px -32px;
}
.threestart{
background-position: 0px -48px;
}
.fourstart{
background-position: 0px -64px;
}
.fivestart{
background-position: 0px -80px;
}
.nav li{
height: 16px;
width: 16px;
list-style: none;
float: left;
}
.nav li a{
height: 16px;
width: 16px;
position: absolute;
text-decoration: none;
display: inline-block;
text-indent: -99999px;
z-index: 10;
}
.nav li a:hover{
left: 0px;
width: 80px;
z-index: 7;
background: url(../images/star-matrix.gif) no-repeat;
/*background-color: gray;*/
}
.nav .onestart a:hover{
background-position: 0px -96px;
}
.nav .twostart a:hover{
background-position: 0px -112px;
}
.nav .threestart a:hover{
background-position: 0px -128px;
}
.nav .fourstart a:hover{
background-position: 0px -144px;
}
.nav .fivestart a:hover{
background-position: 0px -160px;
}
- JS代码
window.onload=function(){
oUl=document.getElementById("nav");
lis=oUl.getElementsByTagName("li");
for (var i = 0; i < lis.length; i++) {
lis[i].onclick=function(){
oUl.className="nav "+this.className;
console.log(oUl.className);
var score=this.getElementsByTagName("a")[0].title;
alert("评分是:"+score);
}
}
}
六,效果展示












 本文介绍了一个基于HTML、CSS和JavaScript的星级评价系统实现过程,包括鼠标预览效果、点击确认及提示框功能。解决了从右往左移动鼠标时预览色显示异常的问题,通过调整z-index实现了正确的显示效果。
本文介绍了一个基于HTML、CSS和JavaScript的星级评价系统实现过程,包括鼠标预览效果、点击确认及提示框功能。解决了从右往左移动鼠标时预览色显示异常的问题,通过调整z-index实现了正确的显示效果。
















 888
888

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








