本章采用纯kotlin编写UI,后续考虑使用FXML写UI
action (翻译:行动)
menubar(翻译:菜单栏)
primaryStage(翻译:初级阶段)
dialog(翻译:对话)

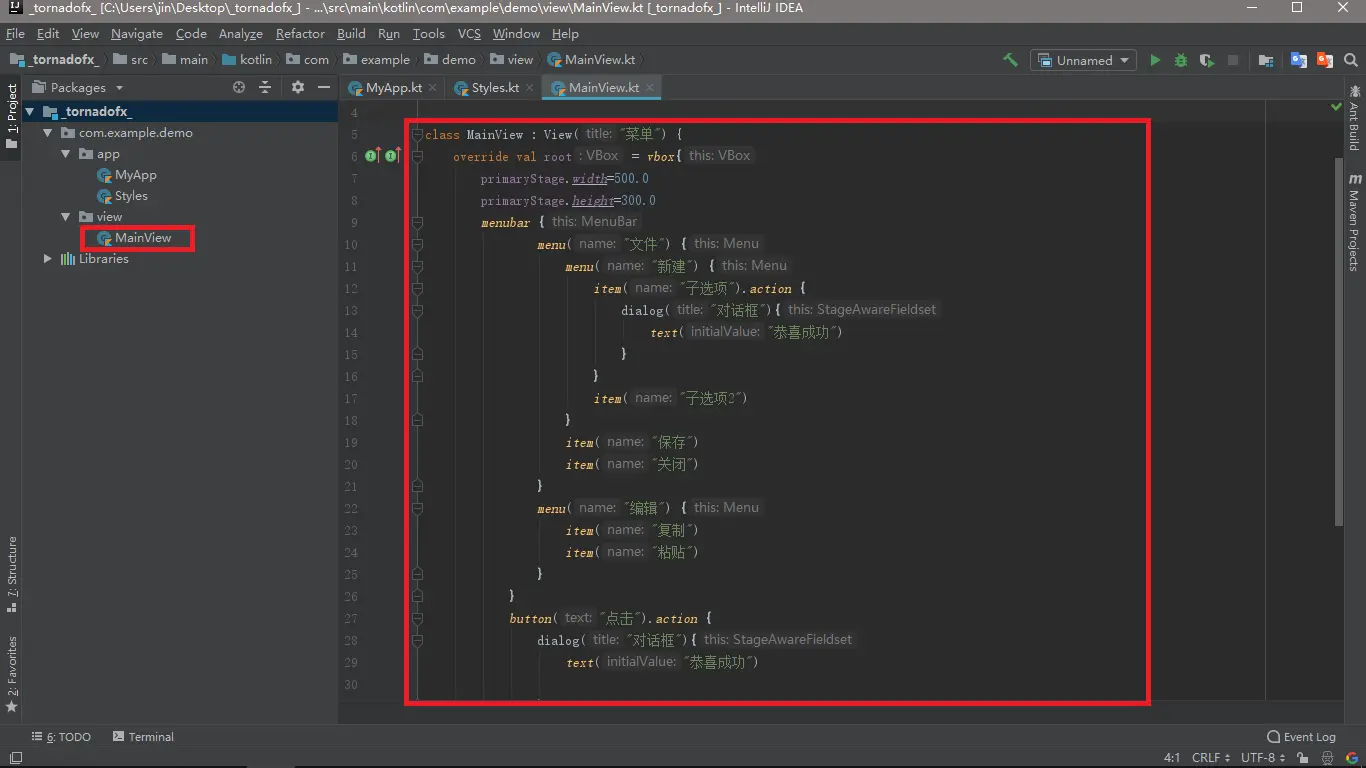
UI加业务逻辑.png
package com.example.demo.view
import tornadofx.*
