篇章目标要点
此前自行开发了2项音乐律动动效,分别是实现酷我音乐的流星雨动效和实现网易云音乐的粒子动效,为了便于开发和使用,将相应动效库部署到Gitee上,以公开库的形式提供给大家使用。本文记录了构建远程Maven库的操作方法
引入配置
如你的项目中有应用到相关的音乐律动动效,配置和使用步骤如下
1. 工程目录build.gradle添加远程依赖库
buildscript {
repositories {
maven{url 'https://gitee.com/com_mailanglidegezhe/remote-maven/raw/master'}
}
allprojects {
repositories {
maven{url 'https://gitee.com/com_mailanglidegezhe/remote-maven/raw/master'}
}
}
2. app目录的build.gradle添加依赖
//引入音乐律动动效
implementation 'com.guo.anim:LoadingAnim:1.0.0'
动效效果和引用用法
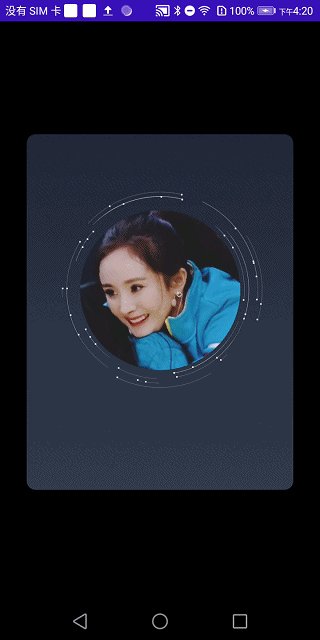
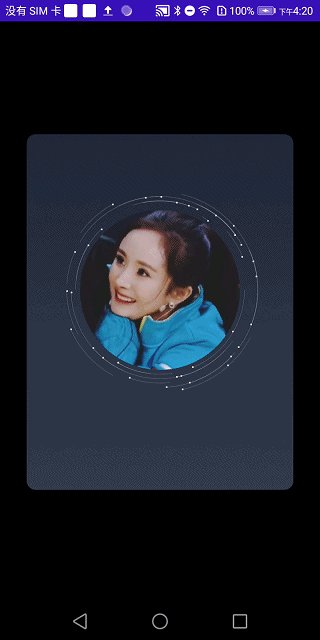
1. 流星雨动效
引入一项动效只需2步
(1)布局中引用以下所示的实现类
<!--引用的流星雨动效-->
<com.guo.anim.fallingstar.FallingStarView
android:id="@+id/image_view"
android:layout_width="250dp"
android:layout_height="250dp"
android:layout_marginTop="50dp"
android:background="@color/gray"/>
(2)代码中基于Glide设置专辑图片
private void initView(){
ImageView imageView = findViewById(R.id.image_view);
Glide.with(this).load(picture).into(imageView);
}
实现效果如下

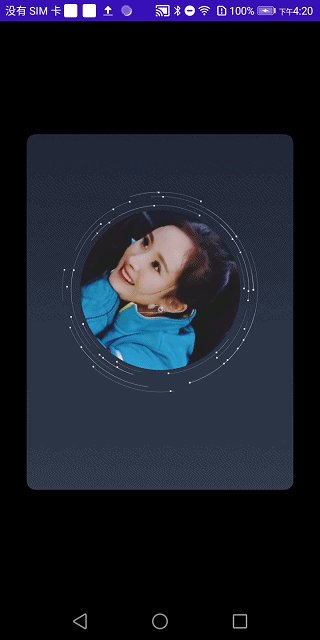
2. 粒子动效
(1)布局中引用以下所示的实现类
<com.guo.anim.particle.ParticleView
android:id="@+id/image_view"
android:layout_width="250dp"
android:layout_height="250dp"
android:layout_marginTop="50dp"
android:background="@color/gray"/>
(2)代码中基于Glide设置专辑图片
private void initView(){
ImageView imageView = findViewById(R.id.image_view);
Glide.with(this).load(picture).into(imageView);
}
实现效果如下

构建Gitee远程Maven库步骤
以下主要是记录个人构建Gitee远程库的过程步骤,仅需动效的小伙伴可以不用关注。
1. 生成本地Maven库
在工程根目录下创建maven_build.gradle文件,参照以下示例配置maven库的信息及本地生成路径
def GROUP_ID = 'com.***.***'
def ARTIFACT_ID = 'LoadingAnim'
def VERSION = '1.0.0'
def PACKAGING= 'aar'
apply plugin: 'maven'
uploadArchives() {
repositories {
mavenDeployer {
repository(url: "file://D://Projects//0.Gitee//LocalMaven")
pom.project {
groupId GROUP_ID
artifactId ARTIFACT_ID
version VERSION
packaging PACKAGING
}
}
}
}
2. 将Maven库上传至Gitee
这一步就是通过git将上一步生成的本地maven库提交到Gitee上的对应仓库上,此次不赘述步骤了
3. 引用时的注意事项
在要添加该远程依赖库时,Gitee的url并非网页地址,其设置的url形式如下(具体可以对照例子的内容去理解)
https://gitee.com/[用户名]/[仓库名]/raw/[分支]
学习心得
目前只是初步实现了Gitee进行仓库部署,后续还应加上通过gradle自动推送到远程仓库,节省中间的配置步骤。





 本文分享了如何在项目中集成并使用自行开发的音乐律动动效,包括流星雨和粒子效果。提供了详细的配置步骤及Gitee远程Maven库的搭建教程。
本文分享了如何在项目中集成并使用自行开发的音乐律动动效,包括流星雨和粒子效果。提供了详细的配置步骤及Gitee远程Maven库的搭建教程。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








