GridLayout布局特点:将整个屏幕分成行*列的形式,每个网格上放一个组件;
在往网格中放置控件的时候, 会自动按照水平或垂直方向添加。
几个常用属性
android:rowCount=”5” 设置行数
android:columnCount=”4” 设置列数
android:orientation=”horizontal” 设置添加方向
//———————以上三个属性是要在GridLayout标签中添加的————————-
android:layout_rowSpan=”2” 设置占几行
android:layout_columnSpan=”2” 设置占几列
android:layout_gravity=”fill” 以上两个属性要显示效果需要设置layout_gravity属性值为fill
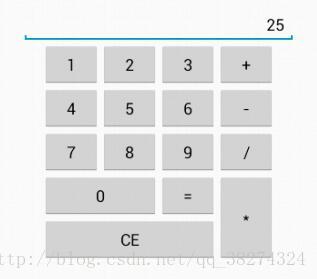
实例:实现一个简易的计算器界面:
布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.gridlayoutdemo.MainActivity" >
<EditText
android:id="@+id/text"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="right" />
<GridLayout
android:layout_width="wrap_content"//声明长和宽均为包裹网格本身,若为match_parent则会在合并时出现小问题
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:columnCount="4" //必须添加的行和列信息
android:rowCount="5"
android:orientation="horizontal"//注明排列方向;
>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3" />
<Button
android:id="@+id/buttonadd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="6" />
<Button
android:id="@+id/buttondown"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="-" />
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="7" />
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="8" />
<Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="9" />
<Button
android:id="@+id/buttonelim"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="/" />
<Button
android:id="@+id/button0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="0" />
<Button
android:id="@+id/buttongrade"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="=" />
<Button
android:id="@+id/buttonride"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_rowSpan="2"
android:layout_gravity="fill"
android:text="*" />
<Button
android:id="@+id/buttonce"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnSpan="3"
android:layout_gravity="fill"
android:text="CE" />
</GridLayout>
</LinearLayout>
























 1750
1750

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