class MainView : View("菜单") {
override val root = vbox{
primaryStage.width=500.0
primaryStage.height=300.0
//窗口大小
menubar {
menu("文件") {
menu("新建") {
item("子选项").action {
dialog("对话框"){
text("恭喜成功")
}
}
item("子选项2")
}
item("保存")
item("关闭")
}
menu("编辑") {
item("复制")
item("粘贴")
}
}
button("点击").action {
dialog("对话框"){
text("恭喜成功")
}
}
}
}

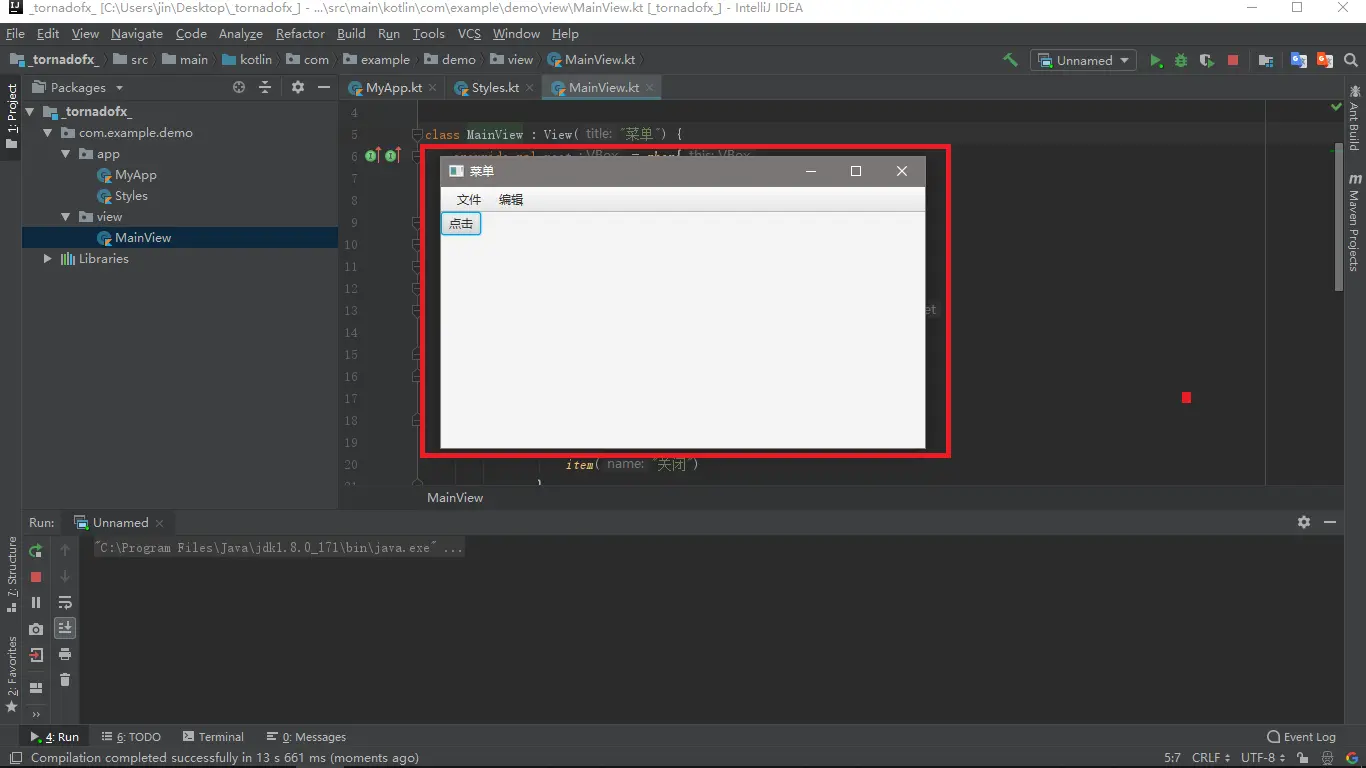
运行程序.png

运行程序.png

