工程根据上一篇文章基础之上添加代码
1_背景颜色+边框颜色

背景颜色+边框颜色

背景颜色+边框颜色
package com.example.demo.view
import javafx.scene.paint.Color
import tornadofx.*
class MainView : View("菜单") {
override val root = vbox{
style {
backgroundColor.addAll(Color.GRAY) //背景颜色
}
primaryStage.width=1000.0
primaryStage.height=600.0
//窗口大小
menubar {
style {
backgroundColor.addAll(Color.GRAY) }
menu("文件") {
menu("新建") {
item("子选项","ctrl+A").action {
dialog("对话框"){
text("恭喜成功")
}
}
item("子选项2")
}
item("保存")
item("关闭")
}
menu("编辑") {
item("复制")
item("粘贴")
}
}
button("点击"){
style {
backgroundColor.addAll(Color.GRAY)
borderColor+=box(Color.BLACK) //边框颜色
}
}.action {
dialog("对话框"){
text("恭喜成功")
}
}
}
}

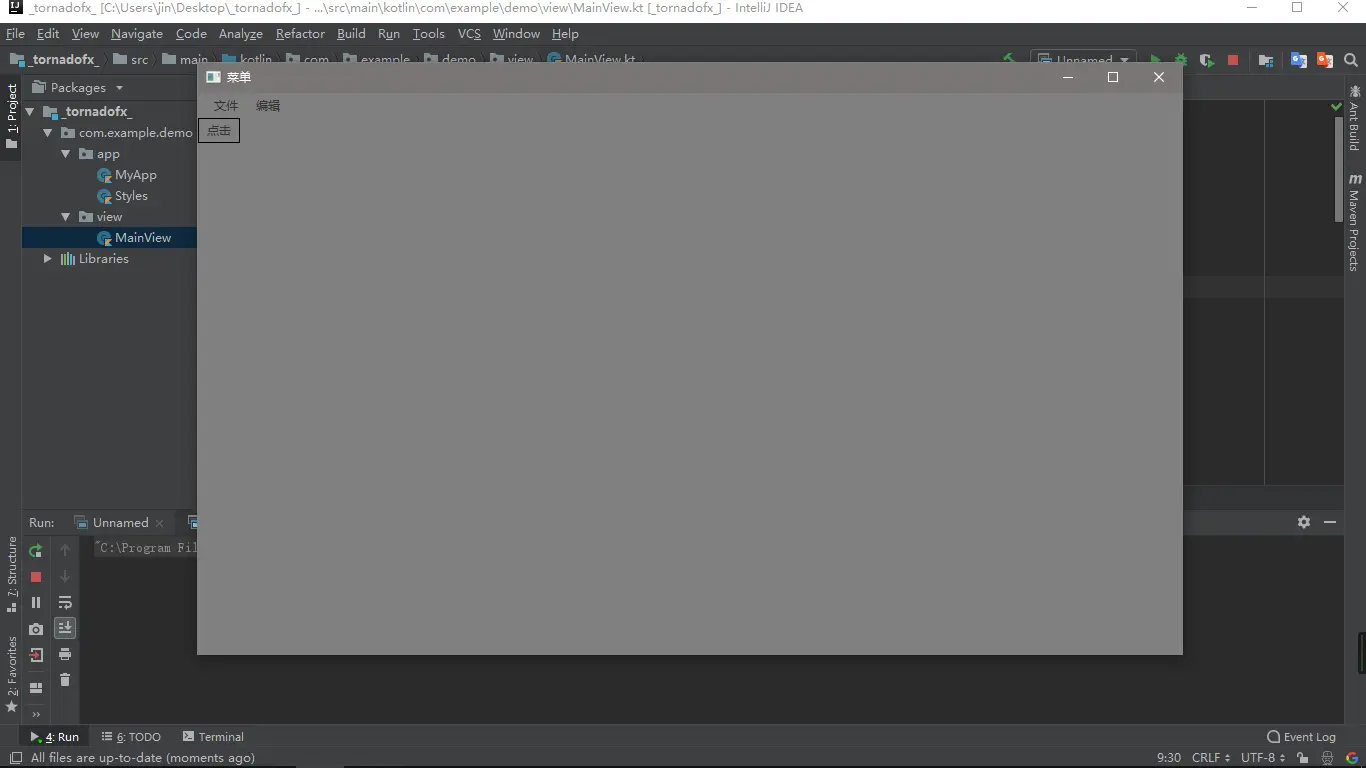
运行结果
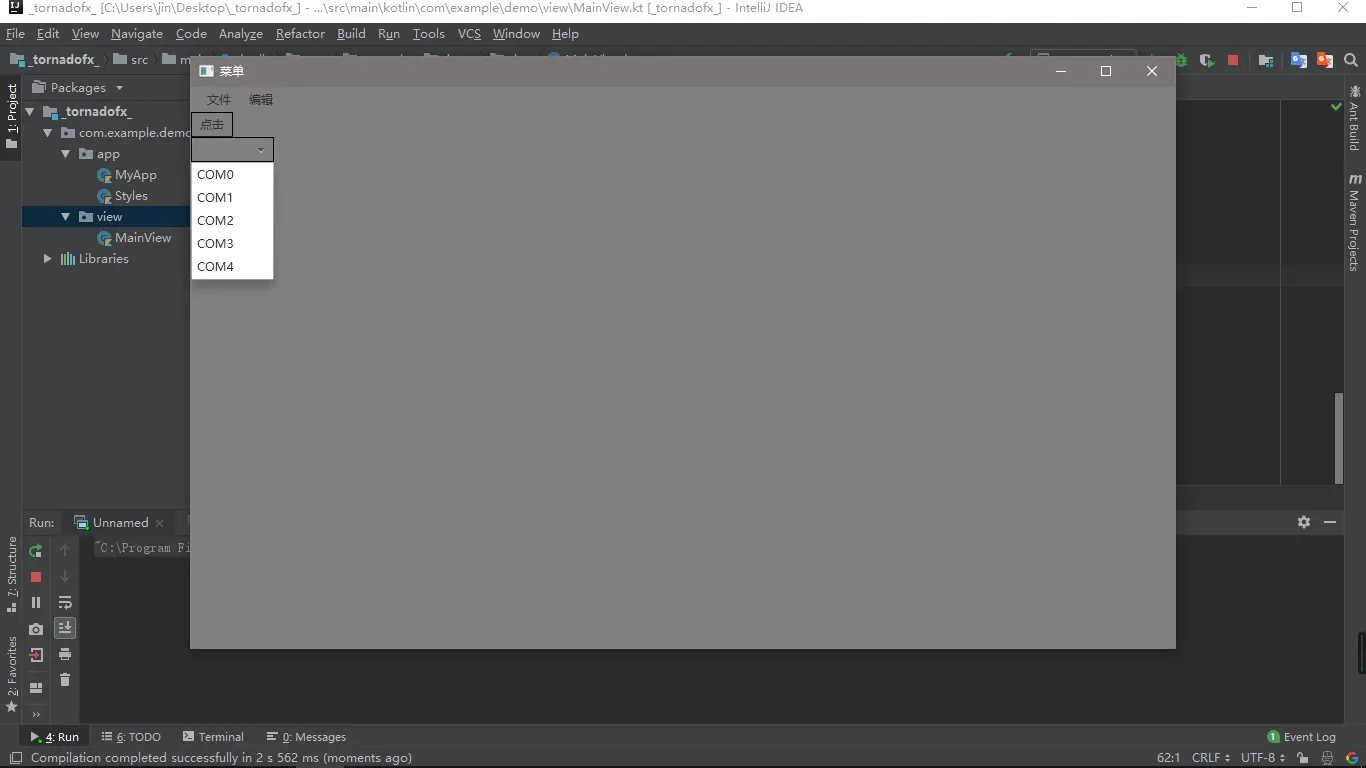
2_组合框

