概述
因为公司最近的项目前端使用vue 3.0,后端api使用golang gin框架。测试通过后,博文记录,用于备忘。
步骤
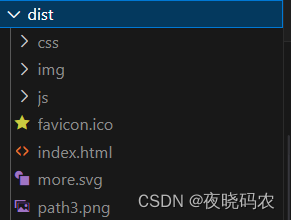
- npm run build,构建出前端项目的dist目录,dist目录的结构具体如下图

- 将dist目录复制到后端程序同级目录,后端代码中添加以下命令
r := gin.Default()
r.Static("/css", "./dist/css")
r.Static("/img", "./dist/img")
r.Static("/js", "./dist/js")
r.LoadHTMLGlob("dist/*.html") // 加载 HTML 模板
r.GET("/", func(c *gin.Context) {
c.HTML(http.StatusOK, "index.html", gin.H{})
})
....
- ./后端程序执行即可
参考链接中有第二种部署方法,具体差异暂时未知。








 本文介绍了在使用Vue3.0作为前端框架和Gin作为后端API框架的项目中,如何构建前端并将其静态资源如CSS、JS和图片部署到后端,以及如何通过Gin处理静态文件和HTML模板的部署流程。
本文介绍了在使用Vue3.0作为前端框架和Gin作为后端API框架的项目中,如何构建前端并将其静态资源如CSS、JS和图片部署到后端,以及如何通过Gin处理静态文件和HTML模板的部署流程。














 148
148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