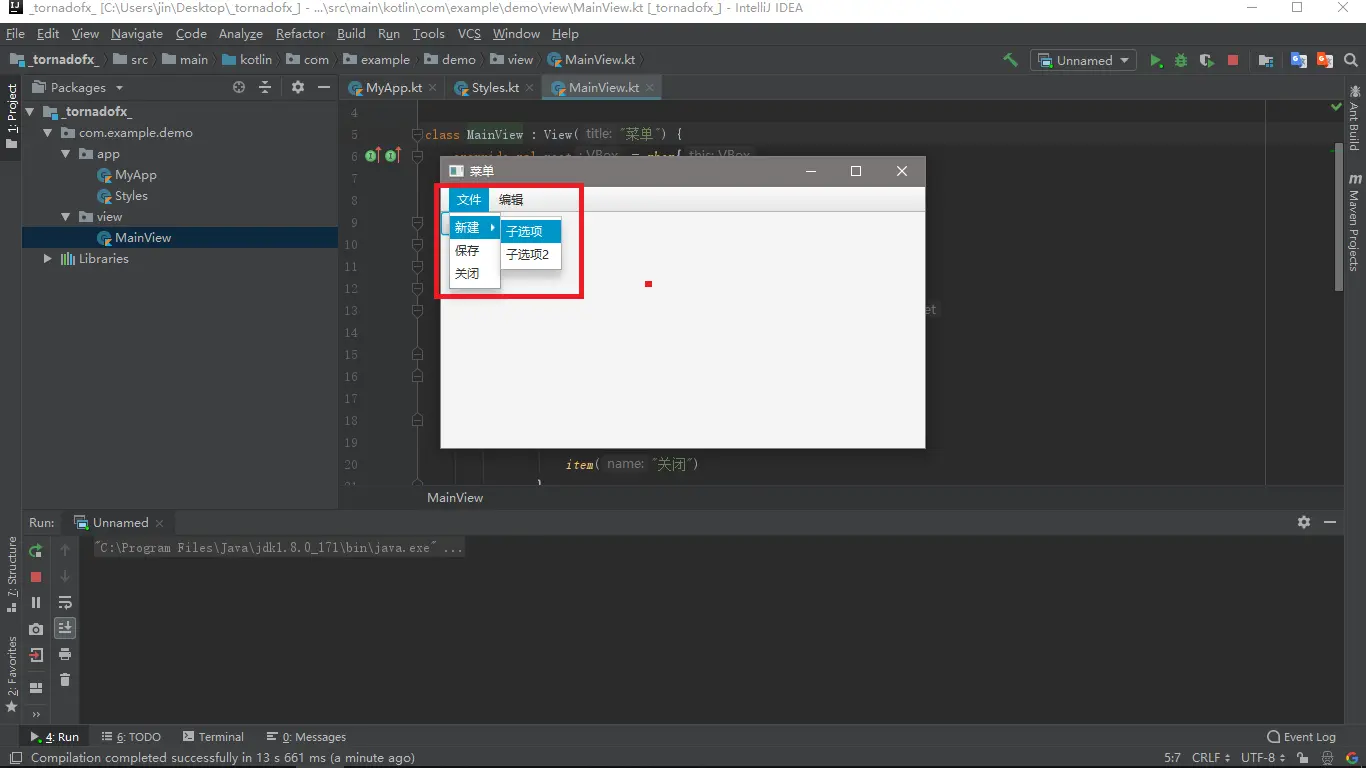
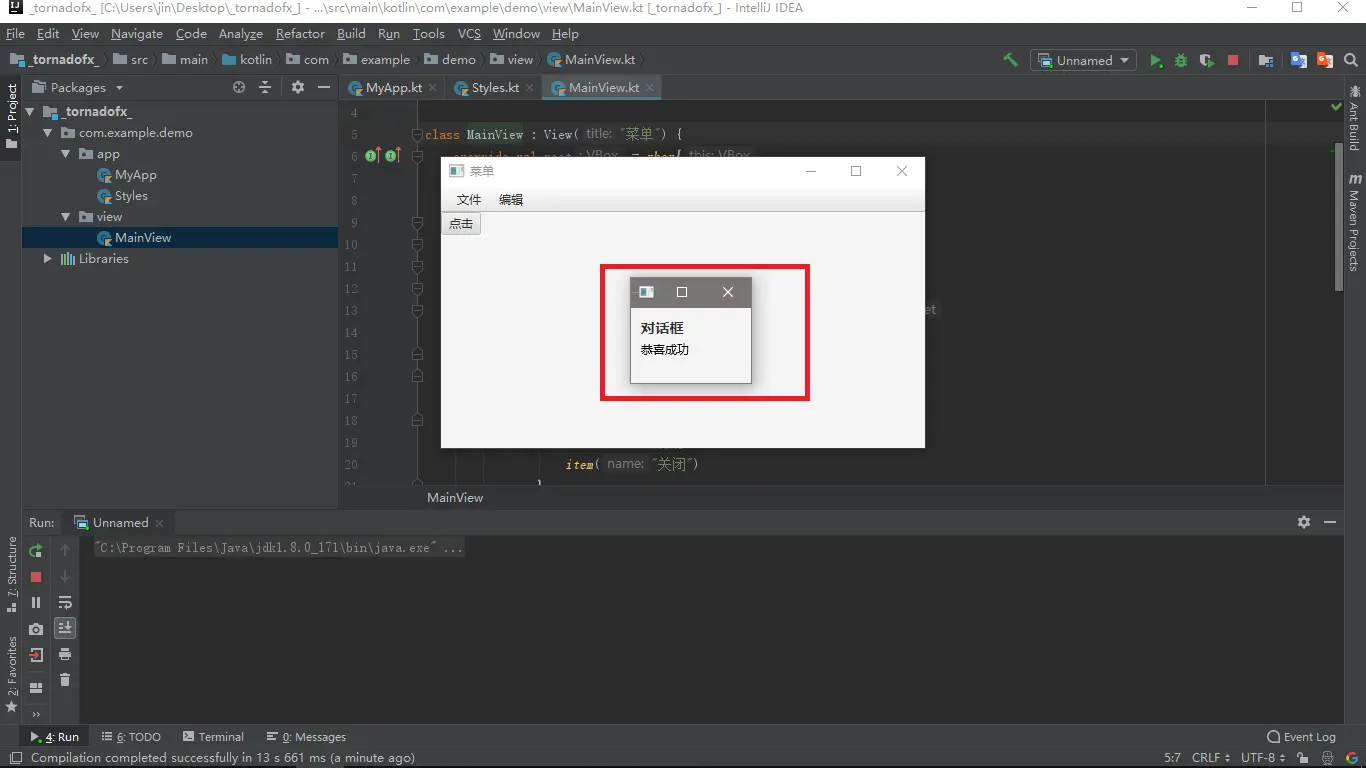
对话框.png

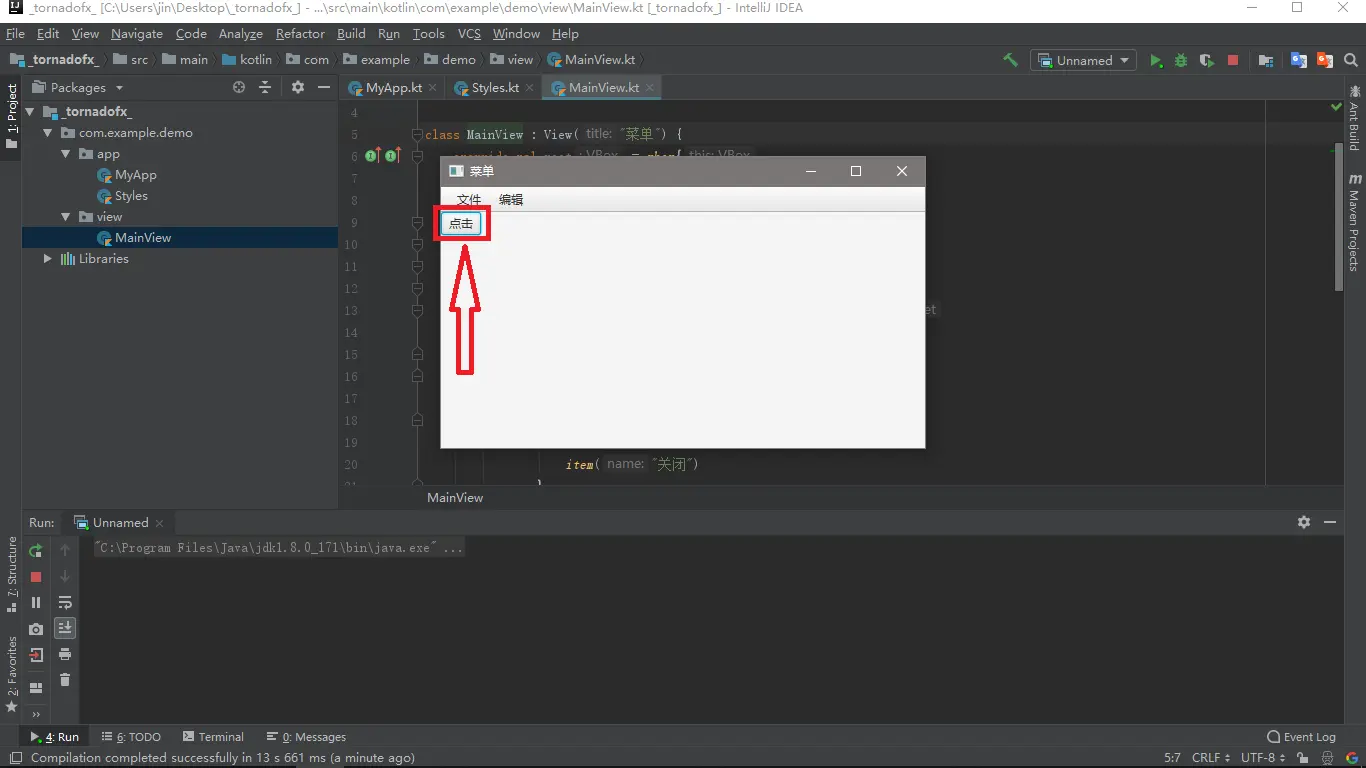
按钮.png

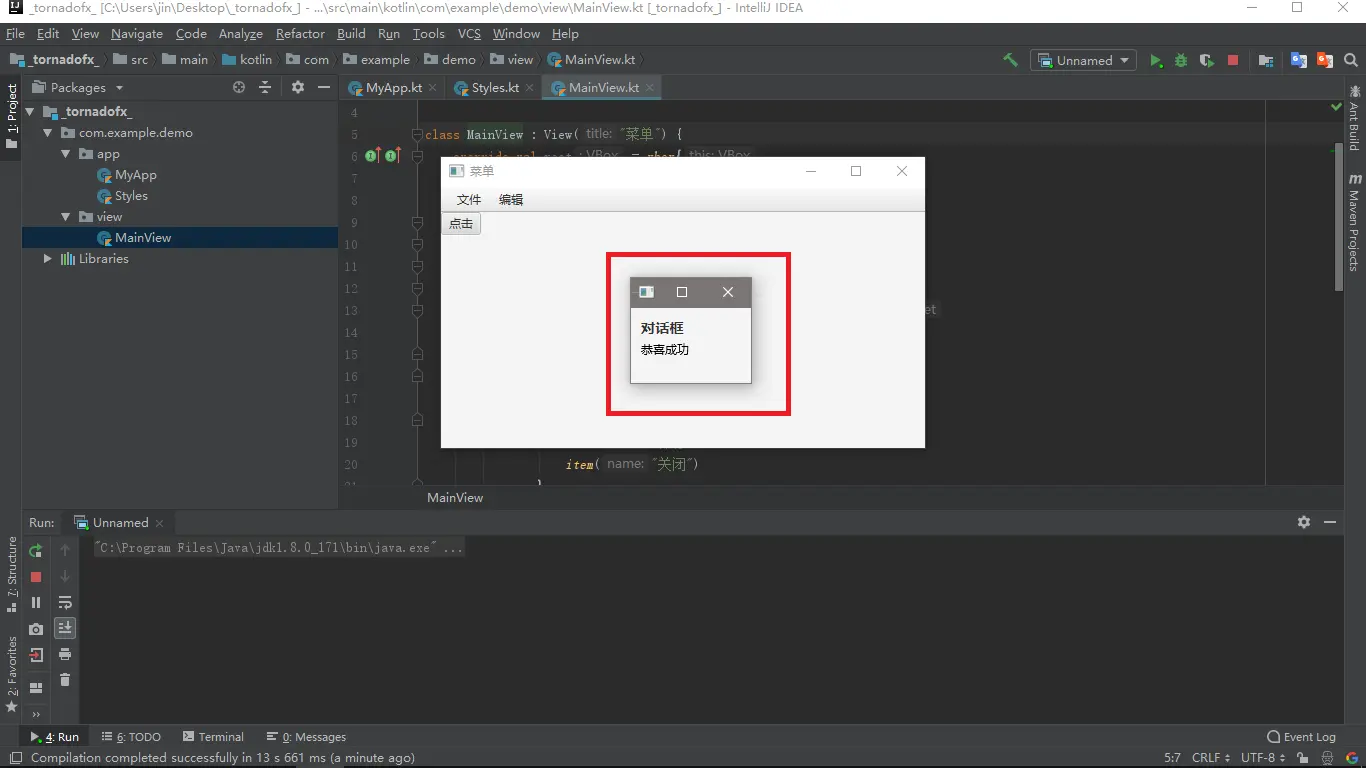
按钮点击事件对话框.png
