目录
因为video标签只能播放特定格式的视频,比如MP4、WebM和Ogg格式,而对于这种视频流文件则需要通过转码实现,而vue-video-player也只能播放特定格式的视频。所以要播放监控的实时视频,除了在浏览器的地址栏直接打开摄像头的地址,还可以通过webrtc-streamer和video标签在页面实现监控实时播放。
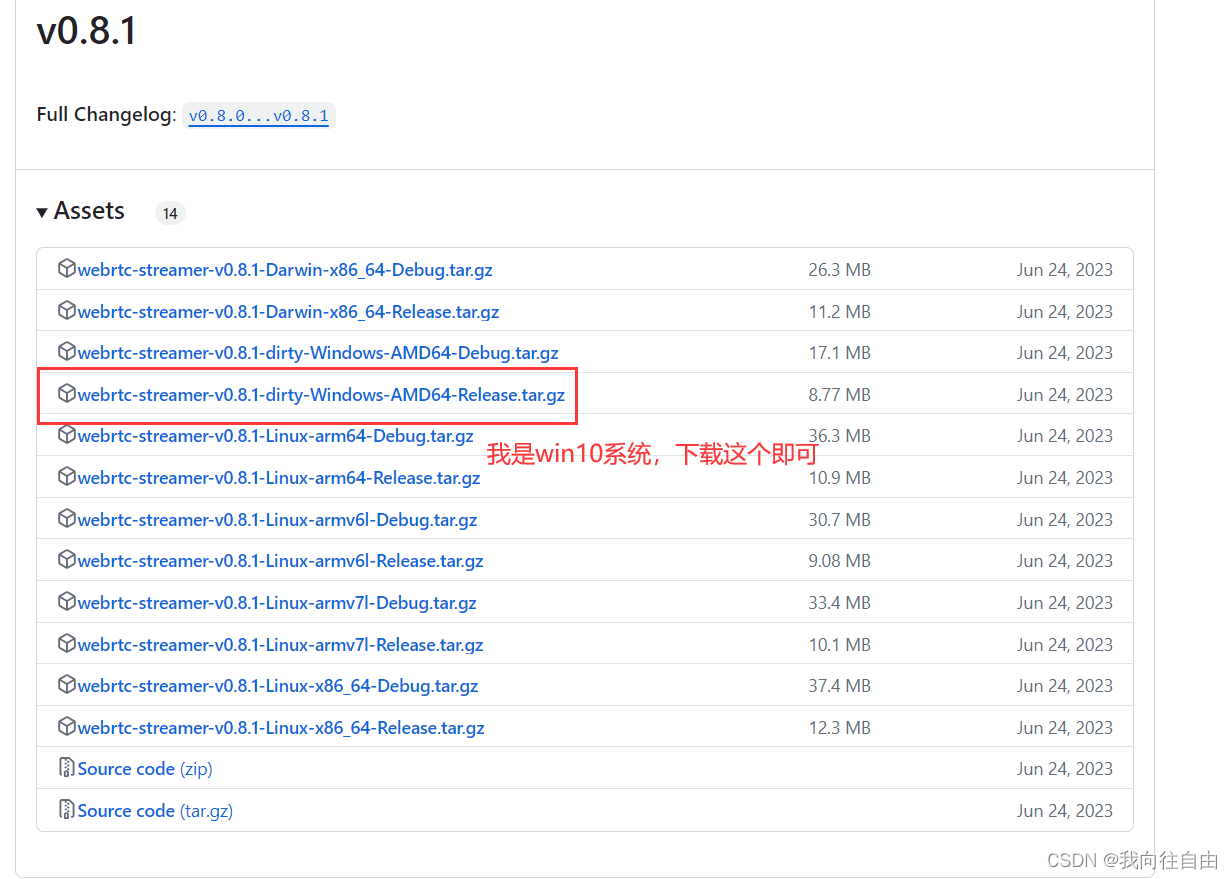
一、下载webrtc-streamer
Releases · mpromonet/webrtc-streamer · GitHub

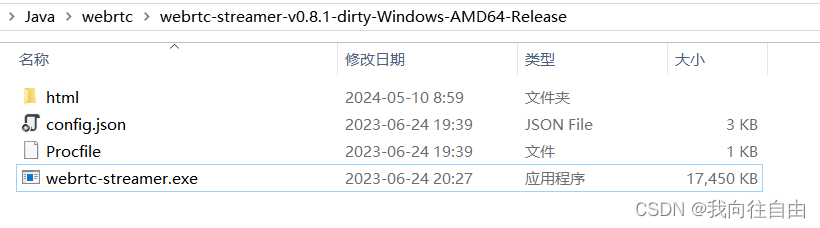
下载后解压,双击ebrtc-streamer.exe文件,启动服务

注意:这里也可以通过当前文件夹下用Cmd命令webrtc-streamer.exe -o或者自己编写一个脚本文件去启动exe文件,这样占用CPU会很少,直接双击exe文件会比较吃CPU)
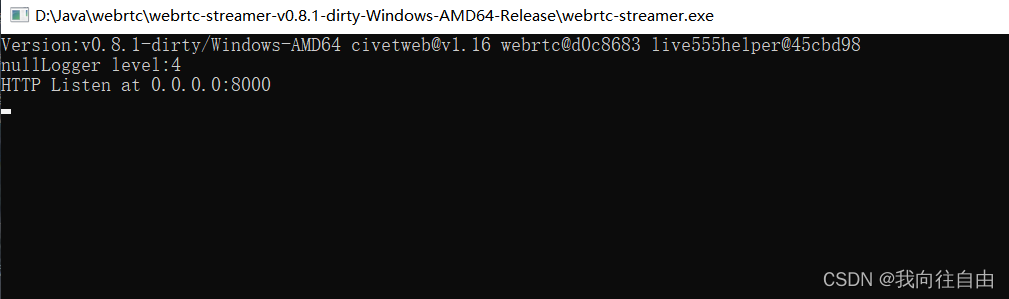
当你看到下图是时就说明你启动成功,此时在浏览器访问localhost:8000可以看到本机监控画面(到这里,恭喜你,走完一半了,接下来就是重点了)


二、整合Vue
将下载包html文件夹下webrtcstreamer.js文件和html/libs文件夹下adapter.min.js文件复制到你的Vue项目public目录下,在index.html文件里引入这两个js文件。


页面编写
<template>
<div id="app">
<video id="video" controls autoplay muted width="100%" height="100%"style="object-fit: fill"></video>
</div>
</template>
<script>
export default {
name: "app",
components: {},
data() {
return {
webRtcServer: null,
camera_ip: '127.0.0.1:8000' //这里看自己的需要,也可以传入另一台电脑的ip,前提是都得在在一个局域网内
}
},
mounted() {
//video:需要绑定的video控件ID
//127.0.0.1:8000:启动webrtc-streamer的设备IP和端口,默认8000
this.webRtcServer = new WebRtcStreamer('video', location.protocol + '//' + this.camera_ip)
//需要查看的rtsp地址,根据自己的摄像头传入对应的rtsp地址即可。注意:视频编码格式必须是H264的,否则无法正常显示,编码格式可在摄像头的后台更改
this.webRtcServer.connect('rtsp://[用户名]:[密码]@[IP地址]/cam/realmonitor')
},
//销毁视频流
beforeDestroy() {
this.webRtcServer.disconnect()
this.webRtcServer = null
}
};
</script>这样就实现浏览器直接通过rtsp视频流观看实时监控视频了。
























 1827
1827

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










