Webstorm配置autoprefixer插件-css3自动补全兼容前缀
流水式下载
windows键搜索cmd,打开命令窗口
第一步:安装node.js,这里不过多说明,相信大家都已经有了
第二步:安装Autoprefixer
npm install autoprefixer -g
第三步:安装postcss-cli
npm install postcss-cli -g
后续补充:如果完成整个操作还不行,试试再安装postcss
npm install postcss -g
在webstorm中配置
进入设置:File–>setting–>External Tools 点击"+"加号

下面是我的个人配置-windows10(请大家尽量严格按照我的配置来,避免掉坑)
Name: autoprefixer (注:复制的单词后面不要有空格)
Program:C:\Users\94492\AppData\Roaming\npm\postcss.cmd(其实就是你的电脑里postcss.cmd的文件路径,肯定是在AppData文件夹下,根据自己的实际路径进行调整)
Parameters:$FileName$ -u autoprefixer -o $FileName$
Working directory:$FileDir$
相信大家还看了许多其他的配置,还有一个配置版本是这样:
Name: autoprefixer
Program:C:\Users\94492\AppData\Roaming\npm\postcss.cmd
Parameters:-u autoprefixer -o $FileDir$\$FileName$ $FileDir$\$FileName$
Working directory:$ProjectFileDir$
以上两个我都测试了,没问题,大家自由选择
配置完了不要慌,还有一个最大最大最大的坑,配置兼容程度,需要改源文件
网上搜到的内容,大家复制来复制去的,就是不说这一点,气死宝宝了!
在autoprefixer安装包目录下的node_modules\browserslist\index.js
大家可以参考我的目录: C:\Users\94492\AppData\Roaming\npm\node_modules\autoprefixer\node_modules\browserslist
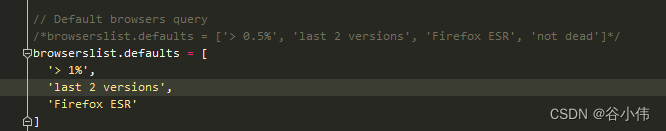
修改文件内的默认Default browsers query
这个其实是配置你想实现的兼容程度,默认的配置好像是浏览器们比较新的版本,所以当你执行兼容操作后,css文件没发生什么变化,你可以根据自己的需要自行配置!
browserslist.defaults = [
'> 1%',
"firefox >= 8",
"chrome >= 24",
"Opera >= 10",
"last 10 versions",
"ie >= 8"
]

使用方法
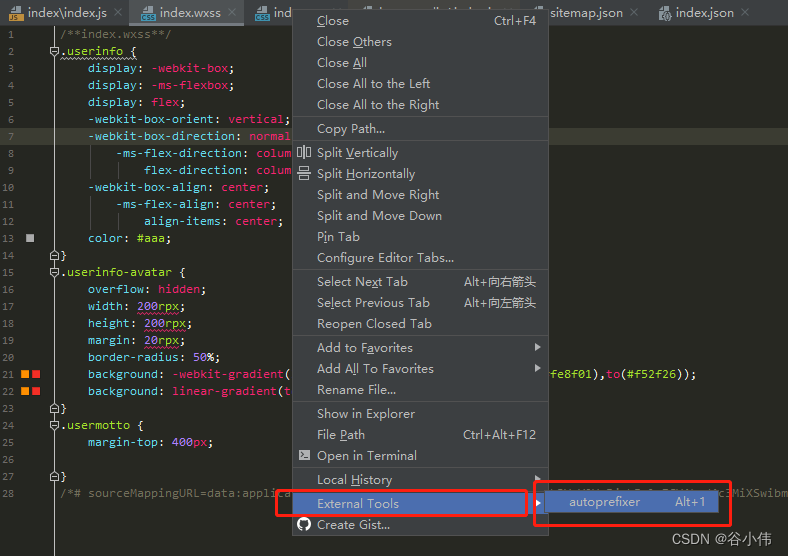
在对应css文件右击,依次按照图示点击,即可
网上都说对scss和css都适用,本人仅测试了css和wxss,都是可以的;

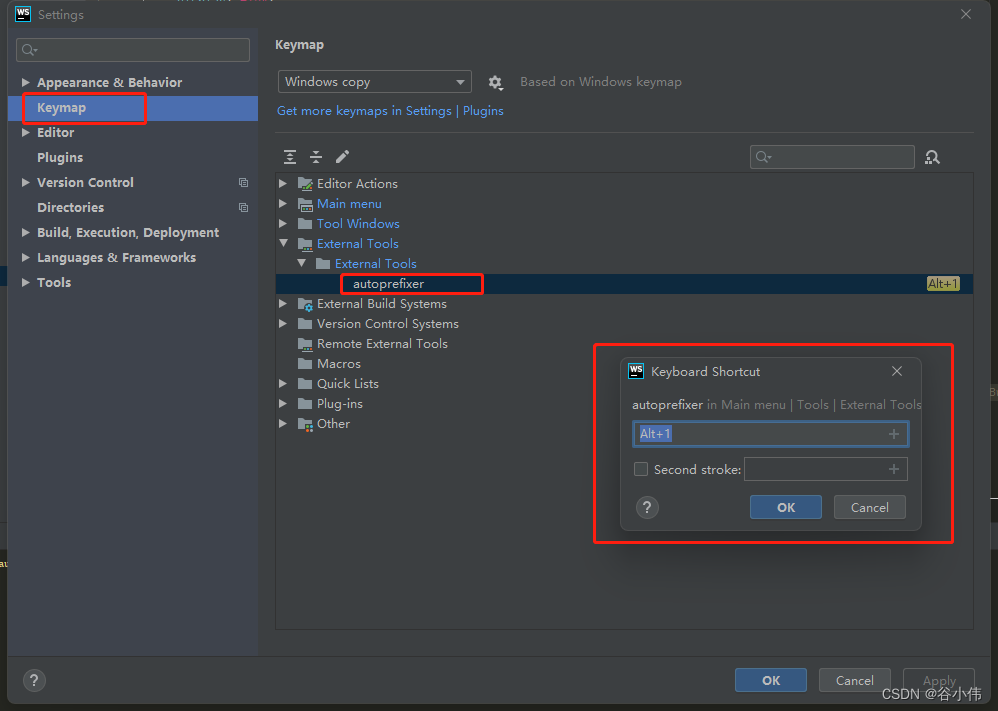
建议配置快捷键,可以直接在当前文件操作按快捷键操作,很方便,如图:

踩了多半天的坑,终于搞好了,大家耐心多多尝试,不要着急!






















 1537
1537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








