
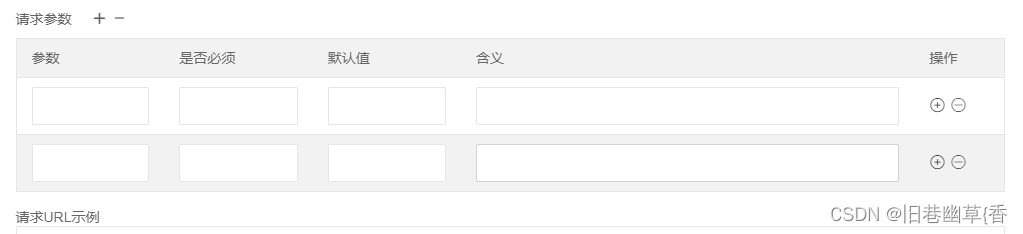
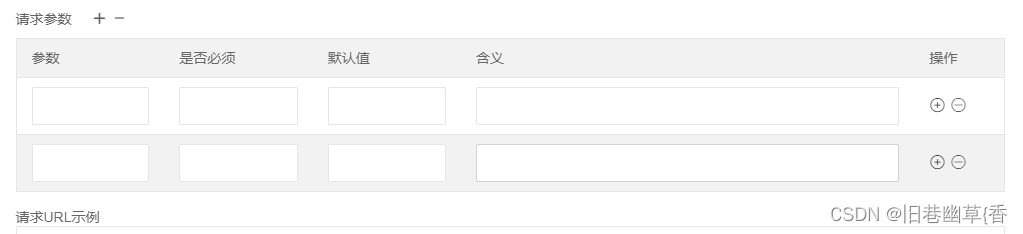
+ '<h5>请求参数<i class="layui-icon layui-icon-add-1" style="margin-left: 20px" id="requestAdd"></i>'
+ '<i class="layui-icon layui-icon-subtraction" id="requestSub"></i></h5>'
+ '<table class="layui-table" lay-skin="line" style="margin-bottom: 15px">'
+ '<thead>'
+ '<tr>'
+ '<th width="15%">参数</th>'
+ '<th width="15%">是否必须</th>'
+ '<th width="15%">默认值</th>'
+ '<th>含义</th>'
+ '<th width="60px">操作</th>'
+ '</tr>'
+ '</thead>'
+ '<tbody id="request">'
+ '</tbody>'
+ '</table>'
layui.use(['jquery', 'form', 'laydate', 'layer'], function () {
var $ = layui.$,
layer = layui.layer,
form = layui.form,
$view = $('#apidocument_add_form'),
requestIndex = 1,
responseIndex = 1;
form.render();
$(document).on('click','#requestAdd',function(){
$("#request").append(
"<tr>" +
" <td><input type='text' name='requestJson["+requestIndex+"].value1' class='layui-input' lay-verify='required'></td>" +
" <td><input type='text' name='requestJson["+requestIndex+"].value2' class='layui-input' lay-verify='required'></td>" +
" <td><input type='text' name='requestJson["+requestIndex+"].value3' class='layui-input' lay-verify='required'></td>" +
" <td><input type='text' name='requestJson["+requestIndex+"].value4' class='layui-input' lay-verify='required'></td>" +
" <td><a class='layui-icon layui-icon-add-circle request-add' title='插入' requestIndex="+requestIndex+" style='margin-right: 5px;'></a><a class='layui-icon layui-icon-reduce-circle request-del' title='删除' requestIndex="+requestIndex+"></a></td>" +
"</tr>");
requestIndex++;
})
$(document).on('click','#requestSub',function(){
var num = $("#request").find('tr').length;
if (num > 1) {
num = num - 1;
$("#request tr:eq("+num+")").remove();
requestIndex--;
}
})
$(document).on('click','.request-add',function(){
var index = parseInt($(this).attr("requestIndex"))+1;
var trs = $(this).parent().parent().nextAll();
if(trs.length > 0){
for (var i = 0; i < trs.length; i++) {
$(trs[i]).find("td").eq(0).children("input").eq(0).attr("name","requestJson["+(index+i+1)+"].value1");
$(trs[i]).find("td").eq(1).children("input").eq(0).attr("name","requestJson["+(index+i+1)+"].value2");
$(trs[i]).find("td").eq(2).children("input").eq(0).attr("name","requestJson["+(index+i+1)+"].value3");
$(trs[i]).find("td").eq(3).children("input").eq(0).attr("name","requestJson["+(index+i+1)+"].value4");
$(trs[i]).find("td").eq(4).children("a").eq(0).attr("requestIndex",(index+i+1));
$(trs[i]).find("td").eq(4).children("a").eq(1).attr("requestIndex",(index+i+1));
}
}else{
index = requestIndex;
}
$(this).parent().parent().after(
"<tr>" +
" <td><input type='text' name='requestJson["+index+"].value1' class='layui-input' lay-verify='required'></td>" +
" <td><input type='text' name='requestJson["+index+"].value2' class='layui-input' lay-verify='required'></td>" +
" <td><input type='text' name='requestJson["+index+"].value3' class='layui-input' lay-verify='required'></td>" +
" <td><input type='text' name='requestJson["+index+"].value4' class='layui-input' lay-verify='required'></td>" +
" <td><a class='layui-icon layui-icon-add-circle request-add' title='插入' requestIndex="+index+" style='margin-right: 5px;'></a><a class='layui-icon layui-icon-reduce-circle request-del' title='删除' requestIndex="+index+"></a></td>" +
"</tr>");
requestIndex++;
})
})
























 2087
2087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








