三种方式进入商品列表:
1 首页的楼层图片 传递参数query
2 点击三级分类 传递参数是cid
3 点击搜索

6.0 创建 goodslist 分支
运行如下的命令,基于 master 分支在本地创建 goodslist 子分支,用来开发商品列表相关的功能:
git checkout -b search
#6.1 定义请求参数对象
-
为了方便发起请求获取商品列表的数据,我们要根据接口的要求,事先定义一个请求参数对象:
data() { return { // 请求参数对象 queryObj: { // 查询关键词 query: '', // 商品分类Id cid: '', // 页码值 pagenum: 1, // 每页显示多少条数据 pagesize: 10 } } } -
将页面跳转时携带的参数,转存到
queryObj对象中:onLoad(options) { // 将页面参数转存到 this.queryObj 对象中 this.queryObj.query = options.query || '' this.queryObj.cid = options.cid || '' } -
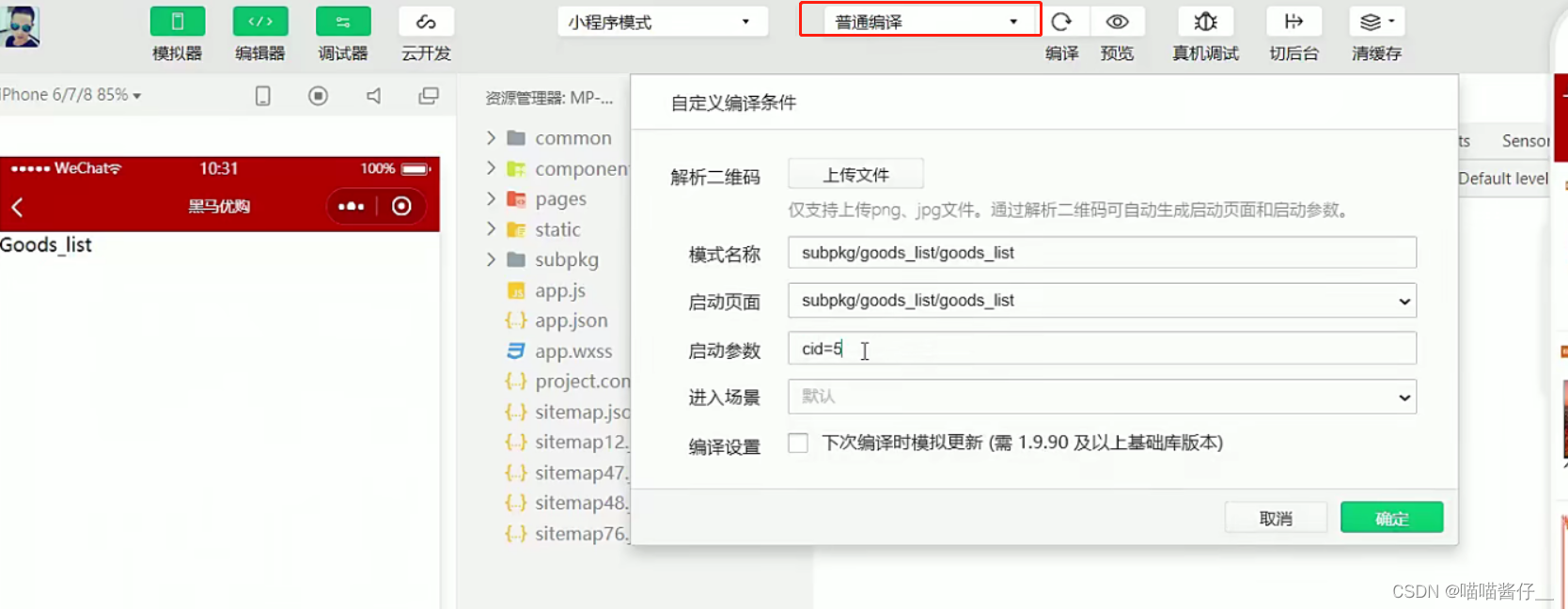
为了方便开发商品分类页面,建议大家通过微信开发者工具,新建商品列表页面的编译模式:

#6.2 获取商品列表数据
-
在 data 中新增如下的数据节点:
data() { return { // 商品列表的数据 goodsList: [], // 总数量,用来实现分页 total: 0 } } -
在
onLoad生命周期函数中,调用getGoodsList方法获取商品列表数据:onLoad(options) { // 调用获取商品列表数据的方法 this.getGoodsList() } -
在
methods节点中,声明getGoodsList方法如下:methods: { // 获取商品列表数据的方法 async getGoodsList() { // 发起请求 const { data: res } = await uni.$http.get('/api/public/v1/goods/search', this.queryObj) if (res.meta.status !== 200) return uni.$showMsg() // 为数据赋值 this.goodsList = res.message.goods this.total = res.message.total } }
#6.3 渲染商品列表结构
-
在页面中,通过
v-for指令,循环渲染出商品的 UI 结构:<template> <view> <view class="goods-list"> <block v-for="(goods, i) in goodsList" :key="i"> <view class="goods-item"> <!-- 商品左侧图片区域 --> <view class="goods-item-left"> <image :src="goods.goods_small_logo || defaultPic" class="goods-pic"></image> </view> <!-- 商品右侧信息区域 --> <view class="goods-item-right"> <!-- 商品标题 --> <view class="goods-name">{{goods.goods_name}}</view> <view class="goods-info-box"> <!-- 商品价格 --> <view class="goods-price">¥{{goods.goods_price}}</view> </view> </view> </view> </block> </view> </view> </template> -
为了防止某些商品的图片不存在,需要在 data 中定义一个默认的图片:
data() { return { // 默认的空图片 defaultPic: 'https://img3.doubanio.com/f/movie/8dd0c794499fe925ae2ae89ee30cd225750457b4/pics/movie/celebrity-default-medium.png' } }并在页面渲染时按需使用:
<image :src="goods.goods_small_logo || defaultPic" class="goods-pic"></image> -