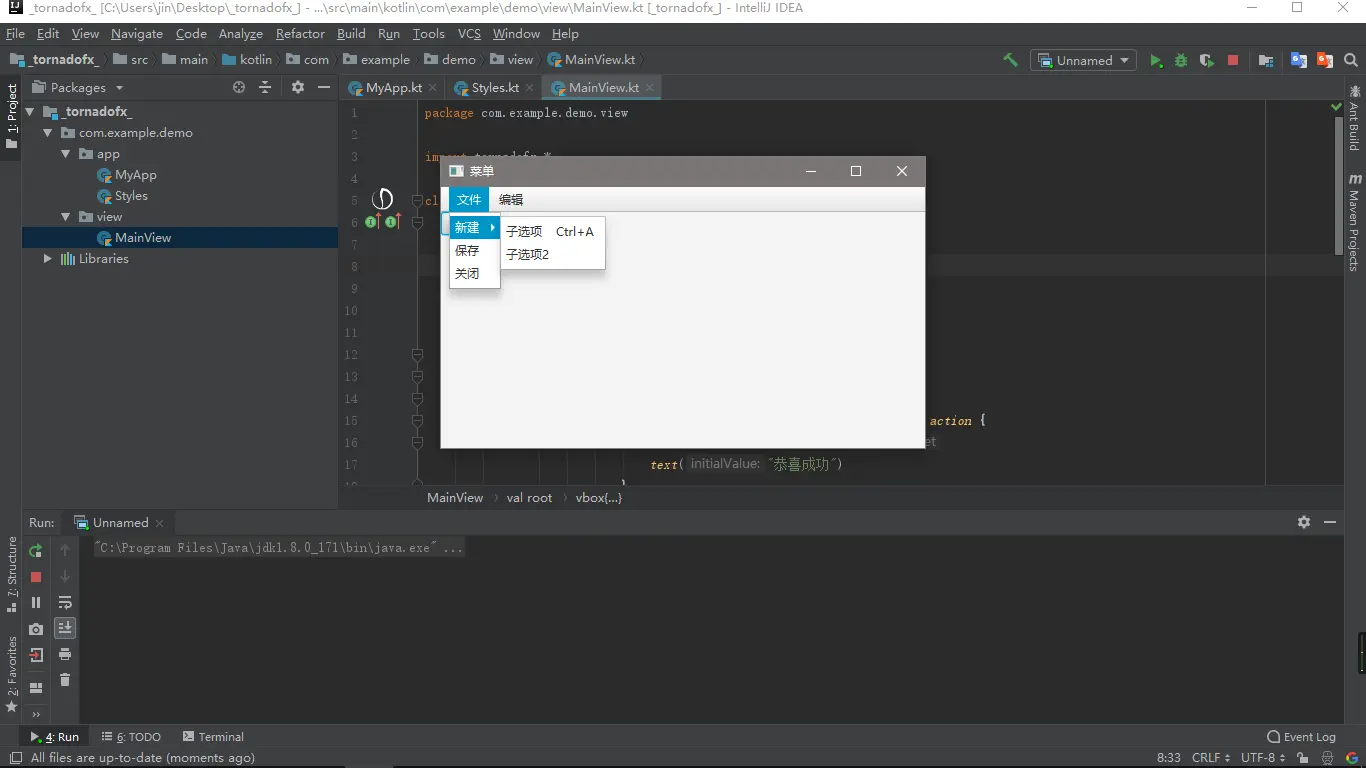
快捷键

快捷键.png
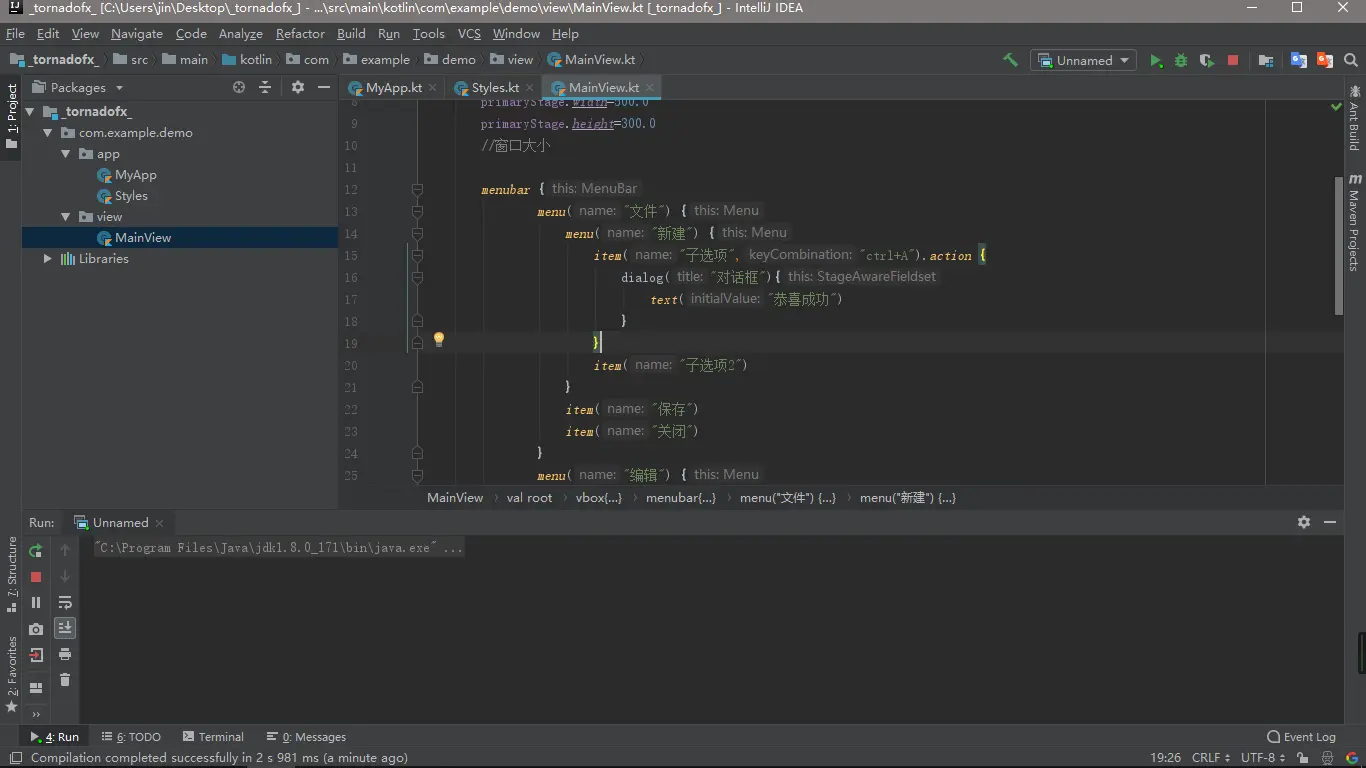
package com.example.demo.view
import tornadofx.*
class MainView : View("菜单") {
override val root = vbox{
primaryStage.width=500.0
primaryStage.height=300.0
//窗口大小
menubar {
menu("文件") {
menu("新建") {
item("子选项","ctrl+A").action {
dialog("对话框"){
text("恭喜成功")
}
}
item("子选项2")
}
item("保存")
item("关闭")
}
menu("编辑") {
item("复制")
item("粘贴")
}
}
button("点击").action {
dialog("对话框"){
text("恭喜成功")
}
}
}
}

快捷键.png
同时按住电脑键盘"ctrl+A"两个按键,触发点击事件

触发事件.png





















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








