1 布局
使用el-row,el-col

2 进度条

<div class="eve">
<div class="gv3">
<div class="hg8">使用率</div>
<div class="hv23">{{i.currentUseRate}}%</div>
</div>
<el-progress type="circle" :stroke-width="8" :width="50" :height="50" color="#409EFF" :format="format" :percentage="i.currentUseRate"></el-progress>
</div>| stroke-width | 进度条的宽度,单位 px |
| width | 环形进度条画布宽度(只在 type 为 circle 或 dashboard 时可用) | number | 126 |
| percentage | 百分比(必填) | number | 0-100 | 0 |
| format | 指定进度条文字内容 | function(percentage) | — | — |
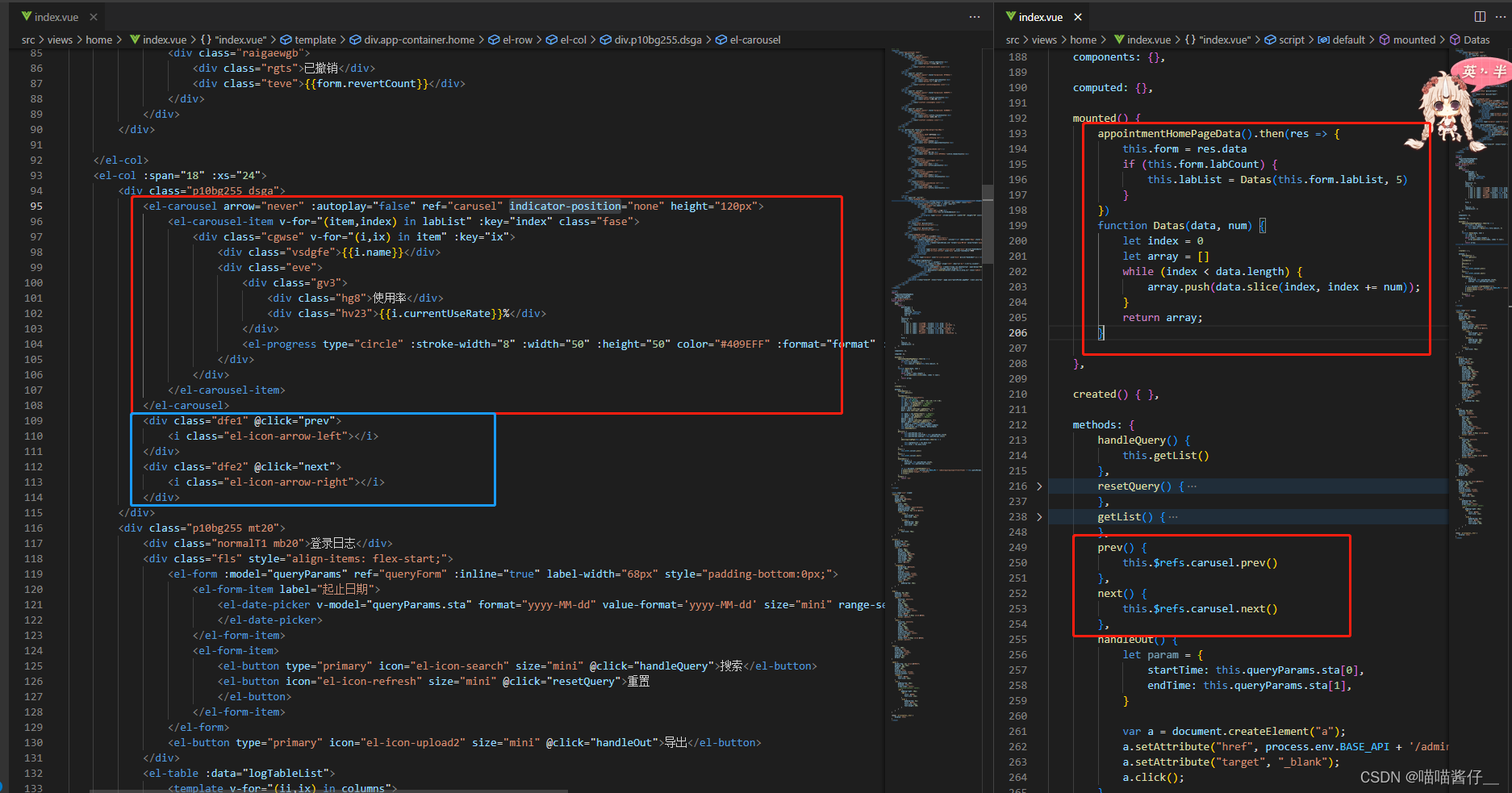
3 使用走马灯

