第三章:闭包和高阶函数
闭包的形成与 变量的作用域 和 变量的生存周期密切相关。
变量的作用域:var 函数作用域, let(ES6)后才有块作用域。
ES5中 函数可以用来创造函数作用域,如果当前作用域找不到某变量,会沿着作用域链一直向上找。
变量的生存周期:
全局变量生存周期是永久的,除非我们主动销毁。
局部变量,如果在函数内声明,当退出函数,这些局部变量就会随着函数调用结束销毁。
但是: 如果函数返回了一个匿名函数的引用,还可以访问到函数被调用时产生的环境,那么这些局部变量就会一直在环境中,还能被外部访问到的变量就不会被销毁。这就是闭包结构。
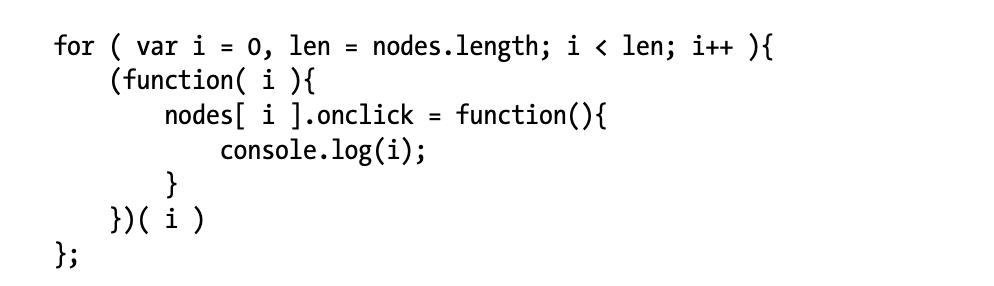
经典闭包:


闭包的应用:
1.封装变量。 可以通过闭包来对某些变量进行缓存。
2.延续局部变量的寿命。
闭包与内存管理:


高阶函数:
高阶函数是指至少满足下列条件之一 的函数
- 函数可以作为参数被传递
- 函数可以作为返回值输出
1.函数作为参数被传递
常见场景:
1.回调函数
2.Array.prototype.sort() ;这个函数里面封装了数组元素的排序规则。
2.函数作为返回值输出
常见场景:
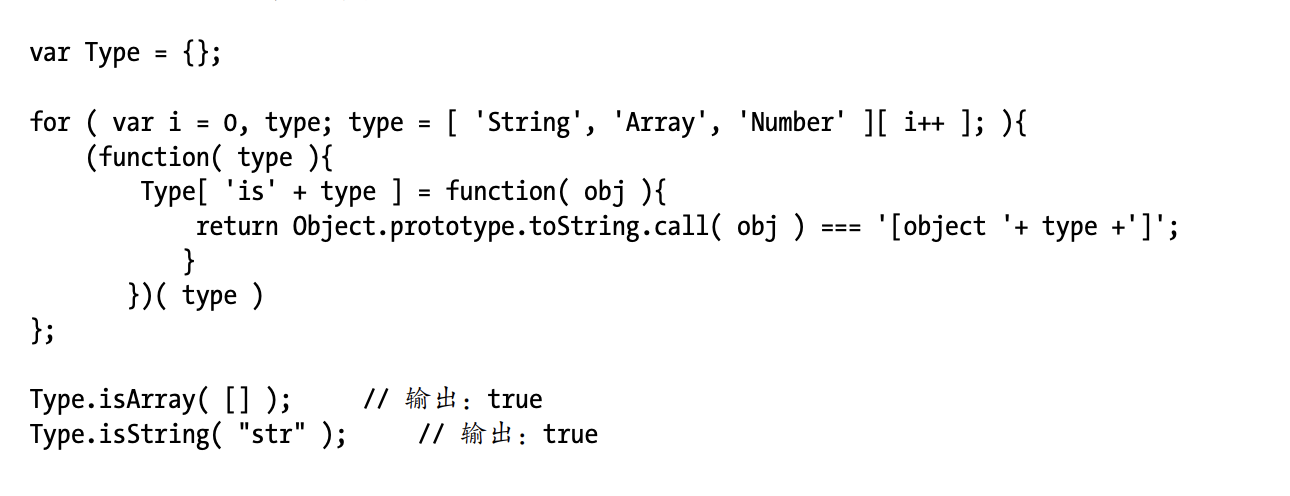
1.判断数据的类型