美化商品列表的 UI 结构:
.goods-item { display: flex; padding: 10px 5px; border-bottom: 1px solid #f0f0f0; .goods-item-left { margin-right: 5px; .goods-pic { width: 100px; height: 100px; display: block; } } .goods-item-right { display: flex; flex-direction: column; justify-content: space-between; .goods-name { font-size: 13px; } .goods-price { font-size: 16px; color: #c00000; } } }
#6.4 把商品 item 项封装为自定义组件
-
在
components目录上鼠标右键,选择新建组件:
-
将
goods_list页面中,关于商品 item 项相关的 UI 结构、样式、data 数据,封装到my-goods组件中:<template> <view class="goods-item"> <!-- 商品左侧图片区域 --> <view class="goods-item-left"> <image :src="goods.goods_small_logo || defaultPic" class="goods-pic"></image> </view> <!-- 商品右侧信息区域 --> <view class="goods-item-right"> <!-- 商品标题 --> <view class="goods-name">{{goods.goods_name}}</view> <view class="goods-info-box"> <!-- 商品价格 --> <view class="goods-price">¥{{goods.goods_price}}</view> </view> </view> </view> </template> <script> export default { // 定义 props 属性,用来接收外界传递到当前组件的数据 props: { // 商品的信息对象 goods: { type: Object, defaul: {}, }, }, data() { return { // 默认的空图片 defaultPic: 'https://img3.doubanio.com/f/movie/8dd0c794499fe925ae2ae89ee30cd225750457b4/pics/movie/celebrity-default-medium.png', } }, } </script> <style lang="scss"> .goods-item { display: flex; padding: 10px 5px; border-bottom: 1px solid #f0f0f0; .goods-item-left { margin-right: 5px; .goods-pic { width: 100px; height: 100px; display: block; } } .goods-item-right { display: flex; flex-direction: column; justify-content: space-between; .goods-name { font-size: 13px; } .goods-price { font-size: 16px; color: #c00000; } } } </style> -
在
goods_list组件中,循环渲染my-goods组件即可:<view class="goods-list"> <block v-for="(item, i) in goodsList" :key="i"> <!-- 为 my-goods 组件动态绑定 goods 属性的值 --> <my-goods :goods="item"></my-goods> </block> </view>
#6.5 使用过滤器处理价格
-
在
my-goods组件中,和data节点平级,声明filters过滤器节点如下:filters: { // 把数字处理为带两位小数点的数字 tofixed(num) { return Number(num).toFixed(2) } } -