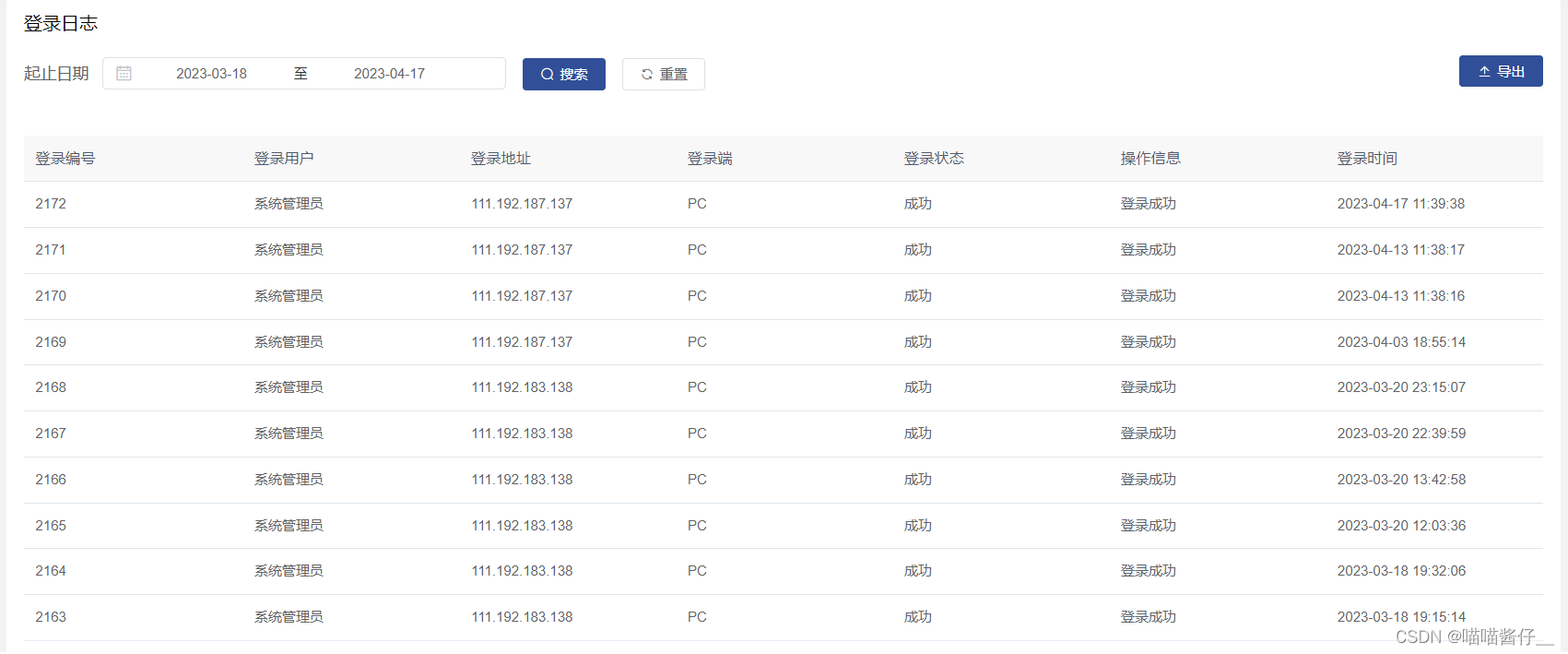
4 时间范围内查询数据

默认查询 当前一个月到现在的数据:
<div class="p10bg255 mt20">
<div class="normalT1 mb20">登录日志</div>
<div class="fls" style="align-items: flex-start;">
<el-form :model="queryParams" ref="queryForm" :inline="true" label-width="68px" style="padding-bottom:0px;">
<el-form-item label="起止日期">
<el-date-picker v-model="queryParams.sta" format="yyyy-MM-dd" value-format='yyyy-MM-dd' size="mini" range-separator="至" type="daterange" start-placeholder="开始日期" end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置
</el-button>
</el-form-item>
</el-form>
<el-button type="primary" icon="el-icon-upload2" size="mini" @click="handleOut">导出</el-button>
</div>
<el-table :data="logTableList">
<template v-for="(ii,ix) in columns">
<el-table-column :label="ii.label" align="left" :key="ix+'dw'" v-if="ii.visible">
<template slot-scope="scope">
<el-tooltip placement="top" v-model="scope.row.showTooltip" :open-delay="500" effect="dark" :disabled="!scope.row.showTooltip">
<div slot="content">{{scope.row[ii.prop]}}</div>
<div @mouseenter="showTips($event,scope.row,ii.prop,ix)" class='myNote'>{{scope.row[ii.prop]}}</div>
</el-tooltip>
</template>
</el-table-column>
</template>
</el-table>
<pagination v-show="total>0" :total="total" :page.sync="queryParams.pageNum" :limit.sync="queryParams.pageSize" @pagination="getList"></pagination>
</div>data{
return{
queryParams: {
pageNum: 1,
pageSize: 10,
startTime: undefined,