2.getSingle

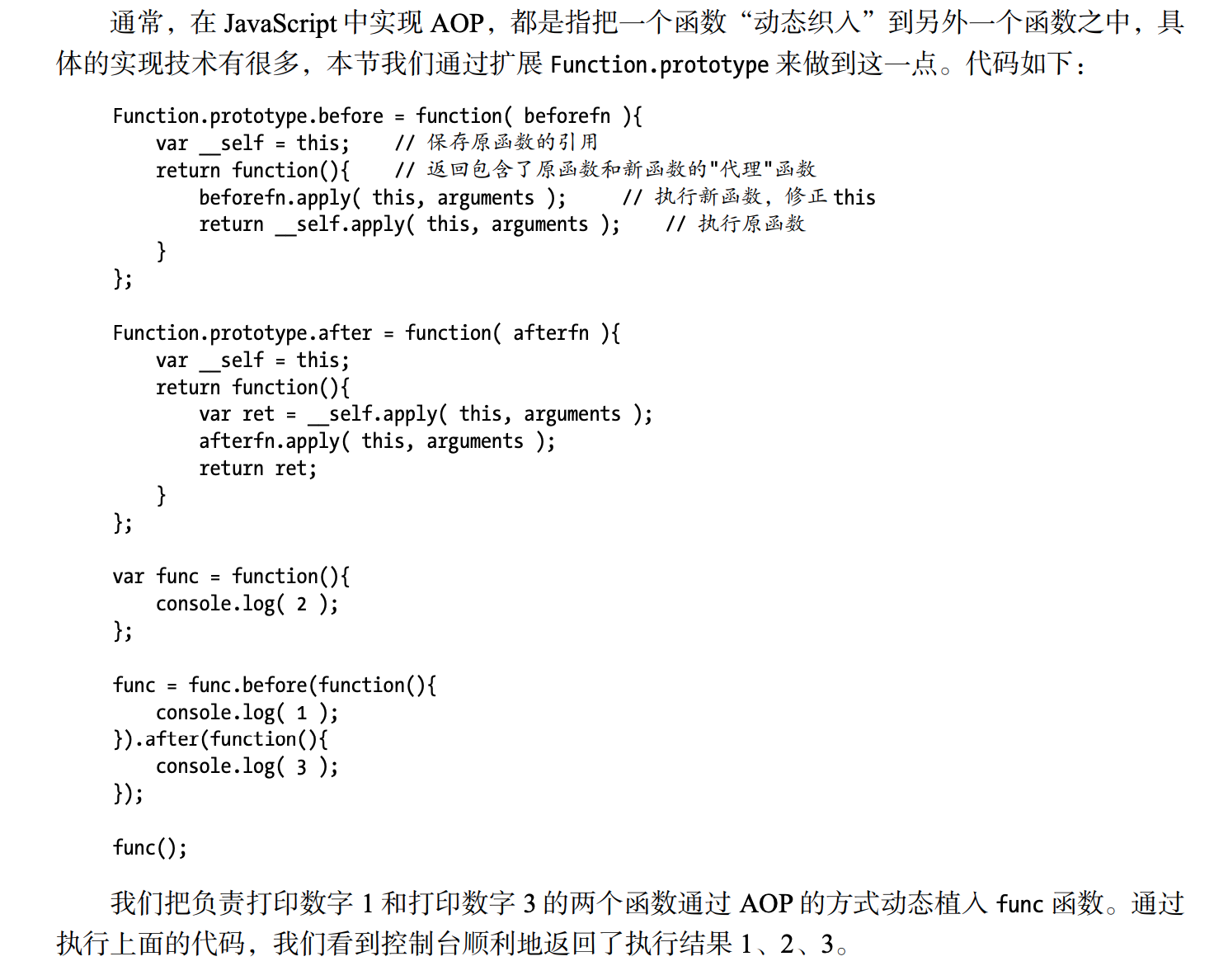
3.高阶函数实现AOP
AOP(面向切面编程) 主要作用是将一些和核心业务逻辑模块无关的功能抽离出来,(大概包括 日志统计,安全控制,异常处理等)将这些功能抽离后,再用”动态织入“的方式掺入业务模块中。
好处是 保持业务模块的纯净和高内聚性,其次是可以方便的复用。