在渲染商品价格的时候,通过管道符
|调用过滤器:<!-- 商品价格 --> <view class="goods-price">¥{{goods.goods_price | tofixed}}</view>
#6.6 上拉加载更多
#6.6.1 初步实现上拉加载更多
-
打开项目根目录中的
pages.json配置文件,为subPackages分包中的goods_list页面配置上拉触底的距离:"subPackages": [ { "root": "subpkg", "pages": [ { "path": "goods_detail/goods_detail", "style": {} }, { "path": "goods_list/goods_list", "style": { "onReachBottomDistance": 150 } }, { "path": "search/search", "style": {} } ] } ] -
在
goods_list页面中,和methods节点平级,声明onReachBottom事件处理函数,用来监听页面的上拉触底行为:// 触底的事件 onReachBottom() { // 让页码值自增 +1 this.queryObj.pagenum += 1 // 重新获取列表数据 this.getGoodsList() } -
改造
methods中的getGoodsList函数,当列表数据请求成功之后,进行新旧数据的拼接处理:// 获取商品列表数据的方法 async getGoodsList() { // 发起请求 const { data: res } = await uni.$http.get('/api/public/v1/goods/search', this.queryObj) if (res.meta.status !== 200) return uni.$showMsg() // 为数据赋值:通过展开运算符的形式,进行新旧数据的拼接 this.goodsList = [...this.goodsList, ...res.message.goods] this.total = res.message.total }
#6.6.2 通过节流阀防止发起额外的请求
来回的拉下拉框,导致一直调用接口, 这种是不合理的, 应该在请求当中不允许再次请求
我们需要一个变量来控制, 在请求之前开启节流阀,请求完毕关闭节流阀。
再onReachBottom 判断节流阀 , false不允许调用接口
-
在 data 中定义
isloading节流阀如下:data() { return { // 是否正在请求数据 isloading: false } } -
修改
getGoodsList方法,在请求数据前后,分别打开和关闭节流阀:// 获取商品列表数据的方法 async getGoodsList() { // ** 打开节流阀 this.isloading = true // 发起请求 const { data: res } = await uni.$http.get('/api/public/v1/goods/search', this.queryObj) // ** 关闭节流阀 this.isloading = false // 省略其它代码... } -
在
onReachBottom触底事件处理函数中,根据节流阀的状态,来决定是否发起请求:// 触底的事件 onReachBottom() { // 判断是否正在请求其它数据,如果是,则不发起额外的请求 if (this.isloading) return this.queryObj.pagenum += 1 this.getGoodsList() }
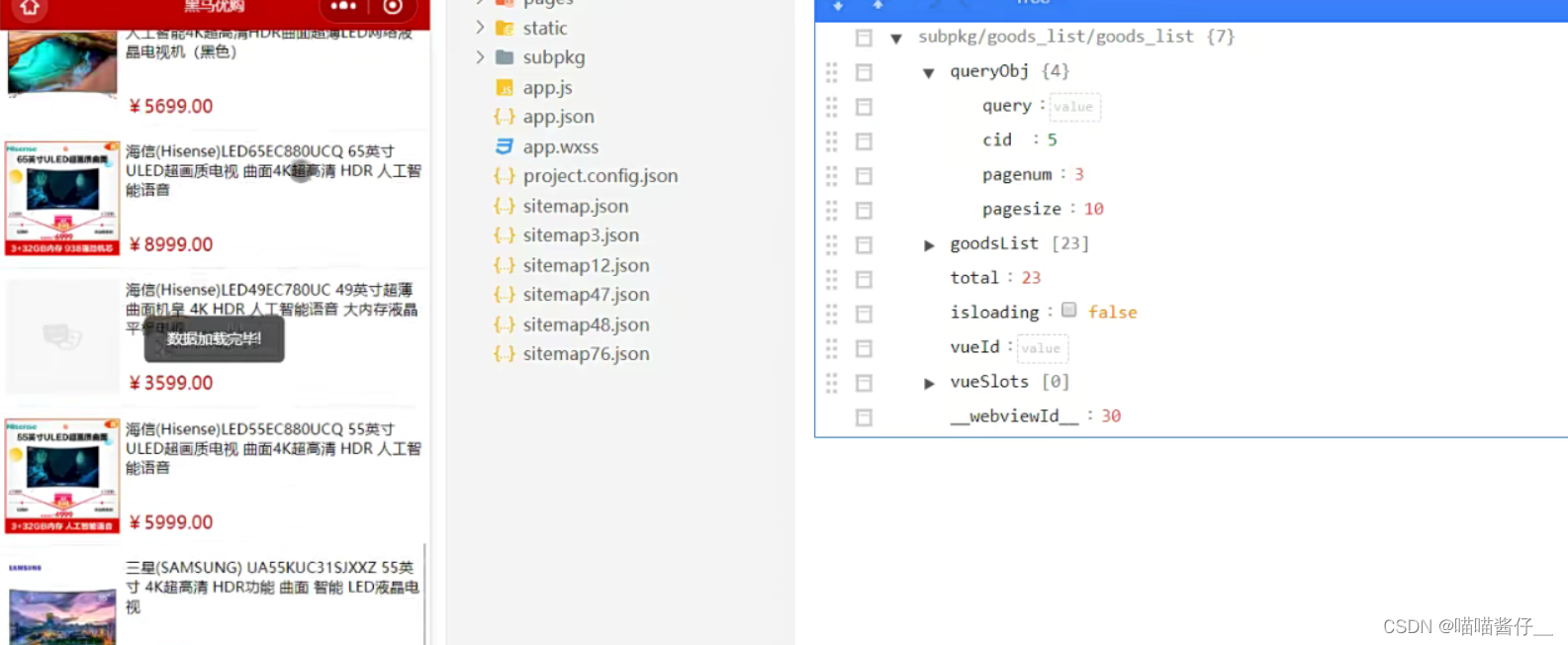
#6.6.3 判断数据是否加载完毕
有个total, 如果加载完毕,不应该继续调用下一页的接口了

-
如果下面的公式成立,则证明没有下一页数据了:
当前的页码值 * 每页显示多少条数据 >= 总数条数 pagenum * pagesize >= total -
修改