endTime: undefined,
sta: []
},
}
},
mounted() {
var now = new Date()
let lw = new Date(now - 1000 * 60 * 60 * 24 * 30);
var lwDate = dayjs(lw).format('YYYY-MM-DD')
var defaultDate = dayjs(now).format('YYYY-MM-DD')
this.queryParams.sta = [lwDate, defaultDate]
this.getList()
},
methods:{
getList() {
if (this.queryParams.sta) {
this.queryParams.startTime = this.queryParams.sta[0]
this.queryParams.endTime = this.queryParams.sta[1]
}
adminloginlogPage(this.queryParams).then(res => {
this.logTableList = res.data.list
this.total = res.data.total
})
},
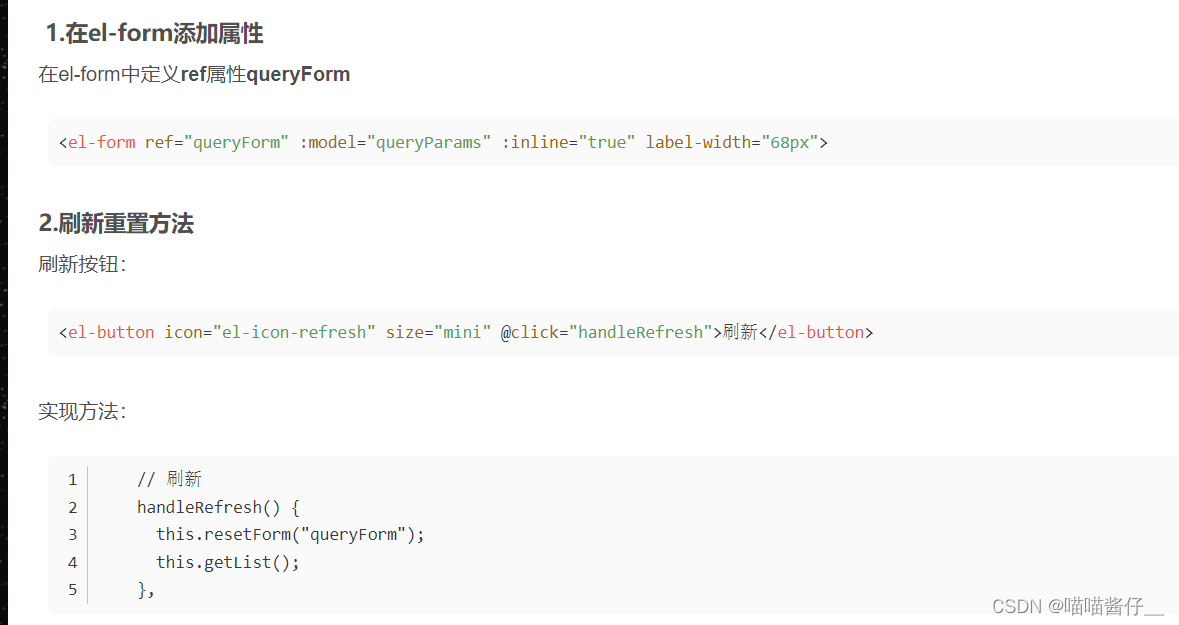
handleQuery () {
this.getList()
},
resetQuery () {
this.resetForm('queryForm')
var now = new Date()
let lw = new Date(now - 1000 * 60 * 60 * 24 * 30)
var lwDate = dayjs(lw).format('YYYY-MM-DD')
var defaultDate = dayjs(now).format('YYYY-MM-DD')
this.queryParams.sta = [lwDate, defaultDate]
this.handleQuery()
},
ge
}

5导出
后台直接返回url 进行调用
<el-button type="primary" icon="el-icon-upload2" size="mini" @click="handleOut" >导出</el-button>
handleOut () {
let param = {
startTime: this.queryParams.sta[0],
endTime: this.queryParams.sta[1]
}
var a = document.createElement('a')
a.setAttribute(
'href',
process.env.BASE_API +
'/adminloginlog/export?startTime=' +
this.queryParams.sta[0] +
'&endTime=' +
this.queryParams.sta[1]
)
a.setAttribute('target', '_blank')
a.click()
},






















 326
326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