组合框

运行结果
package com.example.demo.view
import javafx.collections.FXCollections
import javafx.scene.paint.Color
import tornadofx.*
class MainView : View("菜单") {
override val root = vbox{
style {
backgroundColor.addAll(Color.GRAY) //背景颜色
}
primaryStage.width=1000.0
primaryStage.height=600.0
//窗口大小
menubar {
style {
backgroundColor.addAll(Color.GRAY) }
menu("文件") {
menu("新建") {
item("子选项","ctrl+A").action {
dialog("对话框"){
text("恭喜成功")
}
}
item("子选项2")
}
item("保存")
item("关闭")
}
menu("编辑") {
item("复制")
item("粘贴")
}
}
button("点击"){
style {
backgroundColor.addAll(Color.GRAY)
borderColor+=box(Color.BLACK) //边框颜色
}
}.action {
dialog("对话框"){
text("恭喜成功")
}
}
val texasCities = FXCollections.observableArrayList("COM0",
"COM1","COM2", "COM3","COM4")
combobox(values = texasCities){
style {
backgroundColor.addAll(Color.GRAY)
borderColor+=box(Color.BLACK) //边框颜色
}
}
}
}
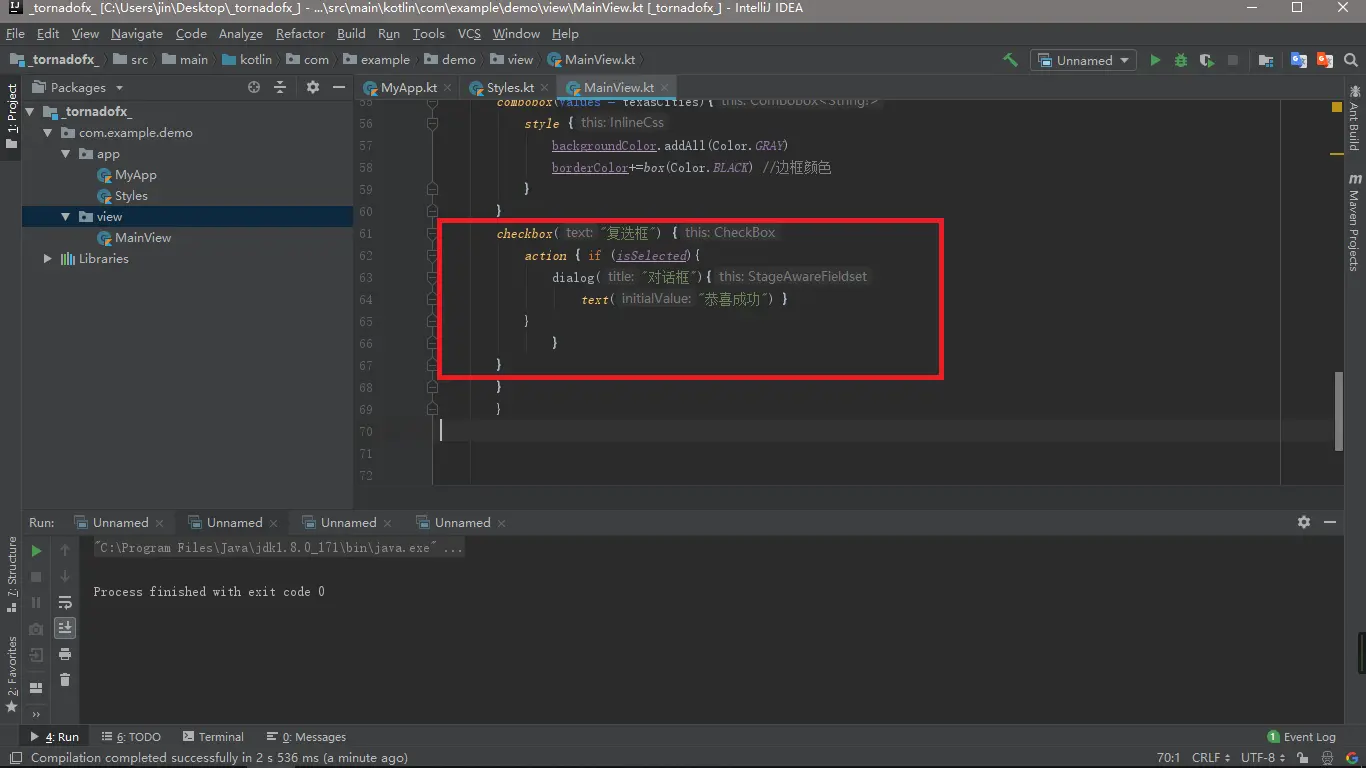
3_复选框

