该工具可以与谷歌浏览器结合使用,能够为复杂网站的元素生成CSS选择器,这款神器有助于我们快速找到html的节点信息。这篇文章主要介绍SelectorGadget的安装以及使用。
安装过程:①下载“SelectorGadget”(可直接在CSDN上搜索“SelectorGadget工具”即可看到上传的资源)
②打开谷歌浏览器,在谷歌浏览器右上角,点击
③完成后,会在谷歌浏览器页面右上角出现以下图标:
使用过程:①打开某个网站,例如当当网的图书排行榜:“http://bang.dangdang.com/books/bestsellers/01.00.00.00.00.00-recent7-0-0-1-1”
②比如我们想获得书名的html节点信息,此时我们只需要先点击谷歌浏览器上图标
图一
在图一中,我们发现很多地方都变成高亮(即黄色部分),但是我们只想获得书名信息,所以我们需要去除多余的信息,此刻只需在不需要的部分再次点击,即可去掉选中部分。例如,我们图一的基础上再点击图上上面的“往年”的“2013年”,即点击图二上的“2013”年
图二
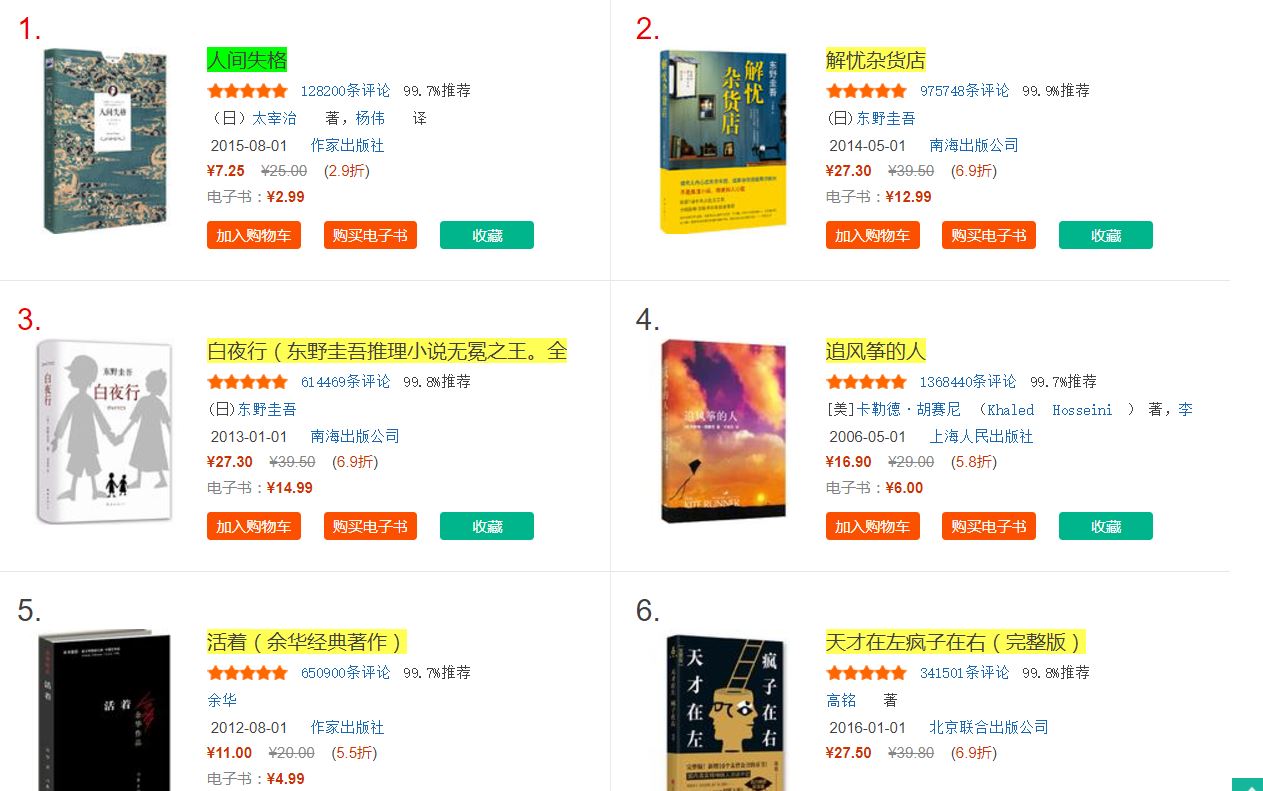
点击后就会发现现在网页中高亮部分(即黄色部分)就只有“书名”信息,如图三所示:
图三
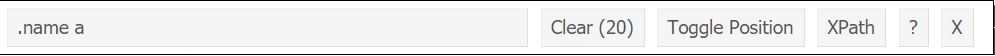
这时候我们再查看谷歌浏览器右下角就可以看到节点标签,即 .name a
点击图片上面的“clear(20)”即可清除自己现在选取的信息,重新进行选择~
此项技能可以与R语言中的rvest包结合使用去爬取网页。




























 4100
4100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








