本文主要介绍一个程序人员如何从0-1开始编程小程序。原本我也是一名新媒体运营人员,机缘巧合转战小程序。
前期准备:(入门初级前端)
(已具备html+css+js的同学可以忽略此步骤)
把一个项目的完成比作造房子,HTML就是你的基础结构,而决定你的房子是否好看的则是CSS样式,最终配合上JS就是你的水电设施。
1.HTML学习
1.1首先用编辑器或者至直接用text文本保存index.html(注:需要另存为utf-8,否则会出现中文乱码)
1.2 实例操作(动手能力很重要)
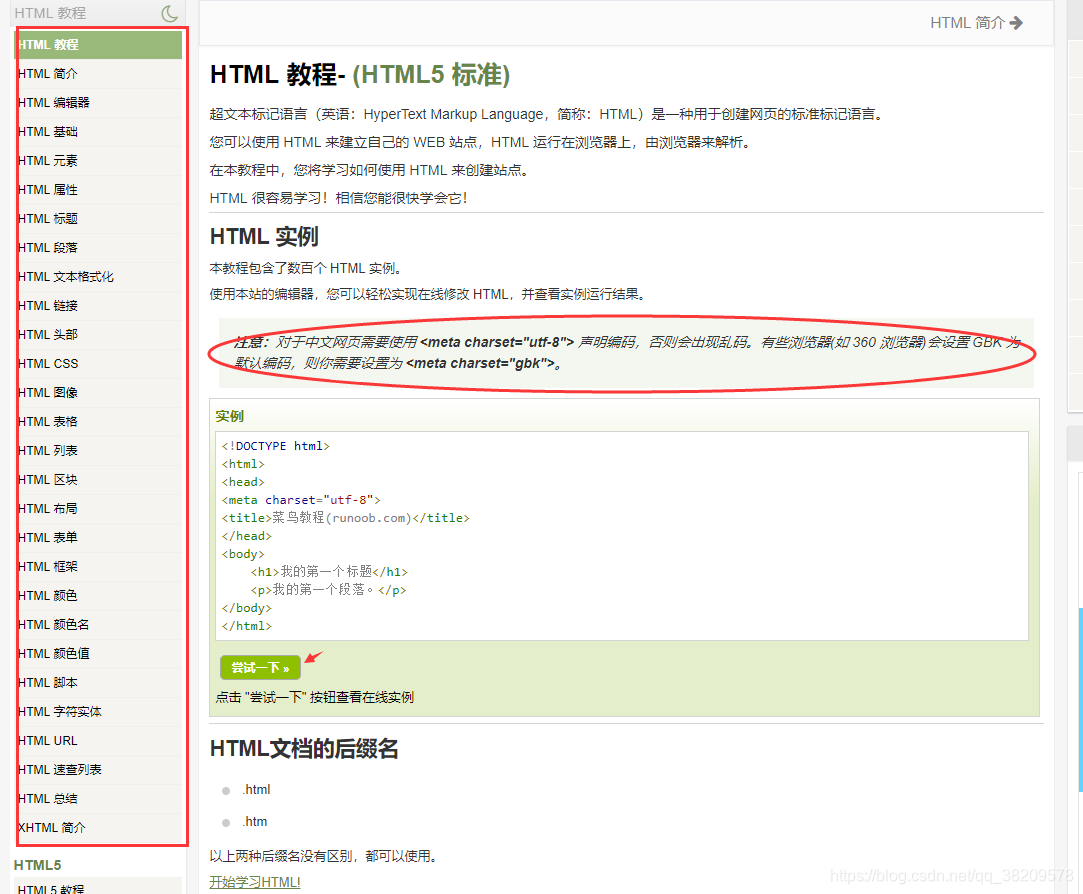
学习网站:http://www.runoob.com/html/html-tutorial.html

左侧的列表都要一次点击,对所有的实例在本地敲一遍,有标识【注意】的实例需要将该话重复看三遍,【尝试一下】都是在线操作实现,需要实操。
1.3 完成指标
完成周期8-12小时
相关任务,思考问题:什么是行列元素?什么是块级元素?并罗列出来。









 订阅专栏 解锁全文
订阅专栏 解锁全文














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