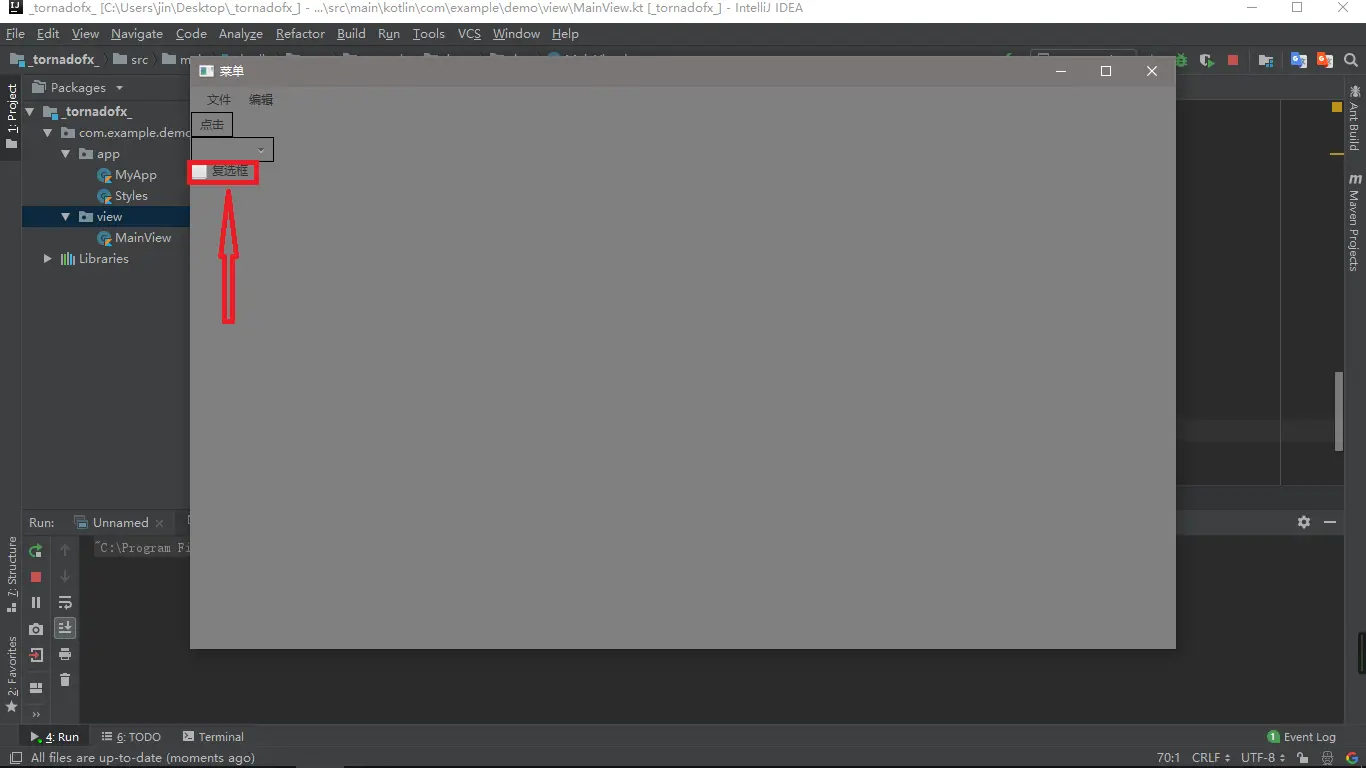
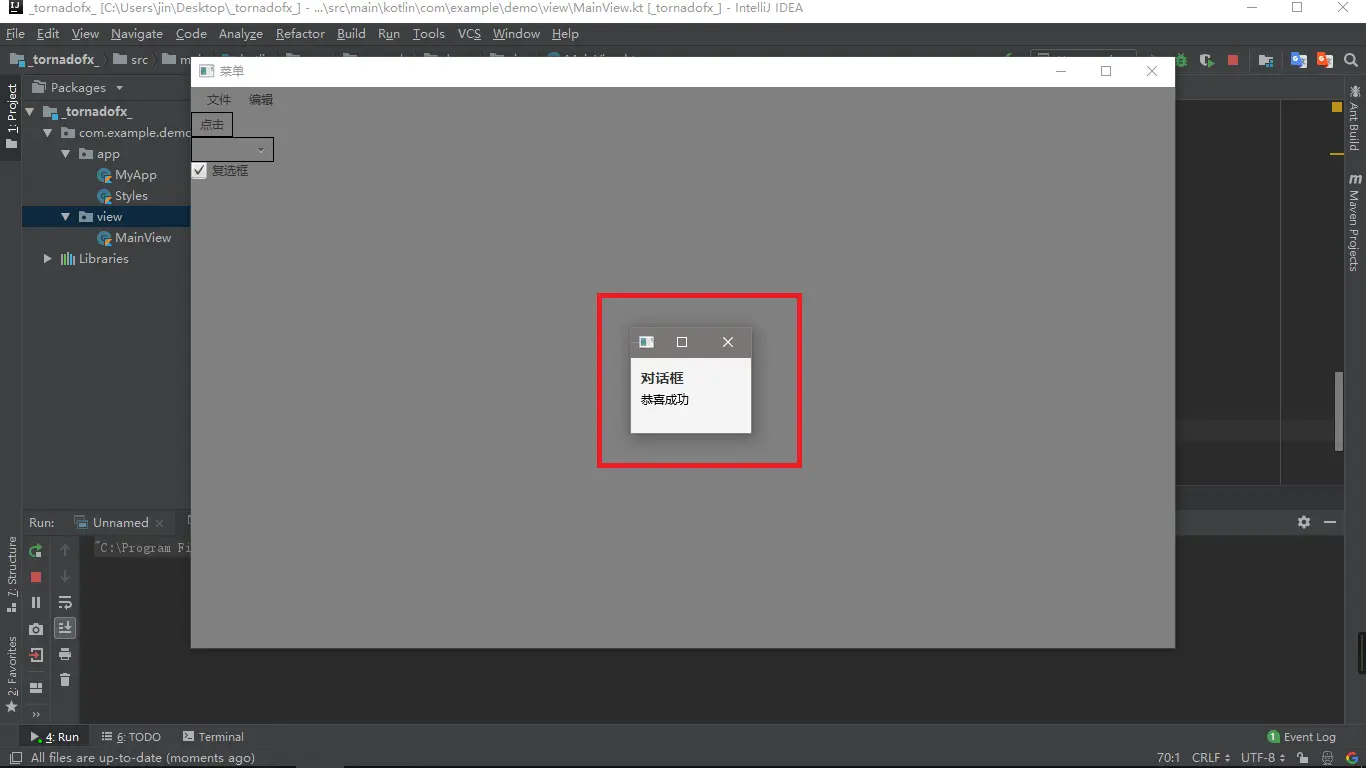
复选框