常见的高阶函数:
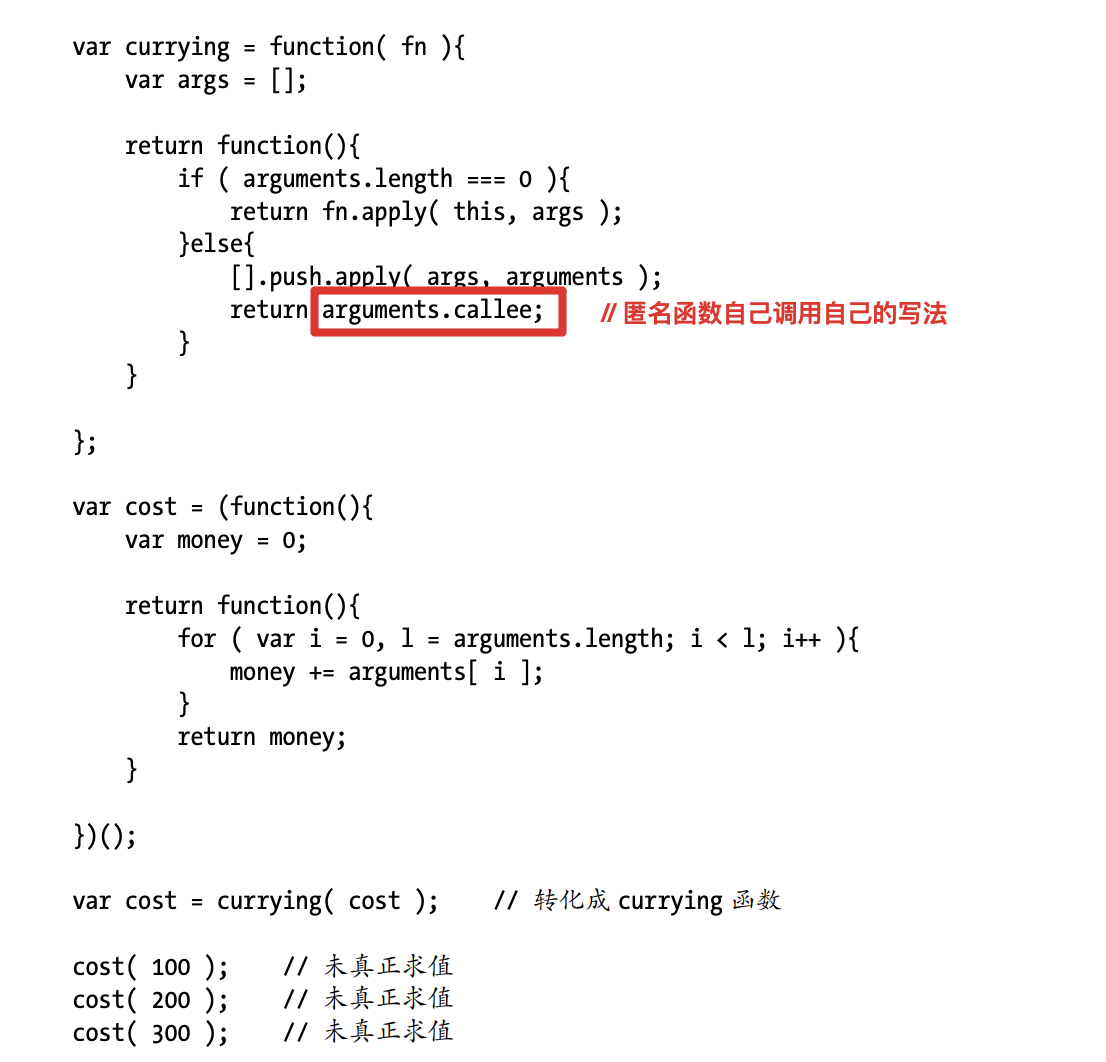
1.currying 函数柯里化,部分求值:现接受一些参数,却不会立刻求值,而是返回另一个函数,刚才传入的参数在函数形成的闭包中被保存。当函数真正需要求值是,之前传入的所有参数都会一次性用于求值。

