
<template>
<div
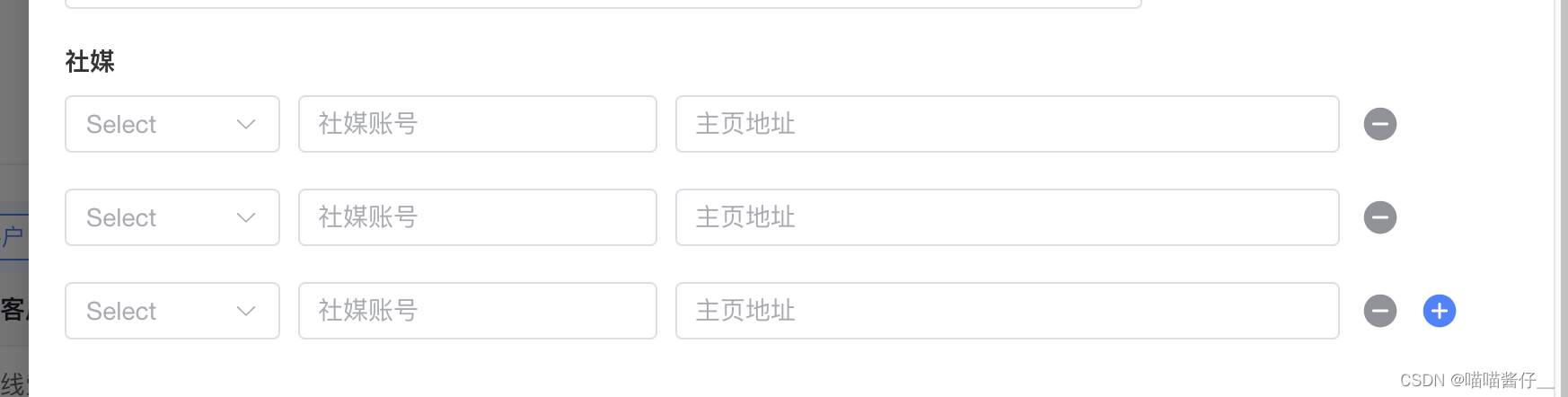
class="socialMedia"
style="display: flex; align-items: center"
v-for="(item, index) in socialList"
:key="index"
>
<el-select ref="select" style="width: 120px" v-model="item.socialType">
<!-- <el-option :value="i.value" v-for="i in item.options" :key="i.label" :label="i.label" /> -->
</el-select>
<el-input
placeholder="社媒账号"
style="width: 200px; margin: 0px 10px"
v-model="item.contactWay"
/>
<el-input placeholder="主页地址" style="width: 370px" v-model="item.socialUrl" />
<el-form-item>
<el-icon
@click="delMac(index)"
size="21px"
v-show="index != 0 || (socialList.length > 1 && index === 0)"
class="addIcon"
><RemoveFilled
/></el-icon>
</el-form-item>
<el-form-item>
<el-icon
@click="addMac"
size="21px"
v-show="index === socialList.length - 1"
class="deleteIcon"
><CirclePlusFilled
/></el-icon>
</el-form-item>
</div>
</template>
<script setup lang="ts">
import { ref } from "vue"
// 社媒集合
const socialList = ref<any[]>([
{
socialType: "",
contactWay: "",
socialUrl: ""
}
])
const addMac = () => {
socialList.value.push({
socialType: "",
contactWay: "",
socialUrl: ""
})
}
const delMac = (index) => {
socialList.value.splice(index, 1)
}
</script>
<style scoped lang="scss">
.socialMedia {
margin-bottom: 20px;
}
.addIcon {
margin-left: 12px;
color: #909399;
}
.addIcon:hover {
color: #fa5151;
}
.deleteIcon {
margin-left: 12px;
color: #909399;
}
.deleteIcon:hover {
color: #477fff;
}
</style>
参考:






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