复选框

复选框
package com.example.demo.view
import javafx.collections.FXCollections
import javafx.scene.paint.Color
import tornadofx.*
class MainView : View("菜单") {
override val root = vbox{
style {
backgroundColor.addAll(Color.GRAY) //背景颜色
}
primaryStage.width=1000.0
primaryStage.height=600.0
//窗口大小
menubar {
style {
backgroundColor.addAll(Color.GRAY) }
menu("文件") {
menu("新建") {
item("子选项","ctrl+A").action {
dialog("对话框"){
text("恭喜成功")
}
}
item("子选项2")
}
item("保存")
item("关闭")
}
menu("编辑") {
item("复制")
item("粘贴")
}
}
button("点击"){
style {
backgroundColor.addAll(Color.GRAY)
borderColor+=box(Color.BLACK) //边框颜色
}
}.action {
dialog("对话框"){
text("恭喜成功")
}
}
val texasCities = FXCollections.observableArrayList("COM0",
"COM1","COM2", "COM3","COM4")
combobox(values = texasCities){
style {
backgroundColor.addAll(Color.GRAY)
borderColor+=box(Color.BLACK) //边框颜色
}
}
checkbox("复选框") {
action { if (isSelected){
dialog("对话框"){
text("恭喜成功") }
}
}
}
}
}
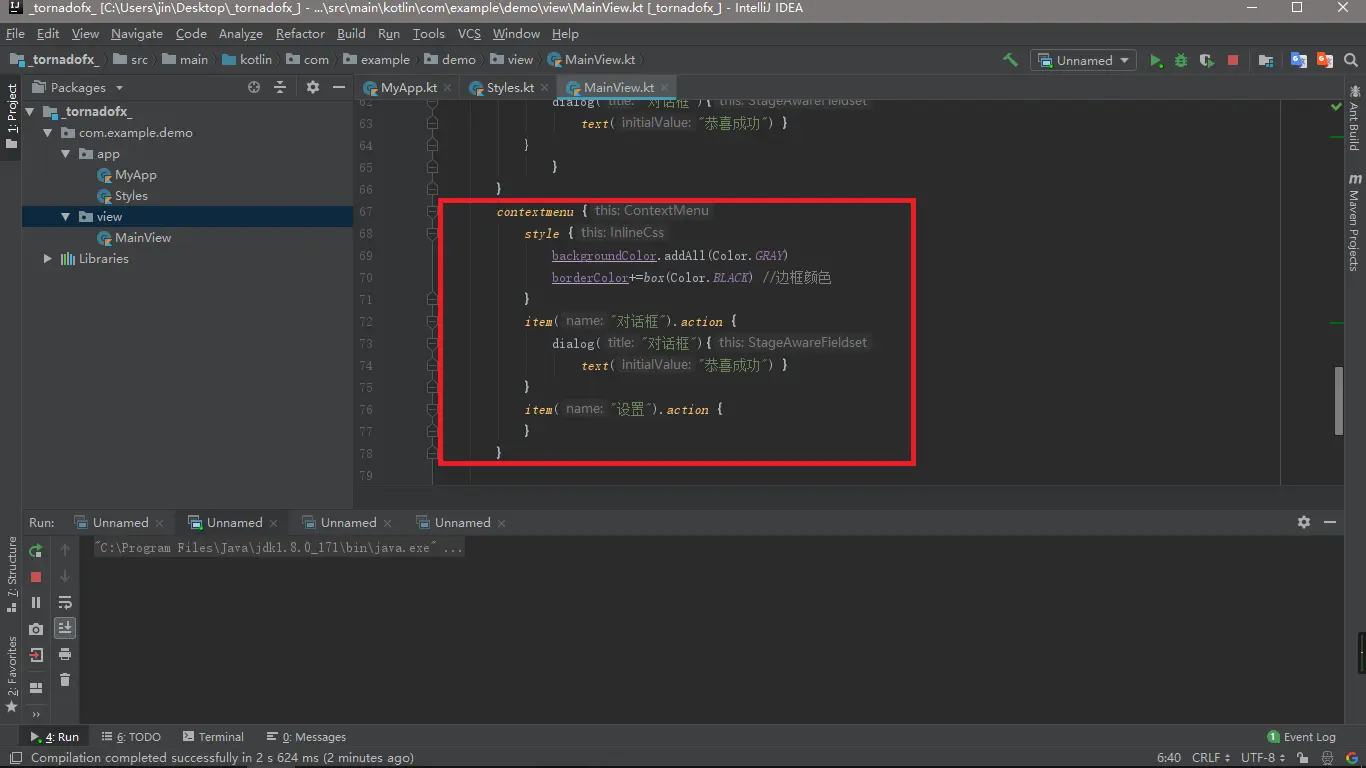
4_上下文菜单

