从零开始搭建Nuxt3项目,以及按照官网的步骤安装npx nuxi init nuxt-app,依然报错的解决方法
按照官网提示快速搭建nuxt3:
链接: https://www.nuxtjs.org.cn/getting-started/installation.html
npx nuxi init nuxt-app
如果成功安装则继续按照官网提示即可成功搭建
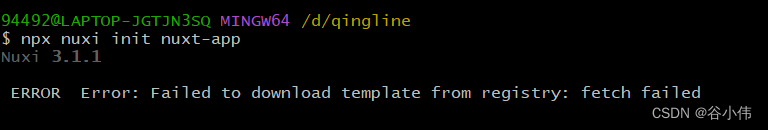
失败情况1:
报错如下:
ERROR Failed to download template from registry: request to https://raw.githubusercontent.com/nuxt/starter/templates/templates/v3.json failed, reason: getaddrinfo ENOENT raw.githubusercontent.com
正常来说你只要搭梯子即可,但是要注意浏览器翻墙代理机制跟终端的是不一样的,需要开启终端代理机制,才能解决,如下

失败情况2:
其实跟情况1是一个问题,只是因为你的npm安装了其他镜像源,则报错如下:

这个时候你就需要手动下载了:
web端访问:
https://raw.githubusercontent.com/nuxt/starter/templates/templates/v3.json
能看到JSON如下:
{
"name": "v3",
"defaultDir": "nuxt-app",
"url": "https://v3.nuxtjs.org",
"tar": "https://codeload.github.com/nuxt/starter/tar.gz/refs/heads/v3"
}
打开这个tar压缩包地址: 链接: https://codeload.github.com/nuxt/starter/tar.gz/refs/heads/v3
手动下载tar,解压缩,
在这个压缩包的父文件下执行命令:
tar -zxvf starter-3.tar.gz
cd starter-3
然后就成功了,接下来继续按照文档操作即可:
npm i
npm run dev























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








