开头直奔主题
作用:用唯一标识标记每一个节点,可以高效渲染虚拟DOM树。
你面试直接答这两句,打的面试官一愣一愣。
使用V-for更新已渲染的元素列表时,默认采取的方法是就地更新
我在这里打个🌰。我想把F元素插入到A B C D E中。
你以为他是这么插的。
其实他是这么插的
第一个原来是A,更新之后还是A,所以就不变,第二个是B,更新之后还是B,所以还是不变,第三个是C,更新之后变成了F。
变了所以第三个C变成了F。然后后面的都变化了。
效率很低。因为每一个元素没有唯一标识符。在编译器看来他们都是一样的。
但是如果给每一个列表渲染的元素加上了唯一标识符。列表更新之后,编译器通过标识符知道第一个元素是A。第三个是C,就不会更新成F。就像下图。
最后首尾呼应key的作用
可以高效渲染虚拟DOM树。
vue和react的虚拟DOM的Diff算法大致相同,其核心是基于两个简单的假设:
- 两个相同的组件产生类似的DOM结构,不同的组件产生不同的DOM结构。
- 同一层级的一组节点,他们可以通过唯一的id进行区分。基于以上这两点假设,使得虚拟DOM的Diff算法的复杂度从O(n^3)降到了O(n)。

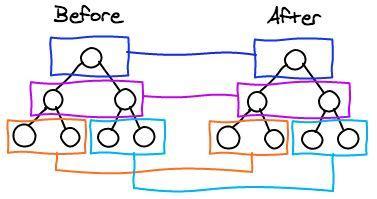
如果dom树有三层,在没加ID的情况下。
先比较第一层。比较一次
再比较第二层。比较第一层第一个节点和第二层第一个节点,第一层第一个节点和第二层第二个节点,比较第一层第一个节点和第二层两个节点。比较了四次。
算法复杂度。2的n次方。
如果加上ID。比较第一个节点。再比较第二个节点。再比较第三个节点。再比较第四个节点。再比较第五个节点。一直比到第n个节点。算法复杂度为n。






















 2908
2908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