上下文菜单
package com.example.demo.view
import javafx.collections.FXCollections
import javafx.scene.paint.Color
import tornadofx.*
class MainView : View("菜单") {
override val root = vbox{
style {
backgroundColor.addAll(Color.GRAY) //背景颜色
}
primaryStage.width=1000.0
primaryStage.height=600.0
//窗口大小
menubar {
style {
backgroundColor.addAll(Color.GRAY) }
menu("文件") {
menu("新建") {
item("子选项","ctrl+A").action {
dialog("对话框"){
text("恭喜成功")
}
}
item("子选项2")
}
item("保存")
item("关闭")
}
menu("编辑") {
item("复制")
item("粘贴")
}
}
button("点击"){
style {
backgroundColor.addAll(Color.GRAY)
borderColor+=box(Color.BLACK) //边框颜色
}
}.action {
dialog("对话框"){
text("恭喜成功")
}
}
val texasCities = FXCollections.observableArrayList("COM0",
"COM1","COM2", "COM3","COM4")
combobox(values = texasCities){
style {
backgroundColor.addAll(Color.GRAY)
borderColor+=box(Color.BLACK) //边框颜色
}
}
checkbox("复选框") {
action { if (isSelected){
dialog("对话框"){
text("恭喜成功") }
}
}
}
contextmenu {
style {
backgroundColor.addAll(Color.GRAY)
borderColor+=box(Color.BLACK) //边框颜色
}
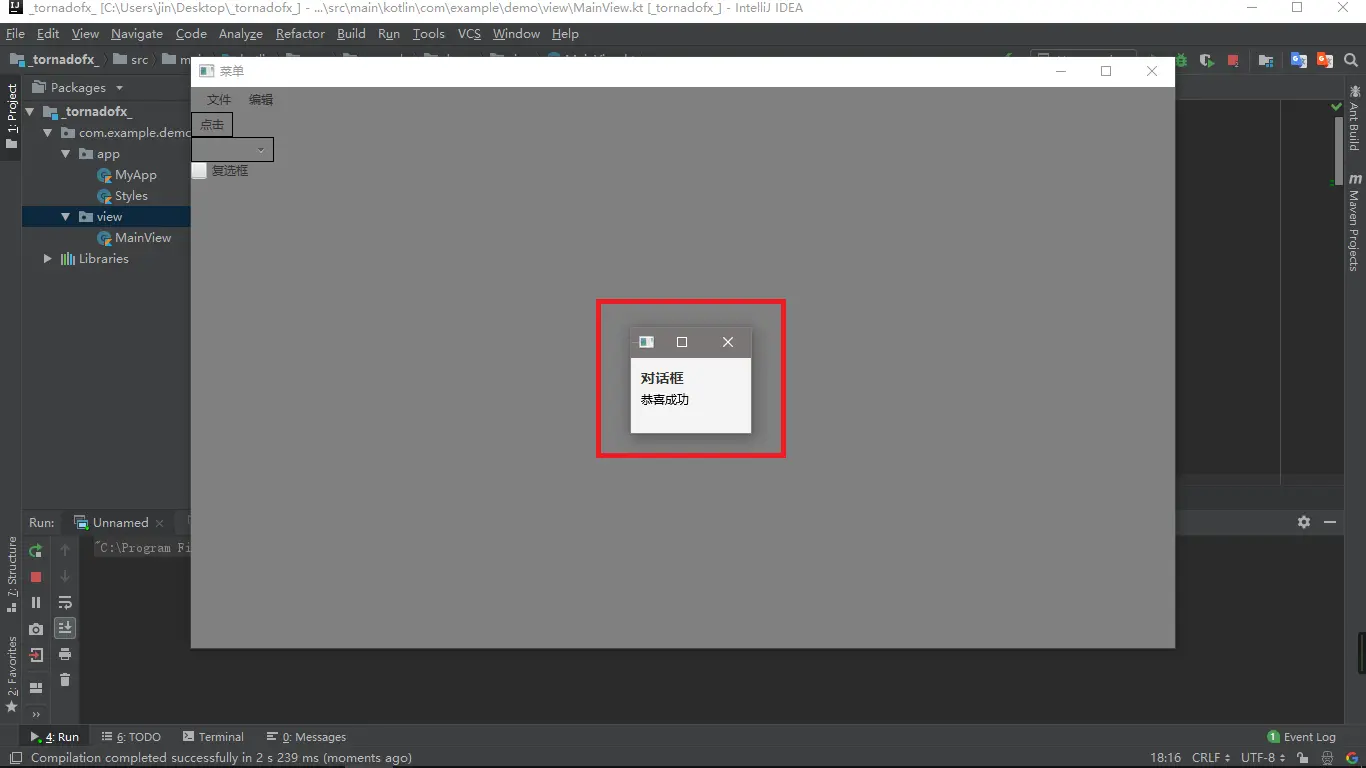
item("对话框").action {
dialog("对话框"){
text("恭喜成功") }
}
item("设置").action {
}
}
}
}
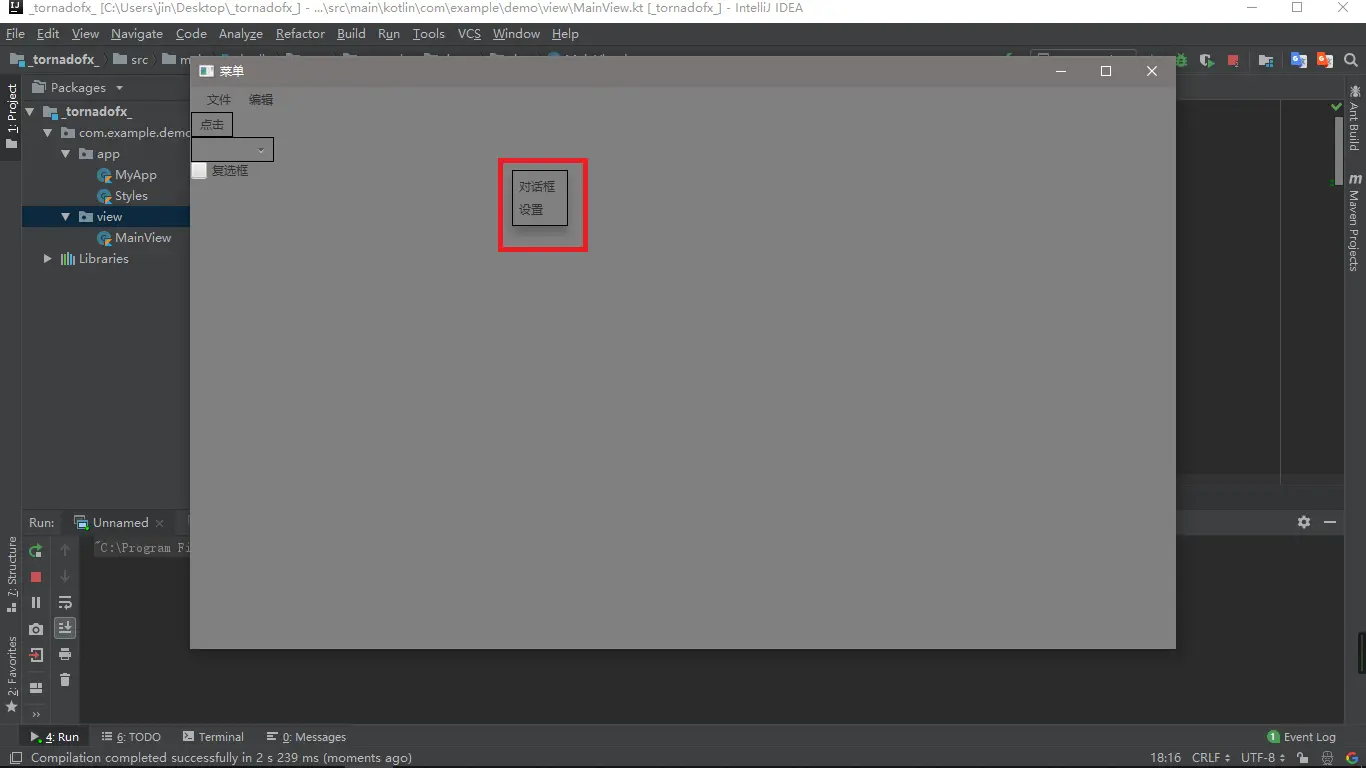
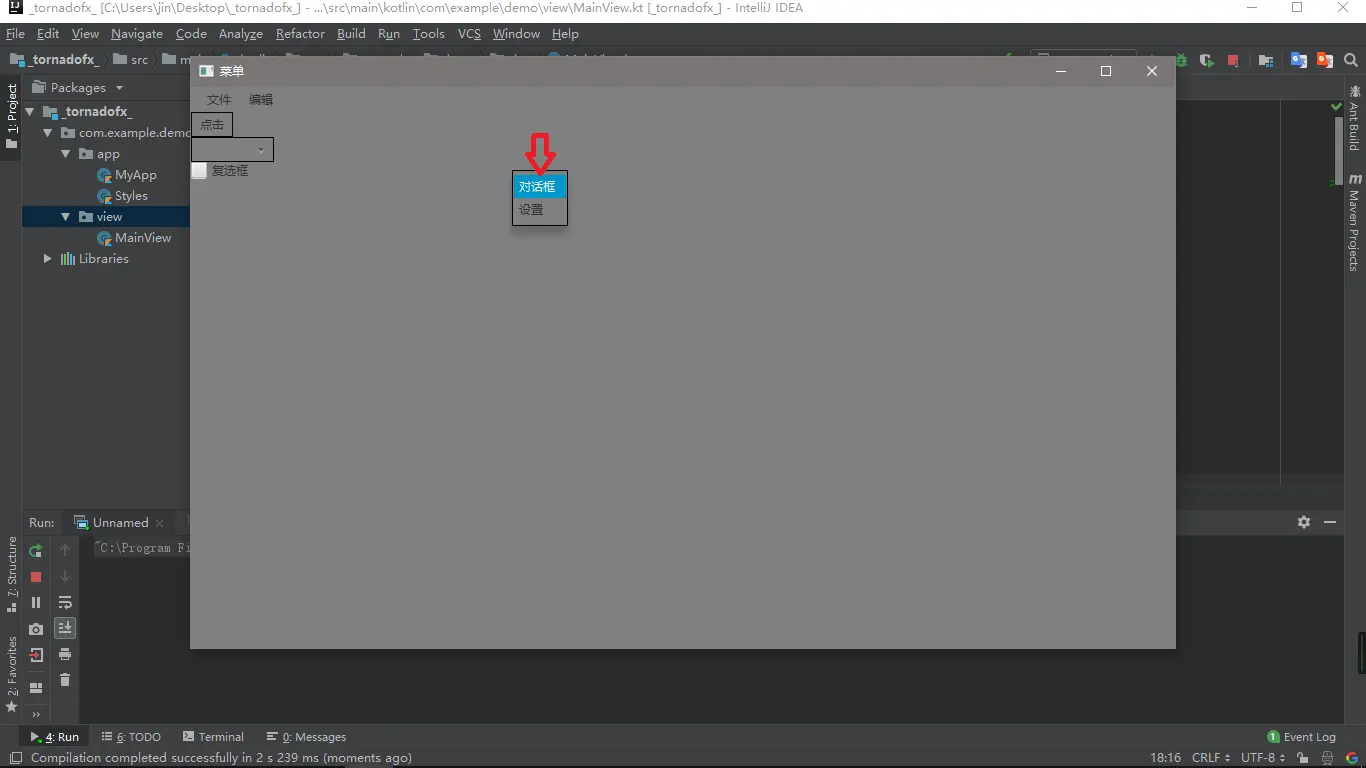
鼠标点击右键,出现上下文菜单

