写在前面
最近准备帮一个朋友搞门户网站,之前自己学过点React以及蚂蚁的Ant Design框架。毕竟是门户网站,也不需要什么后端交互,也就是纯前端就行了,所以搞起来还好。用了框架就跟搭积木一样。
但是我实际搞起来之后发现,我连搭积木都懒得搭建,如果有不用写代码的方法就好了。终于,随眼一瞥,发现了antd官网底部相关资源有这么个首页模板集。

环境配置
需要node的环境,安装教程不过赘述,网上找。
我这里用的是windows下的安装,根据自己的环境找相应的安装方法。
模板编辑
网站地址:https://landing.ant.design/index-cn
这算是一个模板网站

同时它也提供了编辑器,下面也提供了一些模板,我们直接进入编辑器

可以看到,即使你不会代码,直接通过拖拽的方式进行组件的编辑,参数化的对样式和内容进行修改,也可以得到一个满意的效果,这个使用就不过多赘述了。
将设计好的代码下载下来后,解压出如下

Recat项目创建(可跳过)
官方给出了使用教程文档,建议参考creawte-react-app的这部分
https://landing.ant.design/docs/use/create-react-app-cn

这个还需要一堆依赖安装,修改一些代码等等,我这里不过多赘述,因为我要用更傻瓜的方法。
开箱即用的部署
官方是给出了一个git仓库的
https://github.com/ant-motion/landing-create-react-app-example.git
仓库中是已经配置好的react项目代码示例,我们现在下载下来,进入目录然后装一下依赖,如果太慢大家可以使用cnpm,网上找方法,我就不过多赘述。
npm install

我这里是已经装过了,然后我们先运行示例的代码
npm start


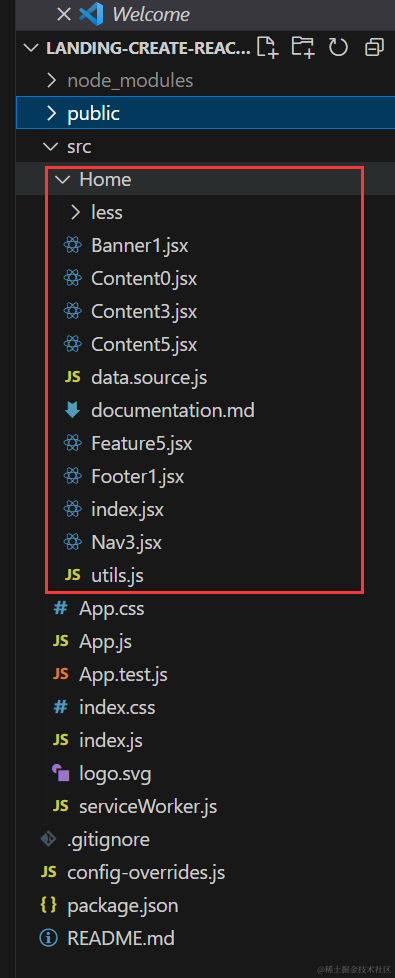
可以看到,示例已经运行起来了,现在我们将示例替换成我们刚刚下载的Home文件夹

将src下的Home文件夹进行替换,重新运行
npm start

完美替换,无需写一行代码,就创造出自己的门户网站。
Nginx 部署
最终,我准备使用Nginx将它部署起来,先在项目目录进行打包成静态资源文件,得到build文件夹
npm run build


后面,我将用虚拟机来安装nginx,做演示,安装nginx
apt install nginx
我这里已经安装过了,然后把刚刚的build文件夹移动到虚拟机上,最终我得到到了路径打包后的静态资源的路径 /home/ssremex/home_deme。
编辑nginx.conf
vim /etc/nginx/nginx.conf
server {
listen 8088; # 更换成自己想监听的端口
server_name 0.0.0.0;
root /home/ssremex/home_deme; # 更好你自己的路径
location / {
try_files $uri $uri/ /index.html;
}
}
检查一下nginx配置
nginx -t

没有问题,重启nginx服务
sudo systemctl restart nginx

完美!
推广
感兴趣的可以关注下本人的公众号:飞羽技术工坊。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