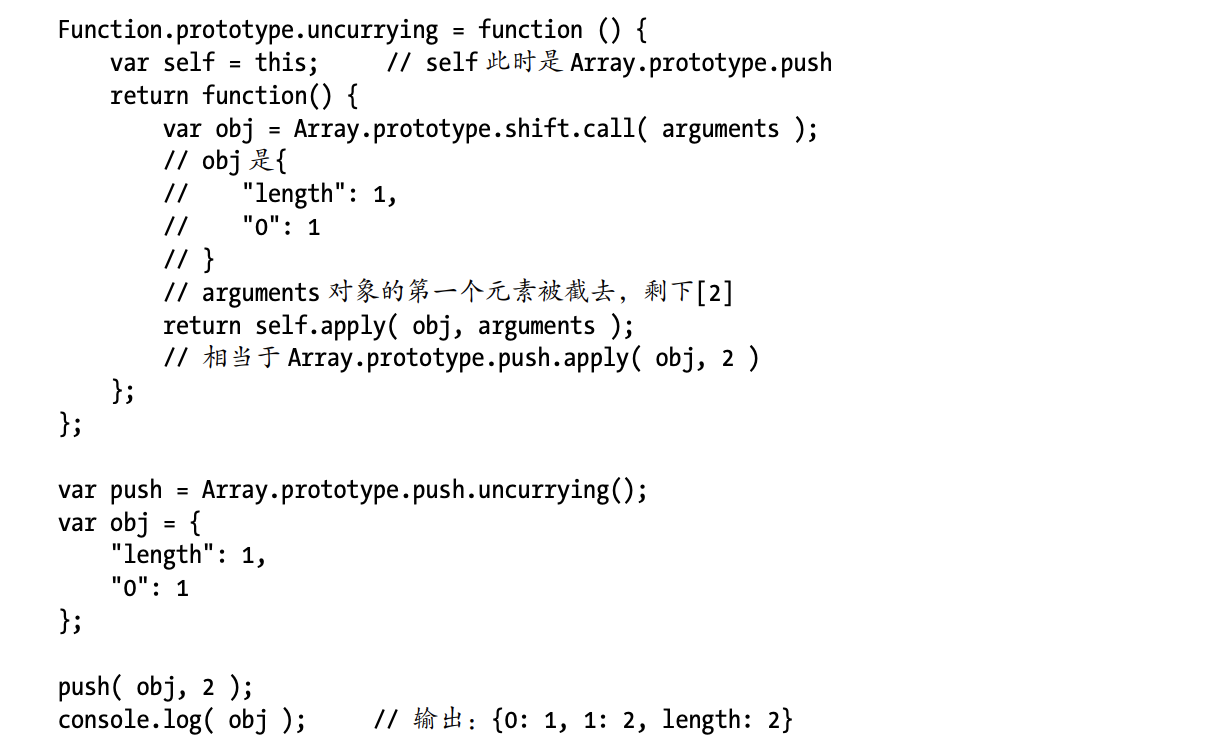
2.uncurrying
一种实现:

另一种实现:

3.函数节流:
函数被频繁调用的场景: window.onresize事件,mousemove事件,上传进度等
函数被频繁调用,会造成性能问题。
节流原理:将即将被执行的函数用setTimeout延迟一段时间,如果这次延迟执行还没有完成,那么忽略接下来的函数请求。
实现:
4.分时函数

5.懒性加载函数






















 1583
1583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