上下文菜单

上下文菜单

上下文菜单

上下文菜单
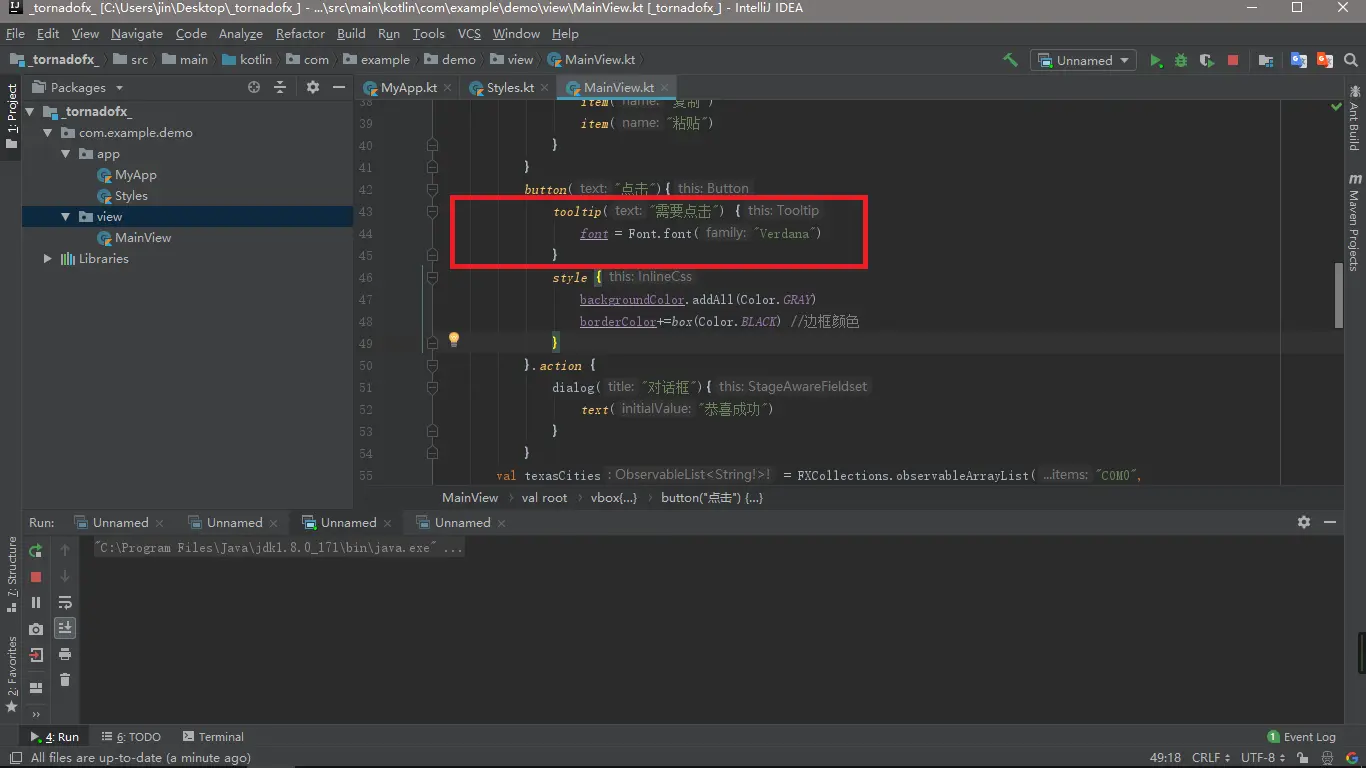
5_提示

提示
package com.example.demo.view
import javafx.collections.FXCollections
import javafx.scene.paint.Color
import javafx.scene.text.Font
import tornadofx.*
class MainView : View("菜单") {
override val root = vbox{
style {
backgroundColor.addAll(Color.GRAY) //背景颜色
}
primaryStage.width=1000.0
primaryStage.height=600.0
//窗口大小
menubar {
style {
backgroundColor.addAll(Color.GRAY) }
menu("文件") {
menu("新建") {
item("子选项","ctrl+A").action {
dialog("对话框"){
text("恭喜成功")
}
}
item("子选项2")
}
item("保存")
item("关闭")
}
menu("编辑") {
item("复制")
item("粘贴")
}
}
button("点击"){
tooltip("需要点击") {
font = Font.font("Verdana")
}
style {
backgroundColor.addAll(Color.GRAY)
