根据数据属性值添加table表格行样式(rowClassName)
知识调用
| 文章中可能会用到的知识链接 |
|---|
| vue3+ant design vue+ts实战【ant-design-vue组件库引入】🔥🔥 |
| vue3 antd table表格的样式修改(二)利用rowClassName给table添加行样式🔥🔥 |
| vue3 antd项目实战——table表格(一文带你快速实现后台管理系统最常用的table表格)🔥🔥 |
场景复现
在 vue3➕antd➕ts 的项目开发中,table表格无处不在,而对于table表格的操作有很多,比如 根据表格数据的属性显示不同的样式(颜色)。本期文章将以此为实例,提供详细方案实现需求。
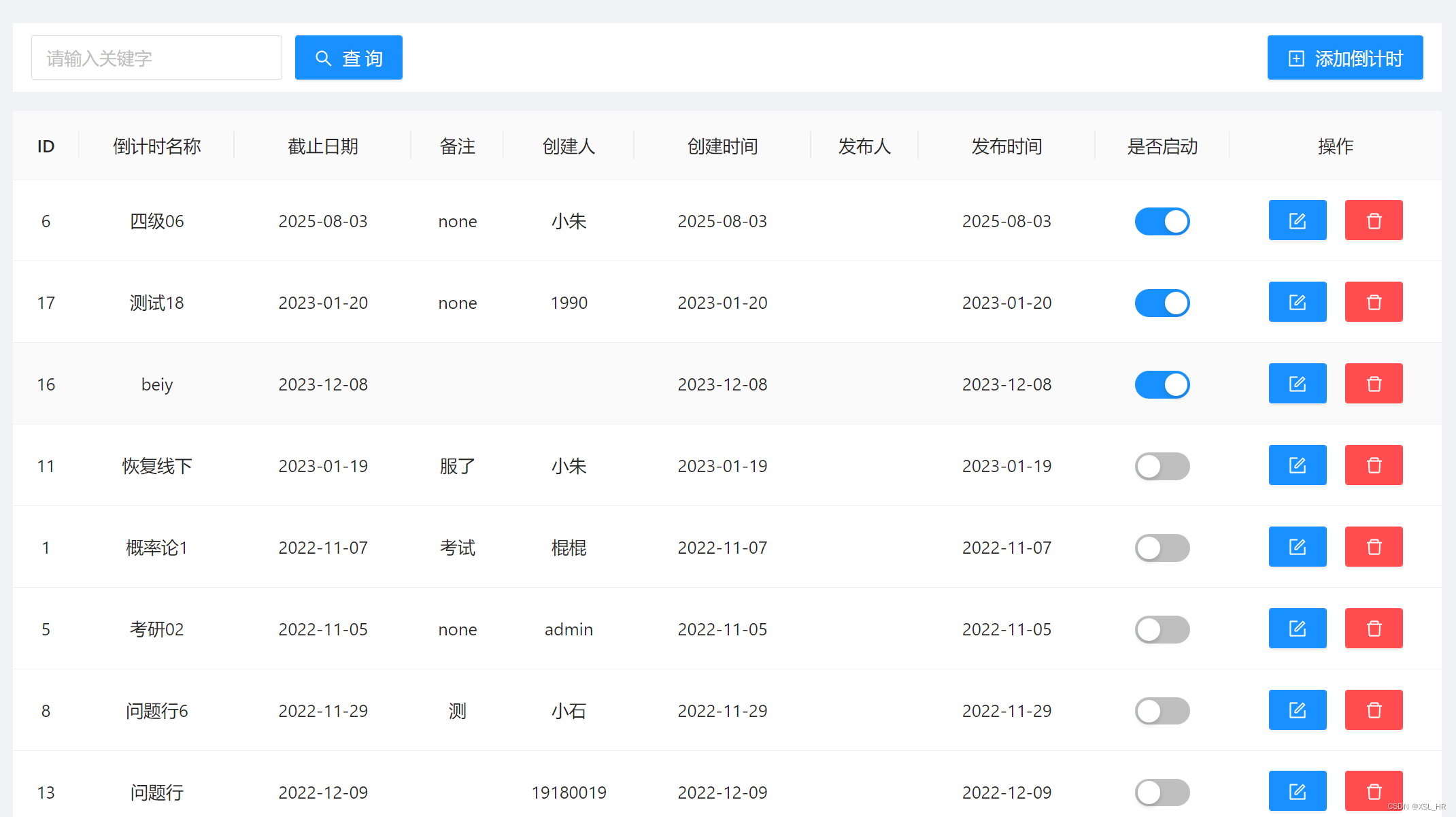
表格初始状态:(如下图)
- 含表格自带的斑马纹
- 所有行样式一致,没有根据表格数据属性区分样式
未根据表格数据的属性进行区分👇👇👇

未根据表格数据属性对应去除斑马纹👇👇👇

表格样式需求:
- 根据表格数据的属性渲染不同的颜色样式
- 根据表格数据的属性去除相应数据的斑马纹样式
解决方案:
rowClassName➕ 筛选条件 ➕ 样式函数pointer-events: none;取消斑马纹
利用rowClassName编写行样式
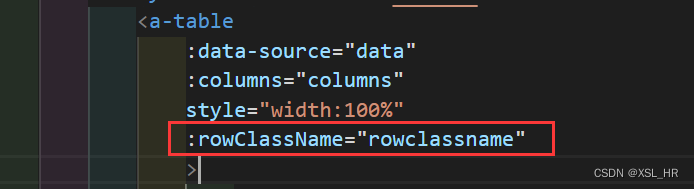
表格部分:(点击了解表格是如何实现的🔥🔥)