onReachBottom事件处理函数如下:// 触底的事件 onReachBottom() { // 判断是否还有下一页数据 if (this.queryObj.pagenum * this.queryObj.pagesize >= this.total) return uni.$showMsg('数据加载完毕!') // 判断是否正在请求其它数据,如果是,则不发起额外的请求 if (this.isloading) return this.queryObj.pagenum += 1 this.getGoodsList() }
#6.7 下拉刷新
-
在
pages.json配置文件中,为当前的goods_list页面单独开启下拉刷新效果:"subPackages": [{ "root": "subpkg", "pages": [{ "path": "goods_detail/goods_detail", "style": {} }, { "path": "goods_list/goods_list", "style": { "onReachBottomDistance": 150, "enablePullDownRefresh": true, "backgroundColor": "#F8F8F8" } }, { "path": "search/search", "style": {} }] }] -
监听页面的
onPullDownRefresh事件处理函数: 传递一个回调函数// 下拉刷新的事件 onPullDownRefresh() { // 1. 重置关键数据 this.queryObj.pagenum = 1 this.total = 0 this.isloading = false this.goodsList = [] // 2. 重新发起请求 this.getGoodsList(() => uni.stopPullDownRefresh()) } -
修改
有可能传递回调函数,有可能不传递,所以要判断一下cb && cb(),只要调用回调函数,就会停止刷新getGoodsList函数,接收cb回调函数并按需进行调用:
// 获取商品列表数据的方法 async getGoodsList(cb) { this.isloading = true const { data: res } = await uni.$http.get('/api/public/v1/goods/search', this.queryObj) this.isloading = false // 只要数据请求完毕,就立即按需调用 cb 回调函数 cb && cb() if (res.meta.status !== 200) return uni.$showMsg() this.goodsList = [...this.goodsList, ...res.message.goods] this.total = res.message.total }
#6.8 点击商品 item 项跳转到详情页面
-
将循环时的
block组件修改为view组件,并绑定click点击事件处理函数: block不支持绑定 点击函数,所以换成view
<view class="goods-list"> <view v-for="(item, i) in goodsList" :key="i" @click="gotoDetail(item)"> <!-- 为 my-goods 组件动态绑定 goods 属性的值 --> <my-goods :goods="item"></my-goods> </view> </view> -
在
methods节点中,定义gotoDetail事件处理函数:// 点击跳转到商品详情页面 gotoDetail(item) { uni.navigateTo({ url: '/subpkg/goods_detail/goods_detail?goods_id=' + item.goods_id }) }
#6.9 分支的合并与提交
-
将
goodslist分支进行本地提交:git add . git commit -m "完成了商品列表页面的开发" -
将本地的
goodslist分支推送到码云:git push -u origin goodslist -
将本地
goodslist分支中的代码合并到master分支:git checkout master git merge goodslist git push -
删除本地的
goodslist分支:git branch -d goodslist























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