borderColor+=box(Color.BLACK) //边框颜色
}
}.action {
dialog("对话框"){
text("恭喜成功")
}
}
val texasCities = FXCollections.observableArrayList("COM0",
"COM1","COM2", "COM3","COM4")
combobox(values = texasCities){
style {
backgroundColor.addAll(Color.GRAY)
borderColor+=box(Color.BLACK) //边框颜色
}
}
checkbox("复选框") {
action { if (isSelected){
dialog("对话框"){
text("恭喜成功") }
}
}
}
contextmenu {
style {
backgroundColor.addAll(Color.GRAY)
borderColor+=box(Color.BLACK) //边框颜色
}
item("对话框").action {
dialog("对话框"){
text("恭喜成功") }
}
item("提示").action {
}
}
}
}
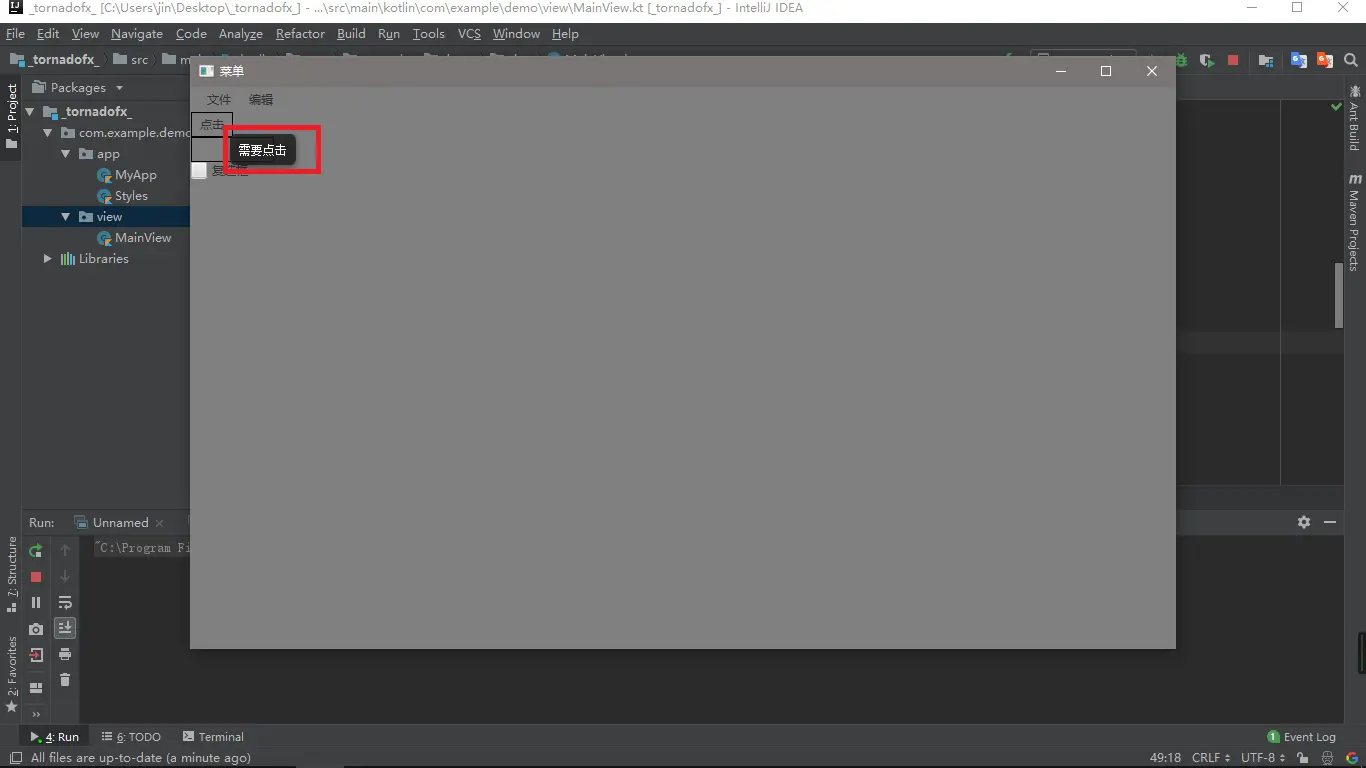
鼠标停留在按件"点击"上面出现提示

运行结果





















 1158
1158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