如上图,绑定rowclass属性,调用rowclassname函数。(此函数即为样式函数,用于调用新的行样式)
<a-table
:data-source="data"
:columns="columns"
style="width:100%"
:rowClassName="rowclassname"
>
<!-- 表格内的一些组件-->
</table>
编写行样式函数➕筛选条件
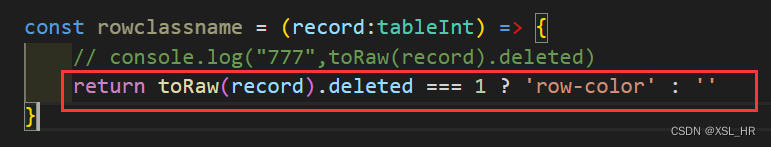
样式函数部分:

如上图所示,返回新的行样式。这里使用了一个三目表达式,根据表格传递的数据的属性对应相应的行样式。
const rowclassname = (record:tableInt) => {
// console.log("777",toRaw(record).deleted)
return toRaw(record).deleted === 1 ? 'row-color' : ''
}
ps:
- 这里的record是表格里的删除按钮传过来的值
- 点击删除则会改变deleted属性的值
- toRaw是vue3里的一个函数方法,主要作用是取消数据的跟踪,UI界面不会随之更新。
// 三目运算符在这里也可以用if语句替换
const rowclassname = (record:tableInt) => {
if (record.deleted === 1) {
return 'row-color'
} else {
return ''
}
}
比如在这里,如果数据的deleted属性值为1,则返回特定的行样式,否则则保持原来的样式。
编写特定的行样式
style部分:
<style scoped lang="less">
/deep/ .row-color {
background-color: rgb(255, 240, 240);
}
ps:
- 因为这里使用了scoped,所以要使用到样式穿透。
- 点击查看样式穿透的详细使用
- 如果不想使用样式穿透,可以删除scoped lang=”less"
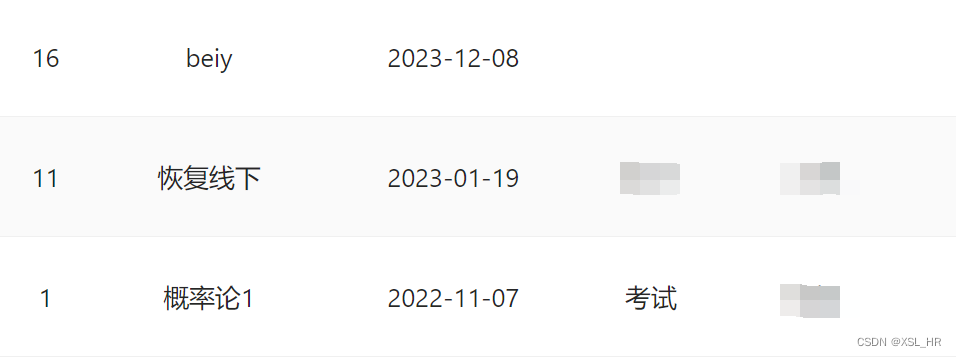
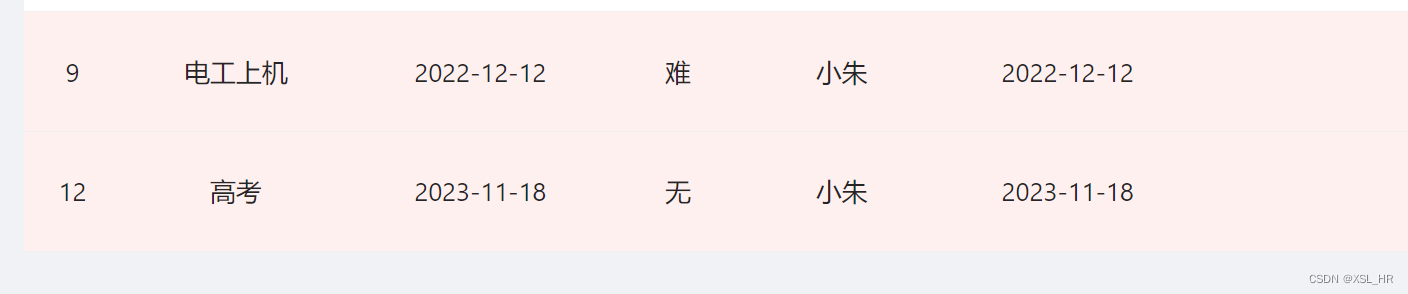
这个时候,我们来看一看目前为止的实现效果。👇👇👇
- 当我们不触碰它的时候,显然实现了需求的第一条——根据表格数据的属性显示特定的行样式。

- 但是当我们触碰它时,斑马纹仍然存在。

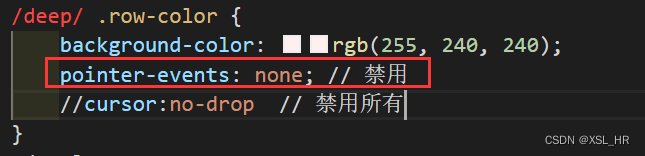
取消相应的斑马纹样式

在之前的基础上添加 pointer-events: none; 即可
<style scoped lang="less">
/deep/ .row-color {
background-color: rgb(255, 240, 240);
pointer-events: none; /* 禁用*/
}
</style>
这个时候我们来看看效果👇👇👇

无论触碰与否,都不会有斑马纹样式。
显然,截至目前已经实现了需求的第二点——根据数据属性去除相应的斑马纹样式。

























 717
717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










